Default (West)"
m (→Events) |
Jumperchen (talk | contribs) |
||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| − | |url= | + | | url=zul/src/archive/web/js/zul/layout/css/borderlayout.css.dsp |
| + | | control=West | ||
|}} | |}} | ||
| Line 17: | Line 17: | ||
=Events= | =Events= | ||
| − | + | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-west, | |.z-west, | ||
| Line 56: | Line 56: | ||
=CSS Specification= | =CSS Specification= | ||
| − | + | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |.z-west | ||
| + | |Border and background | ||
| + | |border: 1px solid #9ECAD8; | ||
| + | position: absolute; | ||
| + | overflow: hidden; | ||
| + | background-color: white; | ||
| + | |- | ||
| + | |.z-west-header | ||
| + | |Background of header | ||
| + | |color: #0F3B82; | ||
| + | font: normal 11px tahoma, arial, verdana, sans-serif; | ||
| + | font-weight:bold; | ||
| + | padding: 5px 3px 4px 5px; | ||
| + | border-bottom: 1px solid #9ecad8; | ||
| + | |||
| + | background:transparent repeat-x 0 0; | ||
| + | background-image: url(${c:encodeURL('~./zul/img/layout/borderlayout-hm.png')}); | ||
| + | |||
| + | white-space: nowrap; | ||
| + | overflow: hidden; | ||
| + | line-height: 15px; | ||
| + | zoom: 1; | ||
| + | |- | ||
| + | |.z-west-noborder | ||
| + | |No border | ||
| + | |border:0; | ||
| + | |- | ||
| + | |.z-west-splt | ||
| + | |Background of splitter | ||
| + | |position: absolute; | ||
| + | height: 6px; | ||
| + | width: 6px; | ||
| + | z-index: 11; | ||
| + | |||
| + | background: #C4DCFB top; | ||
| + | background-image:url("${c:encodeURL('~./zul/img/splt/splt-v.png')}"); | ||
| + | |||
| + | cursor: s-resize; | ||
| + | cursor: row-resize; | ||
| + | line-height: 1px; | ||
| + | font-size: 1px; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 06:18, 13 September 2010
This is the Default (West) mold for Borderlayout.
Source
The CSS source for West from GitHub
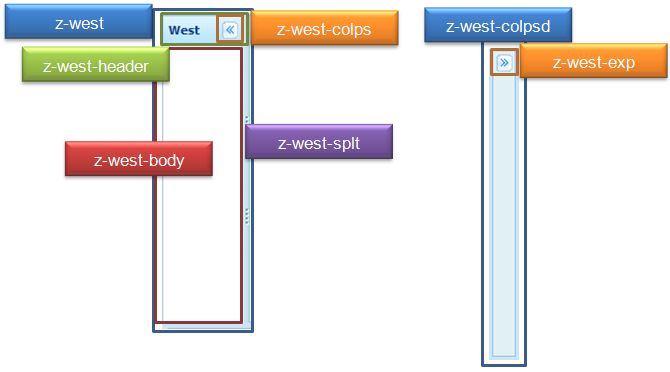
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-west,
.z-west-splt |
|||||
| Supported: | V |
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-west-colps,
.z-west-colpsd, .z-west-exp, |
-over | ||||
| Supported: | V | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-west | Border and background | border: 1px solid #9ECAD8;
position: absolute; overflow: hidden; background-color: white; |
| .z-west-header | Background of header | color: #0F3B82;
font: normal 11px tahoma, arial, verdana, sans-serif; font-weight:bold; padding: 5px 3px 4px 5px; border-bottom: 1px solid #9ecad8; background:transparent repeat-x 0 0; background-image: url(${c:encodeURL('~./zul/img/layout/borderlayout-hm.png')}); white-space: nowrap; overflow: hidden; line-height: 15px; zoom: 1; |
| .z-west-noborder | No border | border:0; |
| .z-west-splt | Background of splitter | position: absolute;
height: 6px; width: 6px; z-index: 11; background: #C4DCFB top; background-image:url("${c:encodeURL('~./zul/img/splt/splt-v.png')}");
|