Client MVVM
Overview
ZK MVVM was first introduced in ZK 6 as a variant of the MVC pattern, it gives an even clearer separation of data and logic from the presentation and brings additional benefits like better reusability and better testability.
Under the MVVM pattern, ZK provides a ZK Bind to take care of the communication between the View and the ViewModel. Since ZK is server-centric and stores component states on the server-side, this MVVM binding mechanism naturally resides on the server-side where it's easy for Java developers to access. Over the years, we have been putting our effort into making ZK MVVM more and more efficient and easy to use.
Recently, with the advent of JavaScript MVVM frameworks, we also noticed several benefits of running MVVM on the client-side. Therefore, in ZK 10 we are introducing this new feature: client MVVM.
In this article, I will talk more about WHY Client MVVM and WHEN you should be using it. To differentiate the new Client MVVM from the previous MVVM, in this article I will call the classic ZK MVVM ( ZK9 and earlier) server MVVM. For step-by-step upgrade guide, please refer to the previous small talk.
Disclaimer: ZK 10 is not officially released at the time of writing, specification may change in the future. Please refer to the latest documentation on our website.
Why Client MVVM
Lower Memory Consumption
The client MVVM can save the server's memory footprint by not creating tracker nodes and ZK components on the server-side.
No Tracker Nodes Created
In server MVVM, in order to support 2-way data binding, ZK has to create tracker nodes that remember the relationship between a ViewModel property and a component attribute. So that when you notify a change of a ViewModel property, ZK will know which component attribute to update. However, those tracker nodes may consume lots of server memory when their number increases.
Assume you load this example page with 1,000 load bindings with server MVVM like:
<listbox viewModel="@id('vm') @init('org.zkoss.mvvm.client.ClientBindVM')" width="50%"
model="@init(vm.itemList)">
<listhead>
<listheader label="name"/>
</listhead>
<template name="model">
<listitem label="@load(each)"/>
</template>
</listbox>
If you check the heap dump in Visual VM and search for objects with "tracker", you will see:
Load binding itself also consumes memory:
After applying client MVVM, ZK moves this tracking information to the client-side, and you won't find these objects in the server. Hence, compared to server MVVM, it reduces the memory footprint on the server.
No Components Created
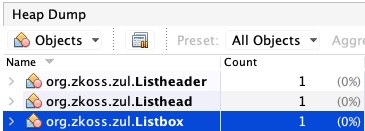
With the same example page, under client MVVM, if your search for ZK Component objects, you will find there is no Listitem.
With client MVVM, ZK won't create Java components that are inside <template> and will only keep JavaScript widgets. The whole data binding process is performed only on the client-side.
Reduce Server Burden
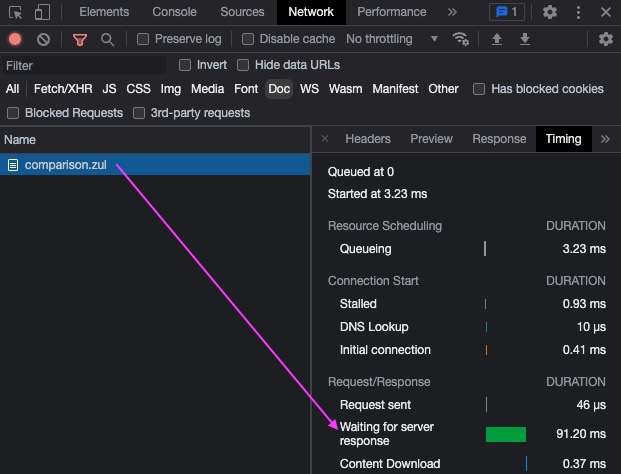
With server MVVM, it takes time to create ZK components and tracker nodes at the server-side. When the amount of components is big, the time may be significant. If you check Chrome Developer tool > Network > Timing > Waiting for server response and compare client and server MVVM:
You will see the time in server MVVM is longer than client MVVM, since it takes extra time to create tracker nodes and components in server MVVM.
Best Use Scenario
You don't have to use client MVVM in all places, but you can choose to turn some parts of your page into client MVVM to get the max return on investment. We recommend you apply it under the following conditions:
- a page with massive load or save bindings
- a page will be visited with massive concurrent users
Both scenarios produce lots of binding tracker nodes, so applying client MVVM can reduce most of the memory footprint.
Feature Unchanged to App Dev
Except for those limitations, we plan to support all server MVVM usages and component behaviors including:
- Form binding
- children binding
- reference binding
- converter
- validator
- global command
- shadow elements
- ROD
But components object access are not available.
Common Questions
Should we upgrade one major version by one time or upgrade to 10 once?
Upgrade to 10 once. Since each major version has lots of css and js changes, just upgrading to the target version once requires less effort.
What if I have MVC/MVVM mixed usage, how do I apply client MVVM?
Then you have 2 choices:
- keep using server MVVM
- refactor it to follow the MVVM pattern strictly, then turn it into client MVVM
How to measure the improvements
You can follow the same way I mentioned at #Why Client MVVM to compare heap memory usage and network time before and after client MVVM.
What is the difference with fragment?
- fragment integrates Vue framework.
- Since Vue supports different data binding syntax from ZK MVVM, ZK can only provide some basic and common data binding syntax support. It's hard to provide more complete data-binding syntax support based on a foreign framework.
- client MVVM implemented by ZK
- Hence, it can support more complete data-binding syntax and behavior and transparently migrate from server to client MVVM.
Is client MVVM specific for clustering environment
The client MVVM is not specifically designed for a clustering environment. It still keeps Desktop and some component states in a server. When deploying to a clustering environment, you still need to follow the instructions in ZK Developer's Reference/Clustering.