Part1-Fluid design
Fluid design
A fluid design can take many form. From a simple width=”100%” on the page container to always fit the screen, to detailed rule sets of styles to be applied depending on specific browser states and conditions.
Depending on the desired UI experience, a fluid design can be enough for an application to feel well balanced regardless of the size or device used to browse its content. Elements can automatically wrap from multiple items per line to a vertical table fitting on mobile. Containers can shrink and expend to avoid leaving empty spaces or having to restrict the user to a few expected browser dimensions.
ZK Flex
Other than setting a width="100%" attribute, the simplest tool in ZK to create a fluid design is flexing. ZK components hold the hflex and vflex attributes which can be used to set horizontal flex and vertical flexing.
In-depth information regarding flexing can be found here: https://www.zkoss.org/wiki/ZK_Developer's_Reference/UI_Patterns/Hflex_and_Vflex Component flexing is calculated in browser by the JavaScript client engine. Flexing containers will expend and shrink based on their initial size, and their siblings flexing information. When a parent of a flex-enabled component is resized, a new size calculation is triggered for this element. The resulting width and height is then set directly on the node.
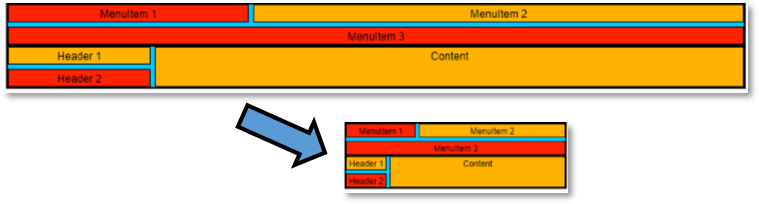
Example: ZK flex used to proportionally grow or shrink UI elements:
In this example, menuitem1 and menuitem 2 will grow and shrink together to maintain a 1/3rd to 2/3rd width ratio.
<div id="menuitem1" hflex="1" sclass="box content1">
MenuItem 1
</div>
<div id="menuitem2" hflex="2" sclass="box content2">
MenuItem 2
</div>
CSS flexible box
The modern CSS3 standard have introduced the CSS flexible box style set. Browsers implementing this standard can implement native flexing through style definition. It can be used to declare initial sizes, growing and shrinking ratios, and other flexing related properties.
CSS flex is processed by the browser’s styles interpreter directly, rather than the JavaScript engine using ZK flex. More information on CSS flexible box can be found [1]
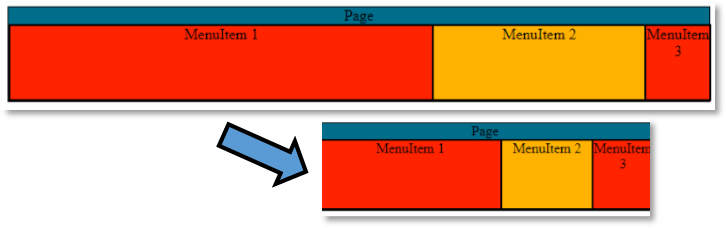
Example: CSS flex box used to proportionally grow or shrink UI elements:
In this example, menuitem1 and menuitem 2 css rule are defined to make these elements grow and shrink with a 2 to 1 ratio. menuitem3 will not resize, with a flex value of 0.
<style>
.panel{
height:80px;
width:100%;
display:flex;
}
</style>
...
<div class="panel">
<div style="flex:2;" width="200px" [..]>MenuItem 1</div>
<div style="flex:1;" width="200px" [..]>MenuItem 2</div>
<div style="flex:0;" width="200px" [..]>MenuItem 3</div>
</div>
Bootstrap grid
Client level frameworks can be leveraged to add fluidity to an existing layout. For example, the bootstrap grid system provides a convenient class-based system to define resizing rules for elements.
More information about the bootstrap grid system can be found [2]
The grid system uses a 12 columns layout which can be used to proportionally grow or shrink each item based on the number of columns used. In this example, the “row” class is used to declare a horizontal container. Inside this row, each cell receives a “col-xs-N” class, where N is the number of columns used by this element. This way, menuitem1 will always use 2/12th of the available space, and so on.
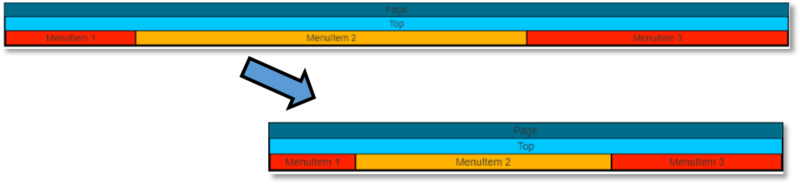
Example: Bootstrap grid framework used to make UI elements flexible:
In this example, menuitem1 is defined to use 2 columns, and menuitem2 is defined to use 6 columns of the 12 columns available in bootstrap grid system.
<div class="box content1 col-xs-2">MenuItem 1</div>
<div class="box content2 col-xs-6">MenuItem 2</div>
CSS Media queries
Another new feature of CSS3, media queries can be used to define specific rules based on screen definition. They can be used to activate any CSS rules relevant to UI states. A default use for media queries is to set boundaries between two or more states, and styles relevant for each state.
For example, we can define a large state (width >= 800px) where content is displayed on a line and grows as needed, and a smaller state (width < 800px) in which content is displayed vertically and always use all the horizontal space.
Example: Media query used to set two different style sets based on the screen width
In this example, menuitem1 is defined to use 2 columns, and menuitem2 is defined to use 6 columns of the 12 columns available in bootstrap grid system.
@media(min-width:1200px){
.content1{
[style set 1]
[...]
@media(max-width:1199px){
.content1, .content2{
[style set 2]
Media queries in CSS Bootstrap grid
Like the flex example above, the bootstrap grid system can be used to easily implement a set of media query based UI states, and switch between them. Still built on the 12 columns grid system, we can define our state such as:
- Extra-small (from width:0px to the next state defined): using the col-xs-N classes
- Medium (from width:760px to the next state defined): using the col-md-N classes
Using both together let us define 2 states:
Width >= 760px: medium state and width < 760px: extra-small state.
We can use these classes to create arrange the content on a single line, with a larger central item (6 columns) and 2 smaller outer items (3 columns each) on the medium state, and switch to each item using 12 columns (all available space) in the extra-small state.
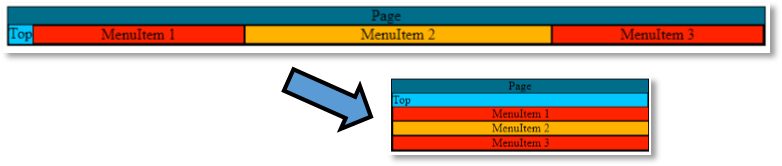
Example: Bootstrap grid framework used to make define a set of behaviors based on screen width.
In this example, menuitem1 will use 12 columns on width ranging from extra small to medium, then switch to using 3 columns on medium screens or larger.
<div class="box content1 col-xs-12 col-md-3">MenuItem 1</div>