New Features of ZK 2.3.1
Tom M. Yeh, Potix Corporation
May 1, 2007
ZK 2.3.1 focuses mainly on fixing bugs. In addition to over 30 bug fixes, there are 29 new features. In this article, I'd like to introduce the most exciting new additions to Zk 2.3.1.
UI Enhancements
New Way to Customize the Display of the Error Message
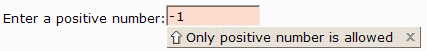
By default, an error box is popup when the user entered a wrong number.
<zk>
Enter a positive number: <intbox constraint="no negative,no zero"/>
</zk>
Since ZK 2.3, we allowed developers to provide custom JavaScript codes to display the error box in their preferred look and feel.
Now the customization is getting easier: you need only to implement the org.zkoss.zul.CustomConstraint interface (in addition to the org.zkoss.zul.Constraint interface), and then manipulate ZK components whatever you like, when the showCustomError method is called. For example,
<window title="Custom Constraint" border="normal">
<zscript><![CDATA[
class MyConst implements Constraint, CustomConstraint {
public void validate(Component comp, Object value) {
if (value == null || value < 100)
throw new WrongValueException(comp, "At least 100 must be specified");
}
public void showCustomError(Component comp, WrongValueException ex) {
errmsg.setValue(ex != null ? ex.getMessage(): "");
}
}
Constraint ctt = new MyConst();
]]></zscript>
<vbox>
<hbox>
Enter a number at least 100:
<intbox constraint=""/>
<label id="errmsg"/>
</hbox>
</vbox>
</window>
Notice that showCustomError is called when either an exception is thrown, or an error is cleared up (by user's entering a correct value).
File Download
In addition to file upload, Filedownload is added to open the Save dialog at the client, and let the user to download a file from the server to his local file system.
For example,
<button label="Download sun.jpg">
<attribute name="onClick">{
java.io.InputStream is = desktop.getWebApp()
.getResourceAsStream("/img/sun.jpg");
if (is != null)
Filedownload.save(is, "image/jpeg", "sun.jpg");
else
alert("/img/sun.jpg not found");
}</attribute>
</button>
CAPTCHA
ZK 2.3.1 adds a new component to support CAPTCHA (an acronym for "Completely Automated Public Turing test to tell Computers and Humans Apart"). A CAPTCHA is a type of challenge-response test used in computing to determine whether or not the user is human. Here is an example,
<window title="Capcha Demo">
<captcha id="cpa" length="5" width="200px" height="50px"/>
Enter
<textbox cols="5" maxlength="5"
onChange="if (!self.value.equals(cpa.value)) alert("Wrong")"/>
<button label="Regenerate" onClick="cpa.randomValue()"/>
</window>
Then, you can invoke the getValue method to retrieve the value generated by captcha, and then compare it with what user has entered (in another textbox).
Minor but Important Enhancements
- Windows now allow developers to specify the modal mode directly as follows
<window title="Welecome" mode="modal">
...
</widow>
- Windows can be positioned to the particular location as follows.
<window id="win" title="Position" border="normal" width="350px" mode="overlapped">
Auto-position (applicable if not embedded)
<separator/>
<button label="left,center" onClick="win.position = "left,center";"/>
<button label="right,bottom" onClick="win.position = "right,bottom";"/>
<button label="center" onClick="win.position = "center";"/>
</window>
- Textboxes now allow developers to select a piece of text manually as follows.
<zk>
<textbox id="t" value="0123456789"/>
<button label="Select" onClick="t.setSelectionRange(1,3)"/>
</zk>
Scripting Enhancements
Java Interpreter Supports Hierarchical-Scope
Since 2.3, ZK supports multiple scripting languages such as Ruby and Groovy. However, not all scripting languages support hierarchical scopes, aka., nested scopes. To simplify the implementation of an interpreter, we assumed one logical scope per interpreter. It then broke some applications which rely on the hierarchical-scope support -- available prior to 2.3
ZK 2.3.1 enhances the implementation of Java interpreter (based on BeanShell) to allocate one logical scope for each ID space as we did prior to 2.3. Therefore, the following codes will generate abc instead of 123, because 123 is assigned to the logical scope of the inner window:
<window>
<zscript>Object var = "abc";</zscript>
<window>
<zscript>Object var = "123";</zscript>
</window>
${var}
</window>
Defer the Evaluation
ZK loads the interpreter before it is going to evaluate the first zscript codes. Thus, the declarations of the zscript element will cause the interpreter to load the interpreter (and then evaluate the content of the zscript element), when the page is loaded.
<zscript>
void add() {
new Label("New Label").setParent(w);
}
</zscript>
To speed up the loading of a ZUML page, ZK 2.3.1 introduced the deferred option to the zscript element as follows.
<window id="w">
<zscript deferred="true">
void add() {
new Label("New Label").setParent(w);
}
</zscript>
<button label="add" onClick="add()"/>
</window>
Then, the zscript element won't be evaluated until the button is clicked. Therefore, the interpreter won't be loaded when the page is loaded.
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |