Tutorial"
| Line 329: | Line 329: | ||
A richlet (<javadoc type="interface">org.zkoss.zk.ui.Richlet</javadoc>) is a small Java program that creates all necessary user interfaces for a given page in response to users' request. Here we extend java.lang.Object from a skeleton called <javadoc>org.zkoss.zk.ui.GenericRichlet</javadoc>. Then, we create all the required components in <javadoc method="service(org.zkoss.zk.ui.Page)">org.zkoss.zk.ui.Richlet</javadoc>. | A richlet (<javadoc type="interface">org.zkoss.zk.ui.Richlet</javadoc>) is a small Java program that creates all necessary user interfaces for a given page in response to users' request. Here we extend java.lang.Object from a skeleton called <javadoc>org.zkoss.zk.ui.GenericRichlet</javadoc>. Then, we create all the required components in <javadoc method="service(org.zkoss.zk.ui.Page)">org.zkoss.zk.ui.Richlet</javadoc>. | ||
| − | == | + | ==Adding client-side functionality== |
In addition to handling events and components on the server, ZK also provides an option allowing developers to control UI from the client side. We have dubbed this blending of technology, Server+client Fusion. | In addition to handling events and components on the server, ZK also provides an option allowing developers to control UI from the client side. We have dubbed this blending of technology, Server+client Fusion. | ||
| Line 339: | Line 339: | ||
</source> | </source> | ||
| − | where we declare a [http://www.w3schools.com/xml/xml_namespaces.asp XML namespace] named <code>client</code> to indicate the event handler | + | where we declare a [http://www.w3schools.com/xml/xml_namespaces.asp XML namespace] named <code>client</code> to indicate the event handler which will be evaluated at the client side. In addition, <javadoc method="alert(_global_.String, _global_.Map)" directory="jsdoc">_global_.jq</javadoc> is a client-side method equivalent to <javadoc method="show(java.lang.String)">org.zkoss.zul.Messagebox</javadoc>. |
All components are available and accessible to the client. For example, here is a number guessing game that manipulates UI from the client side. | All components are available and accessible to the client. For example, here is a number guessing game that manipulates UI from the client side. | ||
Revision as of 01:09, 19 July 2011
This tutorial guides you through the most fundamental features of ZK to help you understand ZK faster. For a real world example, please refer to Create a Real World application step by step.
Hello World!
After ZK is installed on your favorite Web server[1], writing applications is straightforward. Just create a ZUML file, and name it as hello.zul[2], under one of the Web application's directories just as you would do for an HTML file.
<window title="My First ZK Application" border="normal">
Hello World!
</window>
Assuming the name of the Web project is myapp, then go to the corresponding URL, which is http://localhost/myapp/hello.zul, and you'll see your first ZK application running.
On a ZUML page, an XML element describes what a component[3] can create while the XML attributes are used to assign values to a component's properties. In this example, a window component is created and its title is set to "My First ZK Application" and its border is set to normal.
The text enclosed in the XML elements can also be interpreted as a special component called label. Thus, the above example is equivalent to the following code:
<window title="My First ZK Application" border="normal">
<label value="Hello World!"/>
</window>
- ↑ Please refer to ZK Installation Guide.
- ↑ The other way to try examples is to use ZK Sandbox to run them.
- ↑ Interface : <javadoc type="interface">org.zkoss.zk.ui.Component
Say Hello in Ajax way
Let us put some interactivity into it.
<button label="Say Hello" onClick='Messagebox.show("Hello World!")'/>
Then, when you click the button, you'll see the following:
The onClick attribute is a special attribute used to add an event listener(EventListener) to the component such as that it is invoked when an end user clicks the component. The attribute value could be any legal Java code. Notice that it is NOT JavaScript, and you have to use double quotes (") in a string. To escape a double quote in an XML string, you could use single quotes (') to enclose it[1].
Here we invoke Messagebox.show(String) to display a message box shown above.
