Default
From Documentation
This is the Default mold for Columnlayout.
Source
The CSS source for {{{control}}} from GitHub
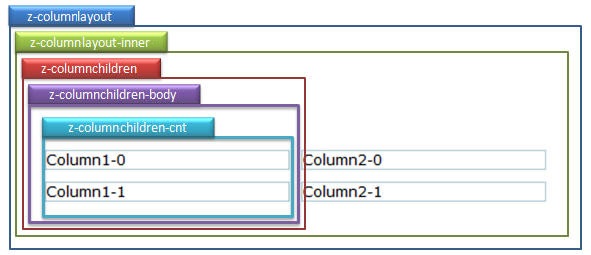
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-column-layout,
z-column-children |
|||||
| Supported: | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-column-layout | Overflow | visibility: hidden; overflow: hidden; zoom: 1; |
| .z-column-layout-inner | Overflow | overflow: hidden; |
| .z-column-children
|
Padding and margin
|
float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; |
| .z-column-children-body
|
Overflow
|
overflow: hidden; zoom: 1; |
| .z-column-children-cnt
|
Overflow
|
overflow: hidden; |