Create your first ZK Charts"
From Documentation
Raymondchao (talk | contribs) |
Raymondchao (talk | contribs) |
||
| Line 16: | Line 16: | ||
</source> | </source> | ||
| − | + | Use the model to handle chart data, and set the model to the chart in the compose. | |
==== ChartComposer.java ==== | ==== ChartComposer.java ==== | ||
Revision as of 02:31, 6 March 2014
In the section we will show how to create your first ZK Charts component step by step.
A Very Basic Chart
First, declare a chart component in a ZUML document. Assign type and title properties to it.
chart.zul
<window apply="ChartComposer">
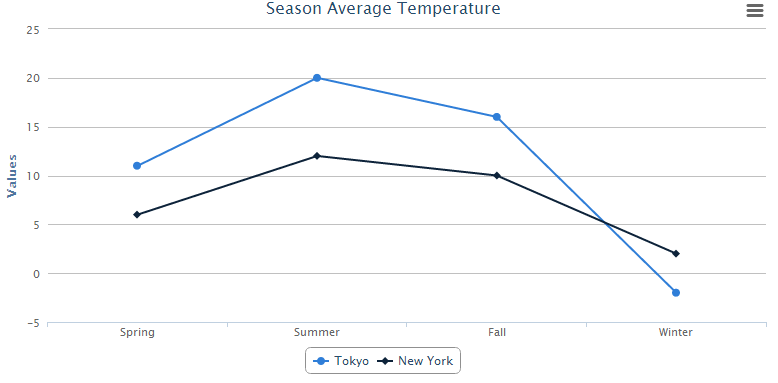
<charts id="chart" type="line" title="Season Average Temperature" />
</window>
Use the model to handle chart data, and set the model to the chart in the compose.
ChartComposer.java
public class ChartComposer extends SelectorComposer<Window> {
@Wire
Charts chart;
public void doAfterCompose(Window comp) throws Exception {
super.doAfterCompose(comp);
// Create a simple category model
CategoryModel model = new SimpleCategoryModel();
// Add value to the model
model.setValue("Tokyo", "Spring", new Integer(11));
model.setValue("Tokyo", "Summer", new Integer(20));
model.setValue("Tokyo", "Fall", new Integer(16));
model.setValue("Tokyo", "Winter", new Integer(-2));
model.setValue("New York", "Spring", new Integer(6));
model.setValue("New York", "Summer", new Integer(12));
model.setValue("New York", "Fall", new Integer(10));
model.setValue("New York", "Winter", new Integer(2));
// Set model to the chart
chart.setModel(model);
}
}
After that, you can obtain an amazing chart to visualize your data.
Chart Configuration
Moreover, if you want to change the configuration, you can add the additional declaration in composer:
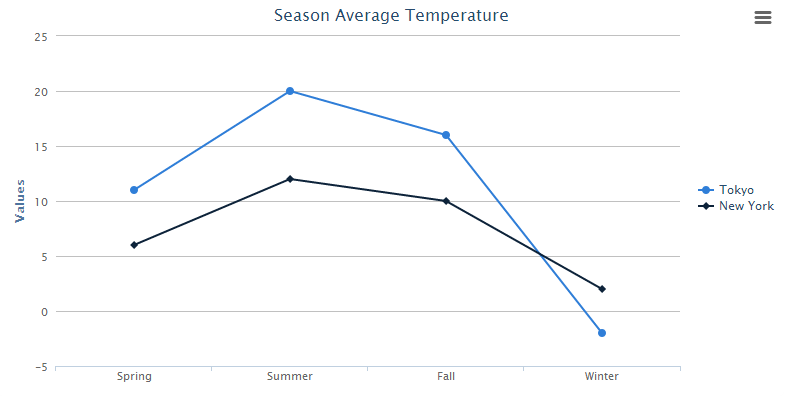
Legend legend = chart.getLegend();
// Chage lengend's layout
legend.setLayout("vertical");
// Move lengend's to the middle of right hand side
legend.setAlign("right");
legend.setVerticalAlign("middle");
// Remove lenged's border
legend.setBorderWidth(0);
The legend of chart will be moved to middle of the right hand side without border.
< Get Complete Source Code of This Book >