The Java code is interpreted by BeanShell at runtime. In addition to event handling, you could embed the code in a ZUML page by specifying it in a special element called zscript. For example, you could simply define a function in the code as the following:
<window title="My First ZK Application" border="normal">
<button label="Say Hello" onClick='alert("Hello World!")'/>
<zscript>
void alert(String message){ //declare a function
Messagebox.show(message);
}
</zscript>
</window>
In fact, alert is a built-in function that you can use directly from the embedded Java code.
- ↑ If you are not familiar with XML, you might take a look at the XML background section.
It is Java that runs on the server
The embedded Java code runs on the server so as to gain easy access to any resources available on the server. For example,
<window title="Property Retrieval" border="normal">
Enter a property name: <textbox/>
<button label="Retrieve" onClick="alert(System.getProperty(self.getPreviousSibling().getValue()))"/>
</window>
where self is a built-in variable which refers a component receiving the event.
If you enter java.version and then click the button, the result will be shown as the following:
Architecture overview
When a ZK application runs on the server, it gives access to backend resources, assemble UI with components, listen to users' activity, and then manipulate components to update UI. All are done on the server. The synchronization of the states of the components between the browser and the server is done automatically by ZK and transparently to the application.
When running on the server, the application can access the full stack of Java technology. Users' activities, including Ajax and Server Push, are abstracted to event objects. UI are composed of POJO-like components. It is the most productive approach to develop a modern Web application.
With ZK's Server+client Fusion architecture, your application will never stop running on the server. You can enhance your application's interactivity by adding optional client-side functionality, such as client-side event handling, visual effect customizing and even UI composing without server-side coding. ZK is the only framework to enable seamless fusion from pure server-centric to pure client-centric. You can have the best of two worlds: productivity and flexibility.
Identifying a component
A component is a POJO, so you can refer it any way you like. In addition, ZK provides a convenient way to identify and to retrieve a component and we call this method: identifier. For example, the code above can be simplified if you name the textbox as input by assigning an id to it. See below:
<window title="Property Retrieval" border="normal">
Enter a property name: <textbox id="input"/>
<button label="Retrieve" onClick="alert(System.getProperty(input.getValue()))"/>
</window>
Once an identifier is assigned, it can be referenced directly from a ZUML page (such as onClick in the above example). In pure Java, it can be retrieved using Component.getFellow(String).
Window win = new Window();
win.setId("main"); //assign an identifier
...
Grid grid = (Grid)wnd.getFellow("a_grid"); //retrieve a component by identifier
A component is a POJO
A component is a POJO. You could instantiate and manipulate them directly. For example, you could generate the result by instantiating components to represent it, and then append them to another component.
<window title="Property Retrieval" border="normal">
Enter a property name: <textbox id="input"/>
<button label="Retrieve" onClick="result.appendChild(new Label(System.getProperty(input.getValue())))"/>
<vlayout id="result"/>
</window>
Once appended, the components can be displayed in the browser automatically. Similarly, if components are detached, they are removed from the browser automatically. In addition, you could change the state of a component directly. All modifications will be synchronized back to the browser automatically.
<window title="Property Retrieval" border="normal">
Enter a property name: <textbox id="input"/>
<button label="Retrieve" onClick="result.setValue(System.getProperty(input.getValue()))"/>
<separator/>
<label id="result"/>
</window>
A component is a LEGO brick
Instead of introducing different components for different purposes, our components are designed to build blocks. You are free to compose blocks together to realize sophisticated UI without customizing any components. For example, you could put anything in a grid, including grid itself; anything in any layout, including the layout itself. Please see our demo for more examples.
MVC: Separate code from user interface
Embedding Java code in a ZUML page is straightforward and easy to read. However, in a production environment, it is usually better to separate the code from user interfaces. In addition, the compiled Java code runs much faster than the embedded code which is interpreted at runtime.
