Default"
From Documentation
| Line 21: | Line 21: | ||
=CSS Specification= | =CSS Specification= | ||
<br /> | <br /> | ||
| − | {{Template:Style Guide CSS} | + | {{Template:ZK Style Guide CSS}} |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 03:22, 8 September 2010
This is the [MOLD NAME] mold for [ITEM NAME]
Source
The CSS source for {{{control}}} from GitHub
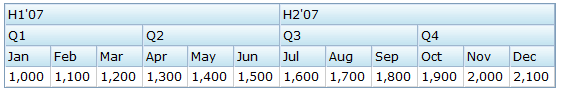
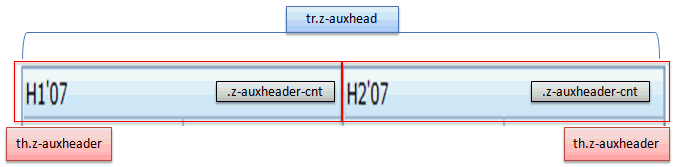
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-combo-item | -over | -seld | -over-seld | -disd | |
| Supported: | V | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |