New Features of ZK 8.6.0"
| Line 53: | Line 53: | ||
| − | = [[ZK%20Component%20Reference/Layouts/Organigram| Organigram] = | + | = [[ZK%20Component%20Reference/Layouts/Organigram| Organigram]] = |
= [[ZK%20Component%20Reference/Input/Signature| Sign Here, Please]] = | = [[ZK%20Component%20Reference/Input/Signature| Sign Here, Please]] = | ||
| Line 61: | Line 61: | ||
[[ZK_Component_Reference/Input/Signature| Signature]] supports singature pad on the desktop and mobile browsers. Developers can setup pen size, pen color, and background color etc. Users can undo, save and clear their signatres. | [[ZK_Component_Reference/Input/Signature| Signature]] supports singature pad on the desktop and mobile browsers. Developers can setup pen size, pen color, and background color etc. Users can undo, save and clear their signatres. | ||
| − | = [[ZK%20Component%20Reference/Essential%20Components/Rating| Rating]] = | + | = [[ZK%20Component%20Reference/Essential%20Components/Rating| Give Me a Rating]] = |
<!-- http://tracker.zkoss.org/browse/ZK-3960 --> | <!-- http://tracker.zkoss.org/browse/ZK-3960 --> | ||
| − | + | [[File:ZKCompRef_Rating.png|500px]] | |
= [[ZK%20Component%20Reference/Multimedia%20and%20Miscellaneous/Barcode| Display]] and Scan a Barcode = | = [[ZK%20Component%20Reference/Multimedia%20and%20Miscellaneous/Barcode| Display]] and Scan a Barcode = | ||
| Line 79: | Line 79: | ||
Check [[ZK%20Component%20Reference/Input/Checkbox| Component Reference]]. | Check [[ZK%20Component%20Reference/Input/Checkbox| Component Reference]]. | ||
| − | = [[ | + | = [[ZK_Component_Reference/Input/Checkbox| 3 States Checkbox]] = |
<!-- http://tracker.zkoss.org/browse/ZK-136 --> | <!-- http://tracker.zkoss.org/browse/ZK-136 --> | ||
Checkbox supports intermediate states: | Checkbox supports intermediate states: | ||
[[File:checkbox-3states.png | center]] | [[File:checkbox-3states.png | center]] | ||
| − | |||
= [[ZK_Component_Reference/Input/Slider| Knob-like Slider]] = | = [[ZK_Component_Reference/Input/Slider| Knob-like Slider]] = | ||
<!-- http://tracker.zkoss.org/browse/ZK-3961 --> | <!-- http://tracker.zkoss.org/browse/ZK-3961 --> | ||
| + | Set the mold attribute with <tt>knob</tt> will enable knob slider. So the slider can act as a normal knob. You can controll by wheel, drag, click and enter a value to the textbox in the center. | ||
| − | + | [[File:knob360.png | center]] | |
| + | |||
| + | |||
| + | = [[ZK%20Component%20Reference/Multimedia%20and%20Miscellaneous/Cropper| Crop a Uploaded Image]] = | ||
<!-- http://tracker.zkoss.org/browse/ZK-3962 --> | <!-- http://tracker.zkoss.org/browse/ZK-3962 --> | ||
| Line 96: | Line 99: | ||
= [[ZK%20Component%20Reference/Essential%20Components/Toolbar| Toolbar Accommodates More Buttons]] = | = [[ZK%20Component%20Reference/Essential%20Components/Toolbar| Toolbar Accommodates More Buttons]] = | ||
<!-- http://tracker.zkoss.org/browse/ZK-3179 --> | <!-- http://tracker.zkoss.org/browse/ZK-3179 --> | ||
| + | When <tt>overflowPopup="true"</tt>, a toolbar will have a <tt>...</tt> symbol that shows a popup which contains those buttons weren't able to fit in the toolbar. | ||
| + | |||
| + | [[File:Toolbar-overflowPopup.png | center]] | ||
Revision as of 11:00, 18 October 2018
Hawk Chen, Engineer, Potix Corporation
2018
ZK 8.6.0
Introduction
Rich and reusable components are the main reason that people adopt ZK. In 8.6 release, we focus on making components more powerful, we create several new components for multimedia and enhance some components to support more features.
