Default"
From Documentation
Tmillsclare (talk | contribs) m (→Structure) |
|||
| (17 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{ZKStyleGuidePageHeader}} | {{ZKStyleGuidePageHeader}} | ||
| − | This is the ''' | + | This is the '''Default''' mold for '''Auxhead''' |
=Source= | =Source= | ||
| − | + | ||
| + | {{CSSSource | ||
| + | | url=zul/src/archive/web/js/zul/grid/css/grid.css.dsp | ||
| + | | control=Auxhead with Grid | ||
| + | |}} | ||
{{CSSSource | {{CSSSource | ||
| − | |url= | + | | url=zul/src/archive/web/js/zul/sel/css/listbox.css.dsp |
| + | | control=Auxhead with Listbox | ||
| + | |}} | ||
| + | {{CSSSource | ||
| + | | url=zul/src/archive/web/js/zul/sel/css/tree.css.dsp | ||
| + | | control=Auxhead with Tree | ||
|}} | |}} | ||
=Structure= | =Structure= | ||
| − | [[ | + | [[File:Auxhead-one.png]] |
| − | [[ | + | |
| + | [[File:Auxhead-two.png]] | ||
=Events= | =Events= | ||
| − | + | ||
| − | {{Template:Style Guide Event| | + | {{Template:Style Guide Event|z-auxhead, z-auxheader||||||V|||||| |
}} | }} | ||
=CSS Specification= | =CSS Specification= | ||
| − | + | ||
| − | {{Template:Style Guide CSS}} | + | {{Template:ZK Style Guide CSS}} |
| − | |.z- | + | |div.z-grid-header tr.z-auxhead |
| − | .z- | + | |Background image |
| − | + | |background-image: url(${c:encodeURL('~./zul/img/grid/s_hd.gif')}); | |
| − | + | background-color: #C7E5F1; | |
| − | | | + | background-repeat: repeat-x; |
| − | | | ||
| − | |||
| − | color: | ||
| − | |||
|- | |- | ||
| − | |.z- | + | |div.z-grid-header th.z-auxheader |
| − | |||
|Font size | |Font size | ||
| − | | | + | |overflow: hidden; border: 1px solid; border-color: #DAE7F6 #9EB6CE #9EB6CE #DAE7F6; |
| − | + | white-space: nowrap; padding: 2px; | |
| − | + | font-size: ${fontSizeM}; font-weight: normal; | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | font-size: ${ | ||
| − | |||
|- | |- | ||
| − | | | + | |.z-auxheader-cnt |
| − | | | + | |Font size of the content |
| − | | | + | |font-size: ${fontSizeM}; font-weight: normal; font-family: ${fontFamilyT}; |
| − | + | border: 0; margin: 0; padding: 0; overflow: hidden; | |
| − | |||
|} | |} | ||
| + | |||
| + | =Example= | ||
| + | [[Image:Auxhead-demo.png]] | ||
| + | <source lang="css"> | ||
| + | <style> | ||
| + | div.z-grid-header tr.aux1.z-auxhead { | ||
| + | background-color: #F0FDFF; | ||
| + | background-position: 0 8px; | ||
| + | } | ||
| + | div.z-grid-header tr.aux2.z-auxhead { | ||
| + | background-position: 0 -10px; | ||
| + | } | ||
| + | </style> | ||
| + | </source> | ||
| + | <source lang="xml"> | ||
| + | ... | ||
| + | <auxhead sclass="aux1"> | ||
| + | <auxheader label="H1'07" colspan="6"/> | ||
| + | <auxheader label="H2'07" colspan="6"/> | ||
| + | </auxhead> | ||
| + | <auxhead sclass="aux2"> | ||
| + | <auxheader label="Q1" colspan="3"/> | ||
| + | <auxheader label="Q2" colspan="3"/> | ||
| + | <auxheader label="Q3" colspan="3"/> | ||
| + | <auxheader label="Q4" colspan="3"/> | ||
| + | </auxhead> | ||
| + | ... | ||
| + | </source> | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 06:06, 20 September 2010
This is the Default mold for Auxhead
Source
The CSS source for Auxhead with Grid from GitHub
The CSS source for Auxhead with Listbox from GitHub
The CSS source for Auxhead with Tree from GitHub
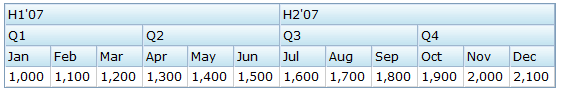
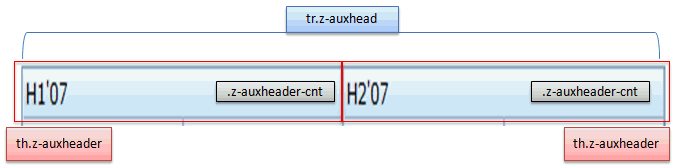
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | z-auxhead, z-auxheader | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| div.z-grid-header tr.z-auxhead | Background image | background-image: url(${c:encodeURL('~./zul/img/grid/s_hd.gif')});
background-color: #C7E5F1; background-repeat: repeat-x; |
| div.z-grid-header th.z-auxheader | Font size | overflow: hidden; border: 1px solid; border-color: #DAE7F6 #9EB6CE #9EB6CE #DAE7F6;
white-space: nowrap; padding: 2px; font-size: ${fontSizeM}; font-weight: normal; |
| .z-auxheader-cnt | Font size of the content | font-size: ${fontSizeM}; font-weight: normal; font-family: ${fontFamilyT};
border: 0; margin: 0; padding: 0; overflow: hidden; |
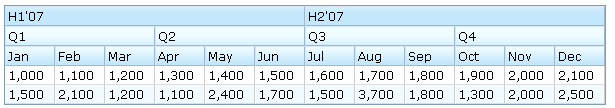
Example
<style>
div.z-grid-header tr.aux1.z-auxhead {
background-color: #F0FDFF;
background-position: 0 8px;
}
div.z-grid-header tr.aux2.z-auxhead {
background-position: 0 -10px;
}
</style>
...
<auxhead sclass="aux1">
<auxheader label="H1'07" colspan="6"/>
<auxheader label="H2'07" colspan="6"/>
</auxhead>
<auxhead sclass="aux2">
<auxheader label="Q1" colspan="3"/>
<auxheader label="Q2" colspan="3"/>
<auxheader label="Q3" colspan="3"/>
<auxheader label="Q4" colspan="3"/>
</auxhead>
...