Default"
From Documentation
Jumperchen (talk | contribs) (→Source) |
Jumperchen (talk | contribs) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 13: | Line 13: | ||
=Events= | =Events= | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | |.z- | + | |.z-tablelayout, |
| − | .z- | + | .z-tablechildren |
| | | | ||
| | | | ||
| Line 31: | Line 31: | ||
=CSS Specification= | =CSS Specification= | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | |td.z- | + | |td.z-tablechildren |
|Align | |Align | ||
|vertical-align: top; | |vertical-align: top; | ||
Latest revision as of 04:05, 13 September 2010
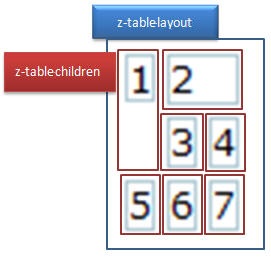
This is the Default mold for Tablelayout.
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tablelayout,
.z-tablechildren |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
}
CSS Specification
| Class Name | Description | Default Values |
| td.z-tablechildren | Align | vertical-align: top; |