Default
From Documentation
This is the Default mold for Portallayout.
Source
The CSS source for from GitHub
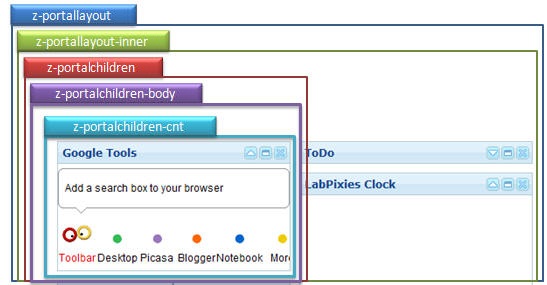
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-portallayout,
.z-portalchildren |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-portallayout | Overflow | visibility: hidden; overflow: hidden; zoom: 1; |
| .z-portallayout-inner | Overflow | overflow: hidden; |
| .z-portalchildren | Padding and margin | float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; |
| .z-portalchildren-body | Overflow | overflow: hidden; zoom: 1; |
| .z-portalchildren-cnt | Overflow | overflow: hidden; |