Default (Horizontal)"
m |
|||
| Line 87: | Line 87: | ||
<br /> | <br /> | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |- | ||
| + | |.z-tabs | ||
| + | |The tabs | ||
| + | |overflow: hidden; | ||
| + | background: transparent none repeat scroll 0 0; | ||
| + | border: 0; | ||
| + | padding: 0; | ||
| + | margin: 0; | ||
| + | position: relative; | ||
| + | |- | ||
| + | |.z-tabs-cnt | ||
| + | |The tabs' background | ||
| + | |background: #C7E3F3 repeat-x scroll 0 top; | ||
| + | background-image: url(${c:encodeURL('~./zul/img/tab/tabs-bg.png')}); | ||
| + | border-bottom: 1px solid #7EAAC6; | ||
| + | padding-left: 5px; | ||
| + | padding-top: 1px; | ||
| + | list-style-image: none; | ||
| + | list-style-position: outside; | ||
| + | list-style-type: none; | ||
| + | display: block; | ||
| + | margin: 0; | ||
| + | zoom: 1; | ||
| + | |- | ||
| + | |.z-tabs-header-scroll | ||
| + | |The space for scroll button | ||
| + | |margin-left: 18px; | ||
| + | margin-right: 18px; | ||
| + | |- | ||
| + | |.z-tabs-header | ||
| + | |The whole tabs | ||
| + | |width: 100%; | ||
| + | margin: 0px; | ||
| + | position: relative; | ||
| + | overflow: hidden; | ||
| + | zoom: 1; | ||
| + | |- | ||
| + | |.z-tabs-left-scroll | ||
| + | |Scroll left button | ||
| + | |left: 0; | ||
| + | top: 0; | ||
| + | width: 18px; | ||
| + | height: 64px; | ||
| + | |||
| + | background: transparent no-repeat scroll 0 -1px; | ||
| + | background-image: url(${c:encodeURL('~./zul/img/tab/scroll-l.png')}); | ||
| + | border-bottom: 1px solid #8DB2E3; | ||
| + | cursor: pointer; | ||
| + | position: absolute; | ||
| + | z-index: 25; | ||
| + | |- | ||
| + | |.z-tabs-right-scroll | ||
| + | |Scroll right button | ||
| + | |right: 0; | ||
| + | top: 0; | ||
| + | width: 18px; | ||
| + | height: 64px; | ||
| + | background: transparent no-repeat scroll -18px -1px; | ||
| + | background-image: url(${c:encodeURL('~./zul/img/tab/scroll-r.png')}); | ||
| + | border-bottom: 1px solid #8DB2E3; | ||
| + | cursor: pointer; | ||
| + | position: absolute; | ||
| + | z-index: 25; | ||
| + | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 04:53, 9 September 2010
This is the Default (Horizontal) mold for Tabbox.
Source
The CSS source for from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tabbox | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-tabbox | Overflow | overflow: hidden; visibility: hidden; |
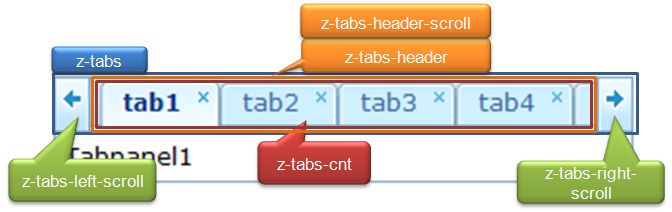
Tabs
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tabs | |||||
| Supported: | V |
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tabs-right-scroll,
.z-tabs-left-scroll |
:hover | ||||
| Supported: | V | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-tabs | The tabs | overflow: hidden;
background: transparent none repeat scroll 0 0; border: 0; padding: 0; margin: 0; position: relative; |
| .z-tabs-cnt | The tabs' background | background: #C7E3F3 repeat-x scroll 0 top;
background-image: url(${c:encodeURL('~./zul/img/tab/tabs-bg.png')}); border-bottom: 1px solid #7EAAC6; padding-left: 5px; padding-top: 1px; list-style-image: none; list-style-position: outside; list-style-type: none; display: block; margin: 0; zoom: 1; |
| .z-tabs-header-scroll | The space for scroll button | margin-left: 18px;
margin-right: 18px; |
| .z-tabs-header | The whole tabs | width: 100%;
margin: 0px; position: relative; overflow: hidden; zoom: 1; |
| .z-tabs-left-scroll | Scroll left button | left: 0;
top: 0; width: 18px; height: 64px; background: transparent no-repeat scroll 0 -1px; background-image: url(${c:encodeURL('~./zul/img/tab/scroll-l.png')}); border-bottom: 1px solid #8DB2E3; cursor: pointer; position: absolute; z-index: 25; |
| .z-tabs-right-scroll | Scroll right button | right: 0;
top: 0; width: 18px; height: 64px; background: transparent no-repeat scroll -18px -1px; background-image: url(${c:encodeURL('~./zul/img/tab/scroll-r.png')}); border-bottom: 1px solid #8DB2E3; cursor: pointer; position: absolute; z-index: 25; |