Implementing the View"
m |
m |
||
| Line 61: | Line 61: | ||
===The Product View Implementation=== | ===The Product View Implementation=== | ||
| − | For our implementation of the "Product View" for the | + | For our shopping cart example, the implementation of the "Product View" is placed in the Center section of the Borderlayout. The Grid is encased by a Div component which is applied with a controller class that extends the <javadoc>org.zkoss.zk.ui.util.GenericForwardComposer</javadoc> class. We'll go into the details of this controller class in the next section of this book. We give the Grid component an ID so that we could retrieve the Grid in our controller class and associate the data fields to its inner components. At line 3, we marked the Columns 'sizable="true"' so the end user could adjust the column width by dragging its borders. From line 4 through 9 we decorate the column headers with image(Image) or text(Label) and set the default width for each column. With just several lines of mark up, we've already finished with our UI declaration that will serve as the containers for data to be populated. |
<source lang="xml"> | <source lang="xml"> | ||
| − | <div id="PrdoDiv" style="background:#E6D92C; height:100%" apply="demo.web.ui.ctrl.ProductViewCtrl"> | + | <center border="0"> |
| + | <div id="PrdoDiv" style="background:#E6D92C; height:100%" apply="demo.web.ui.ctrl.ProductViewCtrl"> | ||
<grid id="prodGrid"> | <grid id="prodGrid"> | ||
<columns sizable="true"> | <columns sizable="true"> | ||
| Line 74: | Line 75: | ||
</columns> | </columns> | ||
</grid> | </grid> | ||
| − | </div> | + | </div> |
| + | </center> | ||
</source> | </source> | ||
Revision as of 02:13, 12 October 2010
![]() This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
Implementing the View
Suppose the figure below is the requirement for the "Product View" in our shopping cart application:
File:Product view.png
Here we have six columns, each with a header to denote the data field, and six rows with each row containing a single product entry.
Why Use Grid
Some candidates at our disposal for implementing this view include the plain HTML table component, ZK's Listbox component, and the Grid component.
Grid comes out as the component of choice for the "Product View" implementation because although the HTML table component is light weight, it does not support the data modeling utilities that make ZK application development so fast and efficient. The Listbox component allows us to retrieve the selected items in the Listbox, which we do not need for this "Product View" implementation.
Grid as a Component Container
Grid is a component that contains rows and columns which allow us to layout other ZK components in a tabular manner. For example, the "Product View" outlines each product entry in a row, with the first column holding the Image component, second to fifth columns containing Labels, and the last column enclosing a Cell component which in turn houses the Spinner and Button components.
In fact, within Grid's Row component, Grid can contain all ZK components, including itself.
How to Build a Grid
A Grid is composed of two parts, the Columns and Rows tags. The Columns tag is used to house the Column components which show the column headers, while the Rows tag contains the Row components that present the data.
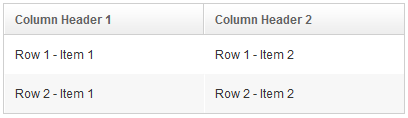
<grid width="400px" >
<columns>
<column label="Column Header 1" />
<column label="Column Header 2" />
</columns>
<rows >
<row >
<label value="Row 1 - Item 1"/>
<label value="Row 1 - Item 2"/>
</row>
<row >
<label value="Row 2 - Item 1"/>
<label value="Row 2 - Item 2"/>
</row>
</rows>
</grid>
The declaration above renders to this:

How to Configure a Grid
All ZK components can be customized using CSS.
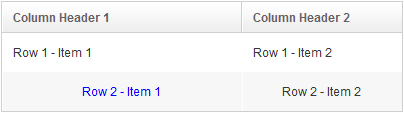
<grid width="400px" >
<columns>
<column label="Column Header 1" width="60%"/>
<column label="Column Header 2" width="40%"/>
</columns>
<rows >
<row >
<label value="Row 1 - Item 1" />
<label value="Row 1 - Item 2"/>
</row>
<row align="center">
<label value="Row 2 - Item 1" style="color:blue"/>
<label value="Row 2 - Item 2"/>
</row>
</rows>
</grid>
In this short snippet, we were able to configure the size of the Grid and its constituents, set alignment, and change text color using minimum attribute declarations.

For this particular example, we assigned a percentage value to each Column so their size is shown proportional to the Grid component. Items in a Row are automatically aligned at the center when it's declared in the Row component attribute. The style attribute allows us to specify the CSS for any particular ZK component, for instance, the color of the text is set as blue for the Row 2 -Item 1 label.
The Product View Implementation
For our shopping cart example, the implementation of the "Product View" is placed in the Center section of the Borderlayout. The Grid is encased by a Div component which is applied with a controller class that extends the GenericForwardComposer class. We'll go into the details of this controller class in the next section of this book. We give the Grid component an ID so that we could retrieve the Grid in our controller class and associate the data fields to its inner components. At line 3, we marked the Columns 'sizable="true"' so the end user could adjust the column width by dragging its borders. From line 4 through 9 we decorate the column headers with image(Image) or text(Label) and set the default width for each column. With just several lines of mark up, we've already finished with our UI declaration that will serve as the containers for data to be populated.
<center border="0">
<div id="PrdoDiv" style="background:#E6D92C; height:100%" apply="demo.web.ui.ctrl.ProductViewCtrl">
<grid id="prodGrid">
<columns sizable="true">
<column image="/image/Bullet-10x10.png" align="center" width="100px"/>
<column label="Name" width="100px"/>
<column label="Price" width="50px"/>
<column label="Quantity" width="50px"/>
<column label="Arrive Date" width="110px" />
<column label="operation" />
</columns>
</grid>
</div>
</center>