Default (Horizontal)"
m |
|||
| Line 151: | Line 151: | ||
z-index: 25; | z-index: 25; | ||
|} | |} | ||
| + | {{ZKStyleGuidePageFooter}} | ||
| + | =Tab= | ||
| + | =Structure= | ||
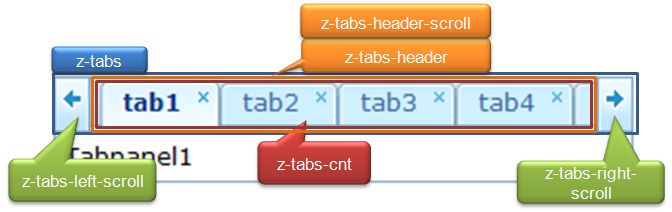
| + | [[Image:Tabbox-hor1.jpg]] | ||
| + | |||
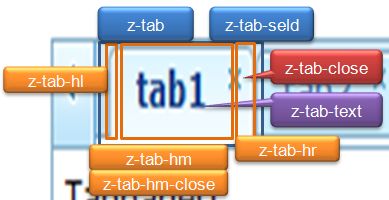
| + | [[Image:Tab-hor1.jpg]] | ||
| + | |||
| + | |||
| + | =Events= | ||
| + | <br /> | ||
| + | {{Template:Style Guide Event | ||
| + | |.z-tab | ||
| + | |:hover | ||
| + | |-seld | ||
| + | | | ||
| + | |-disd-seld | ||
| + | |-disd | ||
| + | |V | ||
| + | |V | ||
| + | |V | ||
| + | | | ||
| + | |! | ||
| + | |! | ||
| + | }} | ||
| + | |||
| + | =CSS Specification= | ||
| + | <br /> | ||
| + | {{Template:ZK Style Guide CSS}} | ||
| + | |- | ||
| + | |.z-tab-hl | ||
| + | |Left of tab | ||
| + | |position: relative; | ||
| + | padding-left: 10px; | ||
| + | background: transparent no-repeat 0 -128px; | ||
| + | background-image: url(${c:encodeURL('~./zul/img/tab/tab-corner.png')}); | ||
| + | outline: none; | ||
| + | cursor: pointer; | ||
| + | |- | ||
| + | |.z-tab-hr | ||
| + | |Right of tab | ||
| + | |background: transparent no-repeat scroll right -128px; | ||
| + | background-image: url(${c:encodeURL('~./zul/img/tab/tab-corner.png')}); | ||
| + | padding-right: 10px; | ||
| + | display: block; | ||
| + | |- | ||
| + | |.z-tab-hm | ||
| + | |Middle of tab | ||
| + | |padding-left: 2px; | ||
| + | padding-right: 1px; | ||
| + | overflow: hidden; | ||
| + | cursor: pointer; | ||
| + | background: transparent repeat-x scroll 0 -128px; | ||
| + | background-image: url(${c:encodeURL('~./zul/img/tab/tab-hm.png')}); | ||
| + | |- | ||
| + | |.z-tab .z-tab-text | ||
| + | |Color and font of tab | ||
| + | |color: #416AA3; | ||
| + | cursor: pointer; | ||
| + | font-style: normal; | ||
| + | font-family: ${fontFamilyT}; | ||
| + | font-size: ${fontSizeM}; | ||
| + | font-size-adjust: none; | ||
| + | padding:4px 0 4px; | ||
| + | white-space: nowrap; | ||
| + | |- | ||
| + | |.z-tab-seld .z-tab-text | ||
| + | |Color and font of tab when it's choiced | ||
| + | |color: #0F3B82; | ||
| + | cursor: default; | ||
| + | font-weight: bold; | ||
| + | font-style: normal; | ||
| + | font-family: ${fontFamilyT}; | ||
| + | font-size: ${fontSizeM}; | ||
| + | white-space: nowrap; | ||
| + | padding:4px 0 5px; | ||
| + | |- | ||
| + | |.z-tab-hm-close | ||
| + | |The space when tab is closable | ||
| + | |padding-right: 10px; | ||
| + | |- | ||
| + | |z-tab-close | ||
| + | |The close button background and size | ||
| + | |background-image: url(${c:encodeURL('~./zul/img/tab/tab-close.gif')}); | ||
| + | background-repeat: no-repeat; | ||
| + | |||
| + | cursor: pointer; | ||
| + | display: block; | ||
| + | width: 11px; | ||
| + | height: 12px; | ||
| + | position: absolute; | ||
| + | right: 3px; | ||
| + | top: 3px; | ||
| + | z-index: 15; | ||
| + | opacity: .8; | ||
| + | filter: alpha(opacity=80); | ||
| + | zoom: 1; | ||
| + | |} | ||
| + | |||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 04:55, 9 September 2010
This is the Default (Horizontal) mold for Tabbox.
