Default
From Documentation
Revision as of 06:49, 9 September 2010 by Elton776 (talk | contribs) (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''Default''' mold for '''Timebox'''. =Source= <br /> {{CSSSource | url= | control= |}} =Structure= Image:Timebox1.gif [[…')
This is the Default mold for Timebox.
Source
The CSS source for from GitHub
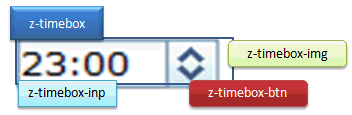
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-timebox | -over | -btn-clk | -focus | -btn-over | -disd |
| Supported: | V | V | V | V | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-timebox-inp | Background of input element | background: #FFF url(${c:encodeURL('~./zul/img/grid/text-bg.gif')}) repeat-x 0 0; border: 1px solid #7F9DB9; font-family: ${fontFamilyC};font-size: ${fontSizeM}; font-weight: normal; |
| .z-timebox-text-invalid | Background of invalidated | background: #FFF url(${c:encodeURL('~./zul/img/grid/text-bg-invalid.gif')}) repeat-x 0 0; border: 1px solid #DD7870; |
| .z-timebox-readonly, .z-timebox-text-disd | Background of disabled and read only | background: #ECEAE4; |
| .z- timebox .z-timebox-img | Background of the button image | background: transparent url(${c:encodeURL('~./zul/img/button/timebtn.gif')}) no-repeat 0 0; vertical-align: top;
cursor: pointer; width: 17px; height: 19px; border: 0; border-bottom: 1px solid #86A4BE; |