Default"
From Documentation
Jimmyshiau (talk | contribs) m (→Example) |
|||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| − | |url= | + | | url=zul/src/archive/web/js/zul/layout/css/borderlayout.css.dsp |
| + | | control=Borderlayout | ||
|}} | |}} | ||
| Line 17: | Line 17: | ||
=Events= | =Events= | ||
| − | + | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | |.z- | + | |.z-borderlayout |
| | | | ||
| | | | ||
| Line 36: | Line 36: | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | |.z- | + | |.z-borderlayout-icon |
| | | | ||
| | | | ||
| Line 51: | Line 51: | ||
=CSS Specification= | =CSS Specification= | ||
| − | + | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | |.z- | + | |.z-borderlayout |
|Background and color | |Background and color | ||
| − | |width:100%; height:100%; overflow:hidden; background-color:#CDE6F5; border:0 none; position: relative | + | |width:100%; height:100%; overflow:hidden; background-color:#CDE6F5; border:0 none; position: relative; |
|- | |- | ||
| − | |.z- | + | |.z-borderlayout-icon |
|Background of tool icons | |Background of tool icons | ||
|overflow: hidden; | |overflow: hidden; | ||
| Line 66: | Line 66: | ||
cursor: pointer; | cursor: pointer; | ||
background: transparent no-repeat 0 0; | background: transparent no-repeat 0 0; | ||
| − | background-image : url(${c:encodeURL('~. | + | background-image : url(${c:encodeURL('~./zul/img/layout/borderlayout-btn.png')}); |
|} | |} | ||
| + | |||
| + | =Example= | ||
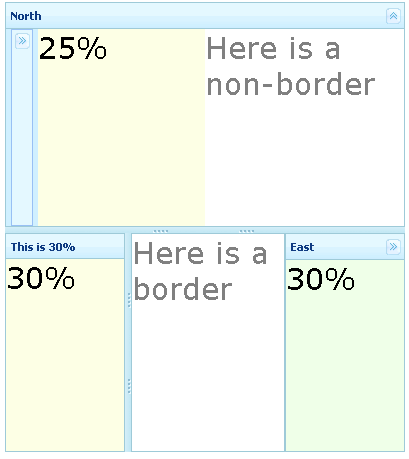
| + | [[Image:Borderlayout-demo.png]] | ||
| + | <source lang="css"> | ||
| + | <style> | ||
| + | .z-borderlayout { | ||
| + | background-color: #D0F0FF; | ||
| + | } | ||
| + | .z-west-header, .z-center-header, .z-east-header, .z-north-header, .z-south-header { | ||
| + | background-color:#E4F8FF; | ||
| + | background-position: 0 13px; | ||
| + | } | ||
| + | .z-east-colpsd, .z-west-colpsd, .z-south-colpsd, .z-north-colpsd { | ||
| + | background-color:#E4F8FF; | ||
| + | } | ||
| + | .z-borderlayout-icon, .z-north-splt, .z-south-splt, .z-east-splt, .z-west-splt { | ||
| + | opacity: .6; | ||
| + | filter: alpha(opacity=60); | ||
| + | } | ||
| + | </style> | ||
| + | </source> | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 04:51, 16 November 2010
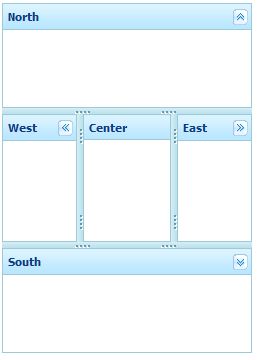
This is the Default mold for Borderlayout.
Source
The CSS source for Borderlayout from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
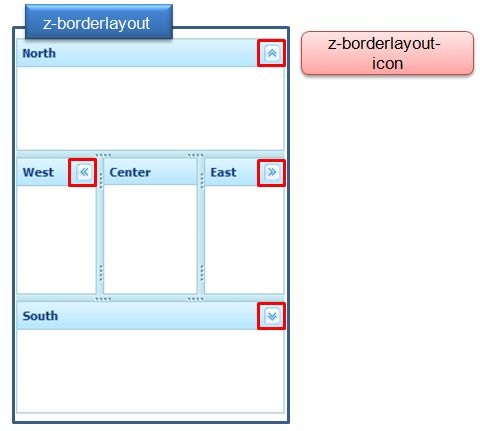
| Naming: | .z-borderlayout | |||||
| Supported: | V |
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-borderlayout-icon | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-borderlayout | Background and color | width:100%; height:100%; overflow:hidden; background-color:#CDE6F5; border:0 none; position: relative; |
| .z-borderlayout-icon | Background of tool icons | overflow: hidden;
width: 16px; height: 16px; float: right; margin-left: 2px; cursor: pointer; background: transparent no-repeat 0 0; background-image : url(${c:encodeURL('~./zul/img/layout/borderlayout-btn.png')}); |
Example
<style>
.z-borderlayout {
background-color: #D0F0FF;
}
.z-west-header, .z-center-header, .z-east-header, .z-north-header, .z-south-header {
background-color:#E4F8FF;
background-position: 0 13px;
}
.z-east-colpsd, .z-west-colpsd, .z-south-colpsd, .z-north-colpsd {
background-color:#E4F8FF;
}
.z-borderlayout-icon, .z-north-splt, .z-south-splt, .z-east-splt, .z-west-splt {
opacity: .6;
filter: alpha(opacity=60);
}
</style>