Source
The CSS source for from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tabbox | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-tabbox | Overflow | overflow: hidden; visibility: hidden; |
Tabs
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tabs | |||||
| Supported: | V |
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tabs-right-scroll,
.z-tabs-left-scroll |
:hover | ||||
| Supported: | V | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-tabs | The tabs | overflow: hidden;
background: transparent none repeat scroll 0 0; border: 0; padding: 0; margin: 0; position: relative; |
| .z-tabs-cnt | The tabs' background | background: #C7E3F3 repeat-x scroll 0 top;
background-image: url(${c:encodeURL('~./zul/img/tab/tabs-bg.png')}); border-bottom: 1px solid #7EAAC6; padding-left: 5px; padding-top: 1px; list-style-image: none; list-style-position: outside; list-style-type: none; display: block; margin: 0; zoom: 1; |
| .z-tabs-header-scroll | The space for scroll button | margin-left: 18px;
margin-right: 18px; |
| .z-tabs-header | The whole tabs | width: 100%;
margin: 0px; position: relative; overflow: hidden; zoom: 1; |
| .z-tabs-left-scroll | Scroll left button | left: 0;
top: 0; width: 18px; height: 64px; background: transparent no-repeat scroll 0 -1px; background-image: url(${c:encodeURL('~./zul/img/tab/scroll-l.png')}); border-bottom: 1px solid #8DB2E3; cursor: pointer; position: absolute; z-index: 25; |
| .z-tabs-right-scroll | Scroll right button | right: 0;
top: 0; width: 18px; height: 64px; background: transparent no-repeat scroll -18px -1px; background-image: url(${c:encodeURL('~./zul/img/tab/scroll-r.png')}); border-bottom: 1px solid #8DB2E3; cursor: pointer; position: absolute; z-index: 25; |
Tab
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tab | :hover | -seld | -disd-seld | -disd | |
| Supported: | V | V | V | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-tab-hl | Left of tab | position: relative;
padding-left: 10px; background: transparent no-repeat 0 -128px; background-image: url(${c:encodeURL('~./zul/img/tab/tab-corner.png')}); outline: none; cursor: pointer; |
| .z-tab-hr | Right of tab | background: transparent no-repeat scroll right -128px;
background-image: url(${c:encodeURL('~./zul/img/tab/tab-corner.png')}); padding-right: 10px; display: block; |
| .z-tab-hm | Middle of tab | padding-left: 2px;
padding-right: 1px; overflow: hidden; cursor: pointer; background: transparent repeat-x scroll 0 -128px; background-image: url(${c:encodeURL('~./zul/img/tab/tab-hm.png')}); |
| .z-tab .z-tab-text | Color and font of tab | color: #416AA3;
cursor: pointer; font-style: normal; font-family: ${fontFamilyT}; font-size: ${fontSizeM}; font-size-adjust: none; padding:4px 0 4px; white-space: nowrap; |
| .z-tab-seld .z-tab-text | Color and font of tab when it's choiced | color: #0F3B82;
cursor: default; font-weight: bold; font-style: normal; font-family: ${fontFamilyT}; font-size: ${fontSizeM}; white-space: nowrap; padding:4px 0 5px; |
| .z-tab-hm-close | The space when tab is closable | padding-right: 10px; |
| z-tab-close | The close button background and size | background-image: url(${c:encodeURL('~./zul/img/tab/tab-close.gif')});
background-repeat: no-repeat; cursor: pointer; display: block; width: 11px; height: 12px; position: absolute; right: 3px; top: 3px; z-index: 15; opacity: .8; filter: alpha(opacity=80); zoom: 1; |