To separate codes from UI, you can implement a Java class (aka., the controller) that implements Composer, and then handle UI in Composer.doAfterCompose(Component). For example, you can redo the previous example by registering an event listener in Composer.doAfterCompose(Component), and then retrieve the result by instantiating a label to represent it in the event listener as follows.
package foo;
import org.zkoss.zk.ui.Component;
import org.zkoss.zk.ui.util.Composer;
import org.zkoss.zk.ui.event.EventListener;
import org.zkoss.zul.Label;
public class PropertyRetriever implements Composer {
public void doAfterCompose(final Component target) { //handle UI here
target.addEventListener("onClick", new EventListener() { //add a event listener in Java
public void onEvent(Event event) {
String prop = System.getProperty(((Textbox)target.getFellow("input")).getValue());
target.getFellow("result").appendChild(new Label(prop));
}
});
}
}
As shown, an event listener could be registered with the use of Component.addEventListener(String, EventListener). An event listener must implement EventListener, and then handle the event in EventListener.onEvent(org.zkoss.zk.ui.event.Event.
Also notice that a component assigned with an identifier could be retrieved with the use of Component.getFellow(String).
Then, you could associate the controller (foo.PropertyRetriever) with a component using the apply attribute as shown below.
<window title="Property Retrieval" border="normal">
Enter a property name: <textbox id="input"/>
<button label="Retrieve" apply="foo.PropertyRetriever"/>
<vlayout id="result"/>
</window>
MVC: Autowire UI objects to data members
Implementing and registering event listeners is a bit tedious. Thus, ZK provides a feature called autowiring. By extending from GenericForwardComposer, ZK looks for the members if their names match the identifiers of components. For example, you could rewrite foo.PropertyRetriever by utilizing the autowriing as follows.
package foo;
import org.zkoss.zk.ui.Component;
import org.zkoss.zk.ui.event.Event;
import org.zkoss.zk.ui.util.GenericForwardComposer;
import org.zkoss.zul.*;
public class PropertyRetriever extends GenericForwardComposer {
Textbox input; // Autowired by same component type/ID
Vlayout result; // Autowired by same component type/ID
public void onClick$retrieve(Event event) {
//handle onClick of the retrieve button
String prop = System.getProperty(input.getValue());
result.appendChild(new Label(prop));
}
}
and the ZUL page is as follows.
<window title="Property Retrieval" border="normal" apply="foo.PropertyRetriever">
Enter a property name: <textbox id="input"/>
<button label="Retrieve" id="retrieve"/>
<vlayout id="result"/>
</window>
As shown above, input and result are automatically assigned such that you could access the real components directly. Also onClick$retrieve indicates that an event listener will be registered to the component called retrieve to handle the onClick event.
Notice : MVC pattern is recommended for a production application. On the other hand, to maintain readability, many examples in our documents embed code directly into ZUML pages.
Express data with variable resolver and EL expressions
On a ZUML page, you could locate data with a variable resolver (VariableResolver), and then express it with EL expressions.
For example, assumes that we have a class called foo.User, and we can retrieve a list of users by employing its static method called getAll(). Then, we can implement a variable resolver as follows.
package foo;
public class UserResolver implements org.zkoss.xel.VariableResolver {
public Object resolveVariable(String name) {
return "users".equals(name) ? Users.getAll(): null;
}
}
And, we can list all users as follows.
<?variable-resolver class="foo.UserResolver"?>
<grid>
<columns>
<column label="Name" sort="auto"/>
<column label="Title" sort="auto"/>
<column label="Age" sort="auto"/>
</columns>
<rows>
<row forEach="${users}">
<label value="${each.name}"/>
<label value="${each.title}"/>
<label value="${each.age}"/>
</row>
</rows>
</grid>
There are three methods that we can assume foo.User: getName(), getTitle() and getAge(). forEach is used to instantiate components by iterating through a collection of objects.
Automate the access with data binding
EL expressions are convenient but they are limited to display read-only data. If you allow end users to modify data or change how the data can be displayed based on users' selection, you could use the data binder to handle the display and modification automatically for us. All you need to do is to provide the model (POJO) with proper getter and setter methods (such as getName() and setName(String)).
First, you could declare an initial class AnnotateDataBinderInit and then, express the data (read-only or writable) with annotation expressions[1]. The annotation expression is similar to EL expressions, but it starts with @{.
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit"?>
<?variable-resolver class="foo.UserResolver"?>
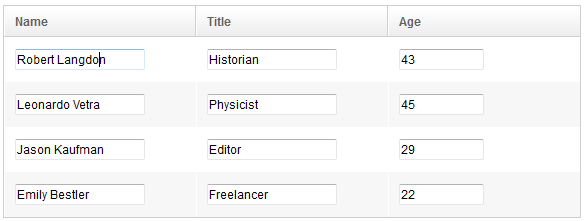
<grid model="@{users}">
<columns>
<column label="Name" sort="auto"/>
<column label="Title" sort="auto"/>
<column label="Age" sort="auto"/>
</columns>
<rows>
<row self="@{each='user'}">
<textbox value="@{user.name}"/>
<textbox value="@{user.title}"/>
<intbox value="@{user.age}"/>
</row>
</rows>
</grid>
where a special annotation expression, self="@{each='user'}", is used to iterate through a collection of users.
Please notice that developers do not need to handle the display or modification. They only need to prepare a POJO (such as foo.User). Any modification made to each input (by the end user) is stored back to the object (foo.User) automatically, assuming that the POJO has the required setter methods, such as setName(String).
- ↑ Annotation expressions can be used by another tools, not limited to the data binder.
Define UI in pure Java
Instead of the ZUML page, developers could also define UI in pure Java. For example, you could implement the property-retrieval example as follows.
public class PropertyRetrieval extends GenericRichlet {
public void service(Page page) throws Exception {
final Window main = new Window("Property Retrieval", "normal", false);
main.appendChild(new Label("Enter a property name: "));
final Textbox input = new Textbox();
input.setId("input");
main.appendChild(input);
final Button button = new Button("Retrieve");
button.addEventListener("onClick",
new EventListener() {
public void onEvent(Event event) throws Exception {
Messagebox.show(System.getProperty(input.getValue()));
}
});
main.appendChild(button);
main.setPage(page); //attach so it and all descendants will be generated to the client
}
}
A richlet (Richlet) is a small Java program that creates all necessary user interfaces for a given page in response to users' request. Here we extend java.lang.Object from a skeleton called GenericRichlet. Then, we create all the required components in Richlet.service(Page).
Adding client-side functionality
In addition to handling events and components on the server, ZK also provides an option allowing developers to control UI from the client side. We have dubbed this blending of technology, Server+client Fusion.
For example, we could re-implement the Hello World example with the code from the client side as follows.
<button label="Say Hello" w:onClick='jq.alert("Hello World!")' xmlns:w="client"/>
where we declare a XML namespace named client to indicate the event handler which will be evaluated at the client side. In addition, jq.alert(String, Map) is a client-side method equivalent to Messagebox.show(String).
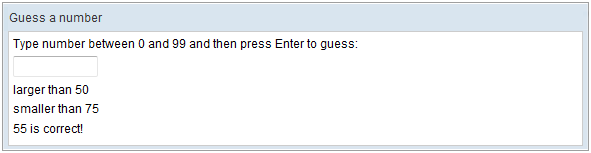
All components are available and accessible to the client. For example, here is a number guessing game that manipulates UI from the client side.
<window title="Guess a number" border="normal">
<vlayout>
Type number between 0 and 99 and then press Enter to guess:
<intbox w:onOK="guess(this)" xmlns:w="client"/>
</vlayout>
<script><![CDATA[
var num = Math.floor(Math.random() * 100);
function guess(wgt) {
var val = wgt.getValue(),
mesg = val > num ? "smaller than " + val:
val < num ? "larger than "+val: val + " is correct!";
wgt.parent.appendChild(new zul.wgt.Label({value: mesg}));
wgt.setValue("");
}
]]></script>
</window>
where onOK is an event fired when the user presses Enter, and script is used to embed the client-side code (in contrast to zscript for embedding the server-side code).