BarScanner
BarScanner
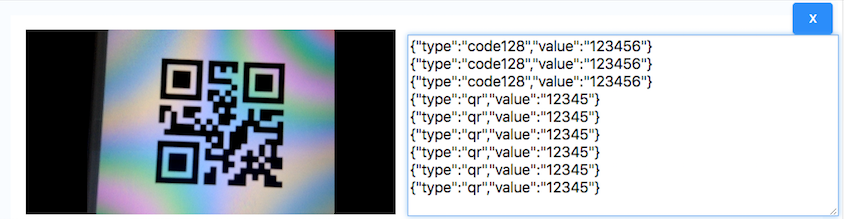
- Demonstration: BarScanner
- Java API: BarScanner
- JavaScript API: BarScanner
- Available for ZK:
-

Employment/Purpose
A barScanner component is used to scan and decode the barcode on the client side. There are many properties to dealing with the barScan component. First, you could use the type property to specify the type of barcode, for example: qr, code128, ..., after choose the type you want, you could scan the barcode by the scanner. You can choose the continue scanning by setting contScan="true", and setting the scan rate by setting scanRate="1", the unit of scanRate is sec/time. You can turn on the scanner switch by setting open="true", or close it by open="false".
Example
<barScanner type="qr,code128" contScan="true" scanRate="0.5" height="100px" onDetected='Clients.log(event.getData().toString())'/>
type
The BarScanner has 9 types for 1D and 1 type for 2D by default. After choosing the type of barcode, and you can scan the barcode as the type you choose. You also can scan multiple types at one time, just setting type="xxx1,xxx2". For example
<barScanner type="qr,code128"/>
Note: (1) The type that barScanner supported can be referenced as Supported Barcode Type (Default). (2) Warn: if too many types are set for the widget, it may reduce the detecting accuracy.
contScan
contScan is a boolean attribute to let the barScanner can continue scan or not.
<barScanner type="qr" contScan="true"/>
scanRate
The scanRate is a subsidiary, integer attribute for contScan. The scanRate="0.5" means the scanner will scan once every 0.5 sec.
<barScanner type="code128" contScan="true" scanRate="0.5"/>
open
The open is boolean attribute to switch the barScanner. You can use the zk mvvm mechanism to to switch the barScanner.
<window viewModel="@id('vm')@init('xxxVM')">
<barScanner type="code128" open= "@bind('vm.open')"/>
height, width
Height and width are string attributes to define the height and width of barScanner component.
<barcode type="qr" height="100px", width="200px"/>
Note:
(1) height is a string as a format of "number+px"
(2) Because of some browsers issue, the ratio of camera screen can only show as default value. The camera screen would fill up the space as user defined.
registerLibrary
registerLibrary(constructor, library_name, [array of types] ) is a client-side, class-level method to register a custom library into barcode widget. The mechanism is like the registerLibrary in Barcode. The constructor is a json-format parameter to define all the need setting for the library.
constructor =
{
create: the create function,
name: the name of the reader, and you can call the reader by wgt._'name'+'Reader';
init: a function to initialize the reader properties,
open: a function to enable the detecting function,
decodeOnce: a reader decode method, and zk will implement the contScan attribute for you.
setType: a function to connect the reader and widget types function,
other: a json properties to let you to attend the reader method.(future feature)
}
As Barcode, if you register the own custom library into BarScanner, every single widget can use the custom library. The way to registering is zkmax.barscanner.BarScanner.registerLibrary(...). Here is the example that how we inject the quagga library object into the widget
<?script src="mybarcodeLibrary.js"?>
<script>
...
zk.afterLoad('zkmax.barcode', function () {
zkmax.barcode.Barcode.registerLibrary({
create: jq.extend(true, {}, zkmax.quagga),
name: "QUAGGA",
init: zkmax.barscanner.BarScanner._quaggaInit,
open: zkmax.barscanner.BarScanner._quaggaOpen,
decode: zkmax.barscanner.BarScanner._quaggaDecodeOnce,
setTypes: zkmax.barscanner.BarScanner._quaggaSetType,
other: null
}, 'library-name', ['type1', 'type2', ...]);
});
...
</script>
After you inject the library object into the widget, you can get the library object by wgt._'your_libarary_name'Reader. Note:
(1) registerLibrary is the pure-client-side method.
(2) As barcode, If you want to register the custom library for all the web application, you can add <javascript src="mybarcodeLibrary.js"/>the source file at WEB-INF/lang-addon.xml.
myRegister.js
zk.afterLoad('zkmax.barcode', function () {
zkmax.barcode.Barcode.registerLibrary(function mybarcode(wgt) {
...
};
}, 'library-name', ['type1', 'type2', ...]);
});
Supported Barcode Type (Default)
| 1D |
CODE128, EAN, EAN8, CODE39, CODE39VIN, CODEBAR, UPC, UPC_E, I2OF5 |
| 2D |
QR |
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 8.6 | May, 2018 | BarScanner |