Camera"
Charlesqiu (talk | contribs) |
Charlesqiu (talk | contribs) |
||
| Line 71: | Line 71: | ||
<source language="xml"> | <source language="xml"> | ||
<camera lengthLimit="120" onLengthLimitExceed="doSomething()" /> | <camera lengthLimit="120" onLengthLimitExceed="doSomething()" /> | ||
| + | </source> | ||
= Events For Upload = | = Events For Upload = | ||
= Event For State Change = | = Event For State Change = | ||
Revision as of 08:02, 23 April 2018
Camera
Employment/Purpose
A camera component is used to record the video and take the snapshot at the browser. Developers can control the action of the camera by the start, stop, pause, resume and snapshot methods.
Example
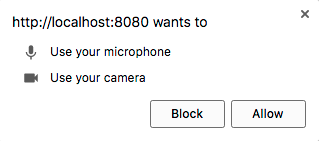
When using the camera, the first thing after the page loaded is to request user's camera and microphone as shown below, if user accept this request, user can start to record the video or taking the snapshot, if user reject this request, user will not be able to use the features of camera.

<camera />
record
setRecord(true) is same as invoking start().
setRecord(false) is same as invoking stop().
getRecord() can check whether the camera is recording.
Note: getRecord() will return true even the camera is pause, this method will return false only when the camera is stop, if you want to know when the camera is pause, please listen to onStateChange.
<camera id="camera" />
<button onClick="camera.setRecord(true)" />audio
You can decide whether to record sound while recording video by specify the value of audio, the valid value is boolean.
Default: true
<camera audio="false" />previewRecord
The camera component provides a preview screen to preview the record content.
When you turn on the preview screen, you can set the screen size by specifying width and height, the unit is 'px'.
If you want to take a snapshot, must turn on preview screen, or nothing will happen.
Default: true
<camera width="600px" previewRecord="true" />maxsize
You can set the max size of upload video and snapshot, unit is "KB", negative value means unlimited, e,g,. maxsize="-1"
When the size of upload video or snapshot is bigger than max size, nothing will be uploaded and it will cause an event, if you want to handle this situation, you can listen to onMaxsizeExceed and getting the upload size from event.getData().
Default: please refer to max-upload-size
<camera maxsize="1024" onMaxsizeExceed="event.getData()" />lengthLimit
You can set the maximum record length limit, unit is "seconds".
When the recording seconds exceed length limit, recording will stop immediately and cause an event, if you want to handle this situation, you can listen to onLengthLimitExceed.
Default: 60
<camera lengthLimit="120" onLengthLimitExceed="doSomething()" />