Highlighted features:
- 8 new components
- Compact theme
Download and Demo
Highlighted Features
Refresh Theme without Change - Compact Theme
- Available for ZK:
-

The new default theme iceblue is great. But we also hear from some users' voice, we now build a compact theme to let you refresh your application's looking without modification.
Please check them at Theme Demo
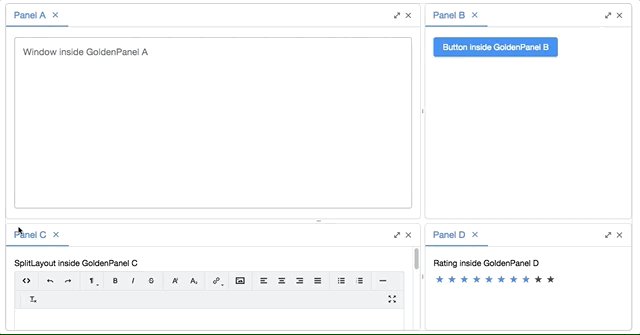
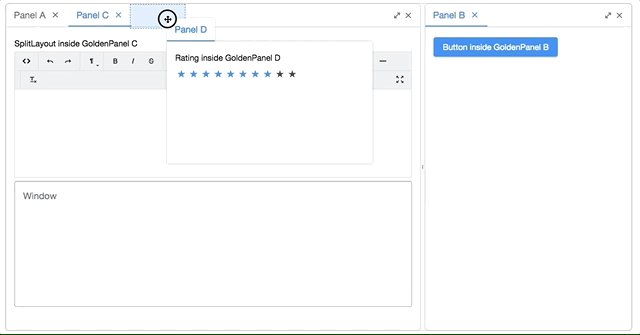
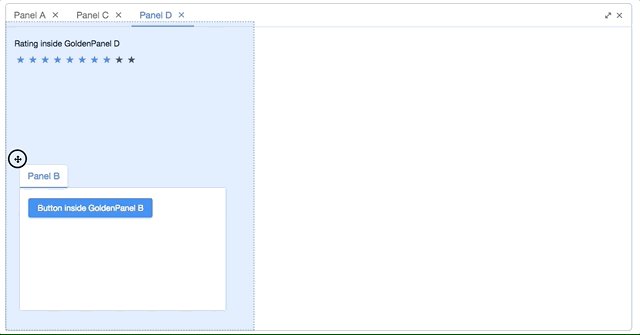
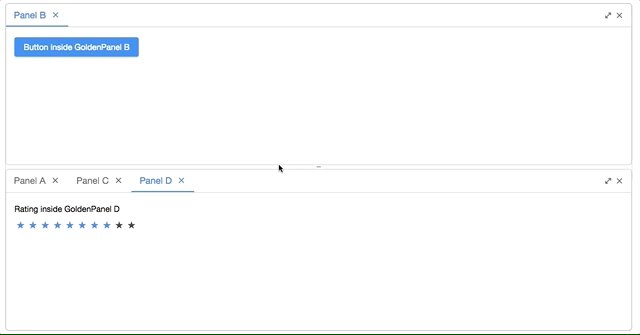
Multi-Screen Layout - Goldenlayout
GoldenLayout is a layout container which layouts panels as docker type. You can drag a panel to dock at 4 regions (north, east, south, west) or to stack on another panel. This component is suitable for building a workspace like interface.
Video Player
With this component, you can build your own youtube or a online school.
