Default (East)
This is the Default (East) mold for Borderlayout.
Source
The CSS source for {{{control}}} from GitHub
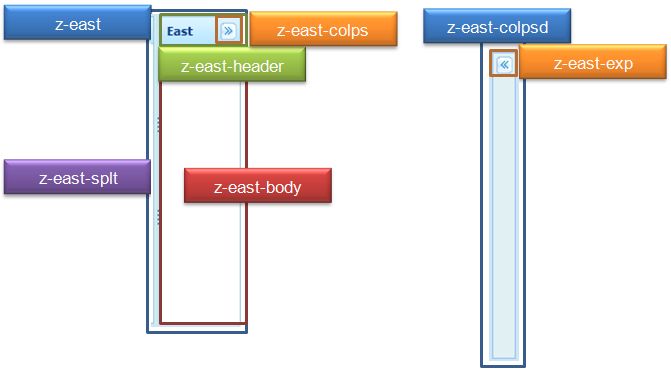
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-east,
.z-east-splt |
|||||
| Supported: | V |
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-east-colps,
.z-east-colpsd, .z-east-exp, |
-over | ||||
| Supported: | V | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-east | Border and background | border: 1px solid #9ECAD8;
position: absolute; overflow: hidden; background-color: white; |
| .z-east-header | Background of header | color: #0F3B82;
font: normal 11px tahoma, arial, verdana, sans-serif; font-weight:bold; padding: 5px 3px 4px 5px; border-bottom: 1px solid #9ecad8; background:transparent repeat-x 0 0; background-image: url(${c:encodeURL('~./zkex/zul/img/layout/borderlayout-hm.png')}); white-space: nowrap; overflow: hidden; line-height: 15px; zoom: 1; |
| .z-east-noborder | No border | border:0; |
| .z-east-splt | Background of splitter | position: absolute;
height: 6px; width: 6px; z-index: 9; background: #C4DCFB left; background-image:url("${c:encodeURL('~./zul/img/splt/splt-h.png')}"); cursor: e-resize; cursor: col-resize; line-height: 1px; font-size: 1px; |