Listfoot"
From Documentation
Tmillsclare (talk | contribs) m (Created page with 'init') |
|||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Listfoot = | ||
| + | |||
| + | *Demonstration: N/A | ||
| + | *Java API: <javadoc>org.zkoss.zul.Listfoot</javadoc> | ||
| + | *JavaScript API: <javadoc directory="jsdoc">zul.sel.Listfoot</javadoc> | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | |||
| + | Like <tt>Listhead</tt>, each listbox has at most one <tt>Listfoot</tt>. | ||
| + | |||
| + | |||
| + | = Example = | ||
| + | |||
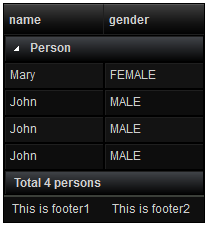
| + | [[Image:listbox.png]] | ||
| + | |||
| + | |||
| + | <source lang="xml" > | ||
| + | <window title="listbox demo" border="normal"> | ||
| + | <listbox id="box" width="250px"> | ||
| + | <listhead sizable="true"> | ||
| + | <listheader label="name" sort="auto"/> | ||
| + | <listheader label="gender" sort="auto"/> | ||
| + | </listhead> | ||
| + | <listitem> | ||
| + | <listcell label="Mary"/> | ||
| + | <listcell label="FEMALE"/> | ||
| + | </listitem> | ||
| + | <listitem> | ||
| + | <listcell label="John"/> | ||
| + | <listcell label="MALE"/> | ||
| + | </listitem> | ||
| + | <listitem> | ||
| + | <listcell label="Jane"/> | ||
| + | <listcell label="FEMALE"/> | ||
| + | </listitem> | ||
| + | <listitem> | ||
| + | <listcell label="Henry"/> | ||
| + | <listcell label="MALE"/> | ||
| + | </listitem> | ||
| + | <listfoot > | ||
| + | <listfooter><label value="This is footer1"/></listfooter> | ||
| + | <listfooter><label value="This is footer2"/></listfooter> | ||
| + | </listfoot> | ||
| + | </listbox> | ||
| + | </window> | ||
| + | </source> | ||
| + | |||
| + | =Supported events= | ||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |||
| + | |} | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | <javadoc>org.zkoss.zul.Listfooter</javadoc> | ||
| + | |||
| + | =Use cases= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 5.0.2 | ||
| + | | 5/18/2010 | ||
| + | | Initialization | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Revision as of 10:27, 18 May 2010
Listfoot
Employment/Purpose
Like Listhead, each listbox has at most one Listfoot.
Example
<window title="listbox demo" border="normal">
<listbox id="box" width="250px">
<listhead sizable="true">
<listheader label="name" sort="auto"/>
<listheader label="gender" sort="auto"/>
</listhead>
<listitem>
<listcell label="Mary"/>
<listcell label="FEMALE"/>
</listitem>
<listitem>
<listcell label="John"/>
<listcell label="MALE"/>
</listitem>
<listitem>
<listcell label="Jane"/>
<listcell label="FEMALE"/>
</listitem>
<listitem>
<listcell label="Henry"/>
<listcell label="MALE"/>
</listitem>
<listfoot >
<listfooter><label value="This is footer1"/></listfooter>
<listfooter><label value="This is footer2"/></listfooter>
</listfoot>
</listbox>
</window>
Supported events
| None | None |
Supported Children
Listfooter
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.2 | 5/18/2010 | Initialization |