Default"
From Documentation
Jumperchen (talk | contribs) (→Events) |
|||
| (5 intermediate revisions by 3 users not shown) | |||
| Line 12: | Line 12: | ||
=Structure= | =Structure= | ||
| − | [[Image: | + | [[Image:Comboitemone.png]] |
| − | |||
| − | |||
| + | [[Image:Comboitemtwo.png]] | ||
=Events= | =Events= | ||
| Line 23: | Line 22: | ||
|-seld | |-seld | ||
| | | | ||
| − | |- | + | |-over-seld |
|-disd | |-disd | ||
|V | |V | ||
| Line 29: | Line 28: | ||
|! | |! | ||
| | | | ||
| − | | | + | |! |
|! | |! | ||
}} | }} | ||
| Line 35: | Line 34: | ||
=CSS Specification= | =CSS Specification= | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | |.z- | + | |.z-comboitem.z-combobox-pp .z-comboitem, |
| − | .z-combobox-pp .z- | + | .z-combobox-pp .z-comboitem a, |
| − | .z-combobox-pp .z- | + | .z-combobox-pp .z-comboitem a:visited |
|Font size | |Font size | ||
| Line 48: | Line 47: | ||
text-decoration: none; | text-decoration: none; | ||
|- | |- | ||
| − | |.z-combobox-pp .z- | + | |.z-combobox-pp .z-comboitem-text, .z-combobox-pp .z-comboitem-img |
| Line 56: | Line 55: | ||
|white-space: nowrap; font-size: ${fontSizeS}; cursor: pointer; | |white-space: nowrap; font-size: ${fontSizeS}; cursor: pointer; | ||
|- | |- | ||
| − | |.z-combobox-pp .z- | + | |.z-combobox-pp .z-comboitem-inner, .z-combobox-pp .z-comboitem-cnt |
| Line 63: | Line 62: | ||
|color: #888; font-size: ${fontSizeXS}; padding-left: 6px; | |color: #888; font-size: ${fontSizeXS}; padding-left: 6px; | ||
| + | |- | ||
| + | | | ||
| + | [since 6.0.1] | ||
| + | .z-comboitem .z-combobox--spacer | ||
| + | |||
| + | |Blank space between the Image and Label text for customize easier. Customize example:<br /> | ||
| + | .z-comboitem-spacer {<br /> | ||
| + | margin-right: 30px;<br /> | ||
| + | }<br /> | ||
| + | |no default settings | ||
|} | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 07:05, 30 March 2012
This is the Default mold for Comboitem.
Source
The CSS source for Combobox from GitHub
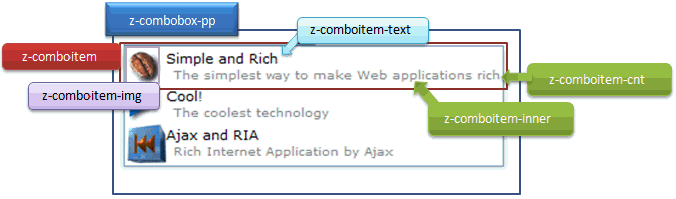
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-comboitem | -over | -seld | -over-seld | -disd | |
| Supported: | V | ! | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-comboitem.z-combobox-pp .z-comboitem,
.z-combobox-pp .z-comboitem a, .z-combobox-pp .z-comboitem a:visited |
Font size
|
font-size: ${fontSizeM}; font-weight: normal; color: black;
text-decoration: none; |
| .z-combobox-pp .z-comboitem-text, .z-combobox-pp .z-comboitem-img
|
Font size
|
white-space: nowrap; font-size: ${fontSizeS}; cursor: pointer; |
| .z-combobox-pp .z-comboitem-inner, .z-combobox-pp .z-comboitem-cnt
|
Color and font size of Comboitem's description and content
|
color: #888; font-size: ${fontSizeXS}; padding-left: 6px; |
[since 6.0.1] .z-comboitem .z-combobox--spacer |
Blank space between the Image and Label text for customize easier. Customize example: .z-comboitem-spacer { |
no default settings |