Zk Fancy ScrollBar"
From Documentation
m (→Introduction) |
m (→Introduction) |
||
| Line 8: | Line 8: | ||
This article shows how to customize scroll bars to match up to the theme of your application across browsers. | This article shows how to customize scroll bars to match up to the theme of your application across browsers. | ||
| − | [https://github.com/dagarwal82/Zk-Fancy-Scrollbar ZKFancyBar] is a wrapper over | + | [https://github.com/dagarwal82/Zk-Fancy-Scrollbar ZKFancyBar] is a wrapper over ZK components (Currently, only Listbox and Grid) which uses scrollbar.js and customizes the scrollbars. |
== Structure == | == Structure == | ||
Revision as of 06:30, 29 December 2011
Author
Deepak Agarwal, Java Lead, Paxcel Technologies Pvt. Ltd.
Deepak Agarwal, Java Lead, Paxcel Technologies Pvt. Ltd.
Date
December 24, 2011
December 24, 2011
Version
ZK 5.0.5
ZK 5.0.5
Introduction
This article shows how to customize scroll bars to match up to the theme of your application across browsers.
ZKFancyBar is a wrapper over ZK components (Currently, only Listbox and Grid) which uses scrollbar.js and customizes the scrollbars.
Structure
css -------|- fancy.css (Modify if you need to)
js -------|- scroll.js (Modify if you need to)
|- prototype.js
|- livepipe.js
|- controls.js
|- effects.js
|- slider.js
|- scrollbar.js
images----|- nodata.png
WEB-INF
|_____src--->net.paxcel.zk.fscroll.FancyScrollDiv (Container div, encapsulates the structure needed by scroll.js)
|--->net.paxcel.zk.fscroll.FancyScrollListBox ( extends ListBox and creates a FancyScrollDiv around it)
|--->net.paxcel.zk.fscroll.FancyScrollGrid ( extends ListGrid and creates a FancyScrollDiv around it)
Uses
1 <listbox model="@{win$StarController}" use="net.paxcel.zk.fancy.FancyScrollListBox" width="98%></listbox>
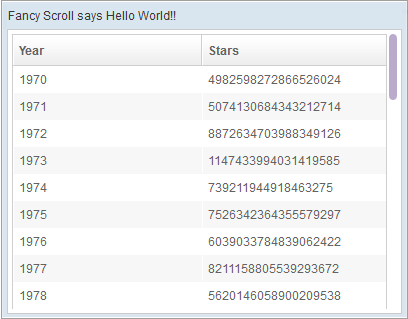
How does it look like
 The right side bluish track is our scroll handle.
The right side bluish track is our scroll handle.
Download
Download from ZKFancyBar