Integrating WCAG structures in a ZK page
Matthieu Duchemin, Engineer, Potix Corporation
Aug. 11, 2021
ZK 9.6.0
Introduction
The Web Content Accessibility Guidelines (WCAG) are a set of specifications used to create web content that can be easily accessed by users utilizing accessibility technologies, such as screen readers.
A large part of accessible design relies on marking elements of the page with attributes to inform the content reader of the nature of each element, as well as their relationship with other elements of the page.
In this small talk, we will discuss how to design web content quickly and easily in a ZK page that utilizes these guidelines.
Basics of WCAG attributes and page structure
The main goal of assistive technologies is to provide information in addition to the default visual result of displaying the web page in browser. This additional information can be processed by a screen reader, highlighted, or used to provide a page outline for easier navigation.
In this example, we will use the case of a screen reader, but the same principle applies regardless of the accessibility tools employed by the end-user.
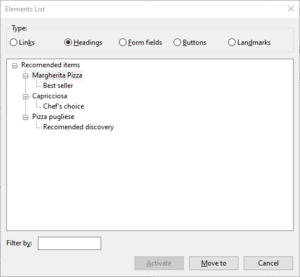
We will focus on a specific aspect of accessible design: headings and landmarks. Headings are specific elements that can be interpreted by a screen reader to organize the page content. This can be seen like an automatically generated table of content.
By introducing elements that have a natural heading level (h1, h2, etc.), or by marking elements with the aria-level attribute, we can organize the page content in a way that can be traversed by the screen reader.
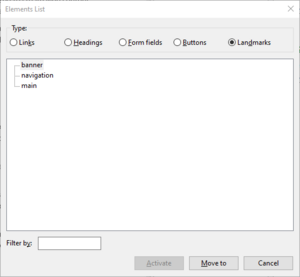
In a similar manner, landmarks create a list of zones by “function”. In both cases, the screen reader will be able to pick up on these hints, and to provide convenient tools for the end-user. With these tools, the end-user will be able to navigate through the page to locations of interest, and to quickly move through the different sections of the page.
WCAG in ZK Framework
ZK has built-in accessibility support for out-of-the-box components, with the ZA11Y package. This dependency adds automatic aria attributes generated from the component values and automates a lot of accessibility design building. This said, designing for a specific goal often requires deliberate choices, and the ability to go further than the default use cases.
For further reading on accessibility design in ZK, please refer to the dedicated documentation page.
Basic UI composing with xhtml elements
The most basic manual WCAG implementation in a zul page is done by simply adding aria-attributes to DOM elements of the resulting page.
This can be done either by using native HTML elements, or XHTML elements in zul. While the default namespace for a zul file is zul (the namespace containing classic out-of-the-box ZK components), it is also possible to generate element from different namespaces.
[xhtml namespace sample here]
Since these elements are transcribed one-to-one in the resulting page’s DOM tree, attributes can be added direction onto the relevant elements.
[xhtml with aria sample here]
Supplementing ZA11Y in ZK components
This good for simple elements such as divs and headings, but we can do better. ZK components from the zul namespace are much more useful than basic DOM elements, so it’s important to have the ability to also mark them with the relevant WCAG information to make our page more readable for screen readers.
For that purpose, we will use the client/attribute namespace. The client/attribute namespace allows us to add arbitrary attributes on ZK components. The structure is simple: 1. Declare the namespace prefix a. xmlsn:ca=”client/attribute” 2. Use the prefix to declare an attribute on a ZK component
a.
In this case, the attribute name and the attribute value can be any string of characters. The DOM node generated in the page will include it as name=”attribute”, which makes it a great option to quickly add WCAG attribute on existing ZK components.
Reusable designs: easy templating in ZK
Now, to make things reusable. Instead of manually building each individual component with custom WCAG attributes, we can improve on this concept by defining templates and reusing them.
A template is simply a fragment of zul code, which can use variables. It can be applied multiple times, with different values. By building in WCAG attributes when creating the template, we can generate WCAG compliant code without having to add attributes to individual node.
[template example template > apply]
Conclusion
In addition to ZA11Y out-of-the-box accessibility improvements, we can add simple accessibility information to existing pages by leveraging the ability to add client-attributes to components. This allow us to significantly improve the navigation experience of people browsing the page with the help of a screen reader, or other WCAG based assistive tools.