List Model
Listbox and Grid allow developer to separate the view and the model by implementing ListModel. Once the model is assigned (with Listbox.setModel(ListModel)), the display of the listbox is controlled by the model, and an optional renderer. The model is used to provide data, while the renderer is used to provide the custom look. By default, the data is shown as a single-column grid/listbox. If it is not what you want, please refer to the View section for writing a custom renderer.
Model-driven Display
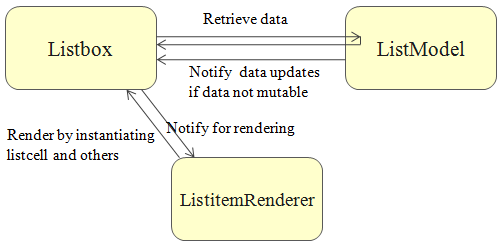
As shown, listbox retrieves items from the specified model, and then invokes the renderer, if specified, to compose the listitem for the item.
The retrieval of items is done by invoking ListModel.getSize() and ListModel.getElementAt(int).
The listbox will register itself as a data listener to the list model by invoking ListModel.addListDataListener(ListDataListener) Thus, if the list model is not mutable, the implementation has to notify all registered data listener. It is generally suggested to extend from AbstractListModel which provides a set of utilities for handling data listeners. Then, you need to only implement ListModel.getSize() and ListModel.getElementAt(int).
Small Amount of Data
Hug Amount of Data
Version History
| Version | Date | Content |
|---|---|---|