Client MVVM
Overview
ZK MVVM was first introduced in ZK 6 as a variant of the MVC pattern, it gives a clearer separation of data and logic from the presentation and brings additional benefits like better reusability and better testability.
Under the MVVM pattern, ZK provides a ZK Bind to take care of the communication between the View and the ViewModel. This binder updates everything needed automatically and was therefore beloved by ZK developers. Since ZK is server-centric and stores component states on the server-side, this MVVM binding mechanism naturally resides on the server-side. Over the years, we have been putting our effort into making ZK MVVM more and more efficient and easy to use.
Recently, with the advent of JavaScript MVVM frameworks, we also noticed several benefits of running MVVM on the client-side. Therefore, in ZK 10 we are introducing this new feature: client MVVM.
In this article, I will talk more about WHY client MVVM and WHEN you should be using it. To differentiate the new client MVVM from the previous MVVM, I will call the classic ZK MVVM server MVVM. This article is not a tutorial, for step-by-step upgrade guide, please refer to the previous small talk.
Disclaimer: ZK 10 is not officially released at the time of writing, specification may change in the future. Please refer to the latest documentation on our website.
Why Client MVVM
Lower Memory Consumption
The client MVVM can save the server's memory footprint by not creating tracker nodes and ZK components on the server-side.
No Tracker Nodes Created
In server MVVM, in order to support 2-way data binding, ZK has to create tracker nodes that remember the relationship between a ViewModel property and a component attribute. This is required so that when you notify a change of a ViewModel property, ZK will know which component attribute to update. However, those tracker nodes may consume lots of server memory when the amount increases.
Assume you load this example page with 1,000 load bindings with server MVVM like:
<listbox viewModel="@id('vm') @init('org.zkoss.mvvm.client.ClientBindVM')" width="50%"
model="@init(vm.itemList)">
<listhead>
<listheader label="name"/>
</listhead>
<template name="model">
<listitem label="@load(each)"/>
</template>
</listbox>
If you check the heap dump in Visual VM and search for objects with "tracker", you will see:
Load binding itself also consumes memory:
Now, after applying client MVVM, ZK moves this tracking information to the client-side, and you won't find these objects in the server. Hence, compared to server MVVM, it reduces the memory footprint on the server.
No Components Created
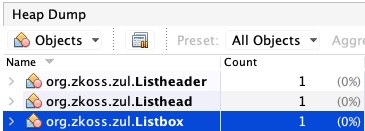
With the same example page, under client MVVM, if your search for ZK Component objects, you will find there is no Listitem.
With client MVVM, ZK won't create Java components that are inside <template> and will only keep JavaScript widgets. The whole data binding process is performed only on the client-side.
Reduce Server Burden
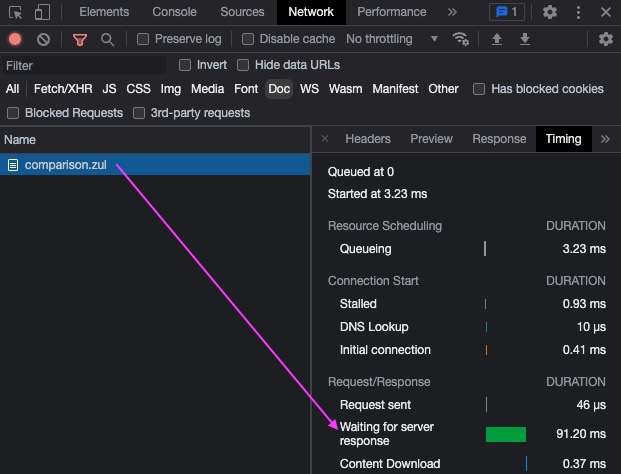
With server MVVM, it takes time to create ZK components and tracker nodes on the server-side. When the amount of components is big, the time may be significant. If you check Chrome Developer tool > Network > Timing > Waiting for server response and compare the result of client MVVM with that of server MVVM:
You will see the waiting time for server MVVM is longer than the time for client MVVM since it takes extra steps to create tracker nodes and components with server MVVM.
Right tool for the right Job
As mentioned above the core benefit of using client MVVM is to save the server memory and improve performance. Instead of spending the time and effort upgrading client MVVM throughout the whole project, we recommend you apply client MVVM to the following pages:
- pages with massive load bindings or save bindings
- pages visited by a large number of concurrent users
Both scenarios produce more binding tracker nodes, so applying client MVVM to these cases can effectively reduce the memory footprint.
Supported features
In the previous small talk, we have discussed some limitations of using client MVVM. Except for these limitations, we plan to support as many server MVVM usage and component behaviors as we can, including:
- form binding
- children binding
- reference binding
- converter
- validator
- global command
- shadow elements
- ROD
Common Questions
Should we upgrade one major version by one time or upgrade to 10 once?
Upgrade to 10 once. Since each major version has lots of css and js changes, just upgrading to the target version once requires less effort.
What if I have MVC/MVVM mixed usage, how do I apply client MVVM?
Then you have 2 choices:
- keep using server MVVM
- refactor it to follow the MVVM pattern strictly, then turn it into client MVVM
How to measure the improvements
You can follow the same way I mentioned at #Why Client MVVM to compare heap memory usage and network time before and after client MVVM.
What is the difference with fragment?
- fragment integrates Vue framework.
- Since Vue supports different data binding syntax from ZK MVVM, ZK can only provide some basic and common data binding syntax support. It's hard to provide more complete data-binding syntax support based on a foreign framework.
- client MVVM implemented by ZK
- Hence, it can support more complete data-binding syntax and behavior and transparently migrate from server to client MVVM.
Is client MVVM specific for clustering environment
The client MVVM is not specifically designed for a clustering environment. It still keeps Desktop and some component states in a server. When deploying to a clustering environment, you still need to follow the instructions in ZK Developer's Reference/Clustering.