Take a Photo - Camera
Record a Clip
Organigram
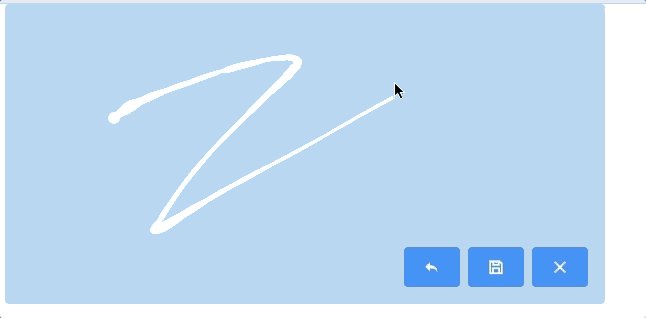
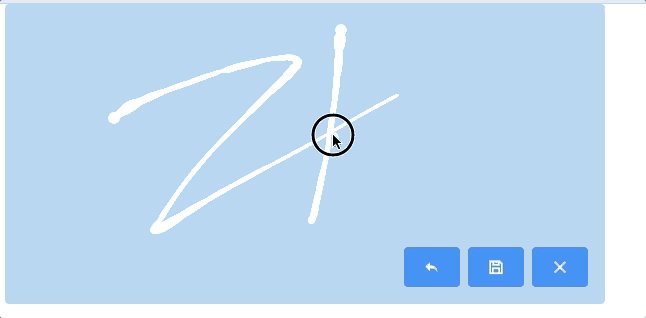
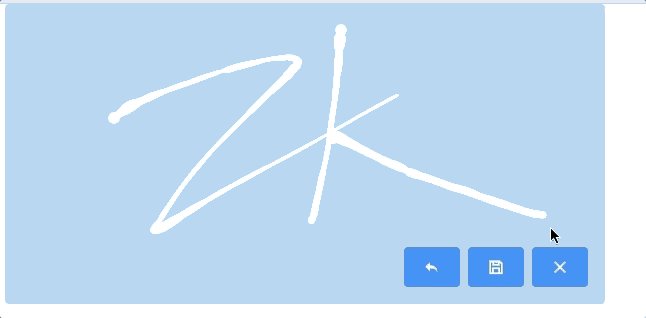
Sign Here, Please
Signature supports singature pad on the desktop and mobile browsers. Developers can setup pen size, pen color, and background color etc. Users can undo, save and clear their signatres.
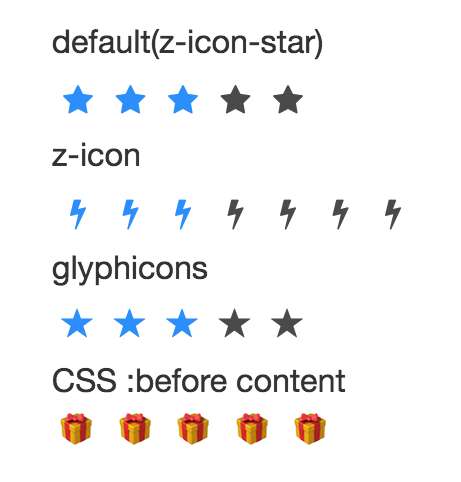
Give Me a Rating
Display and Scan a Barcode
- Available for ZK:
-

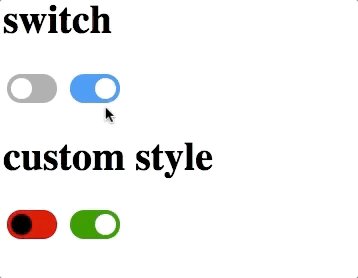
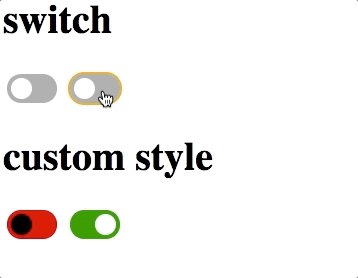
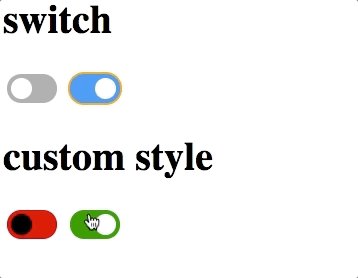
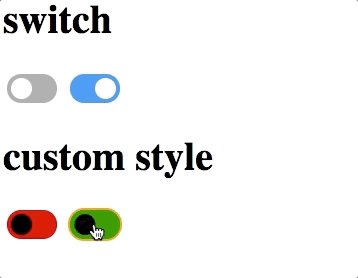
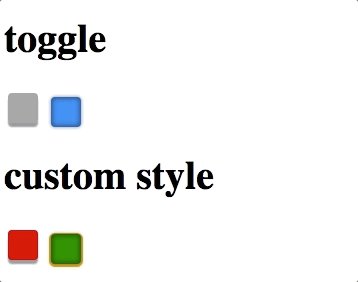
Ios Style Switch and Toggle
Checkbox supports 2 new molds:
Ios Style Switch
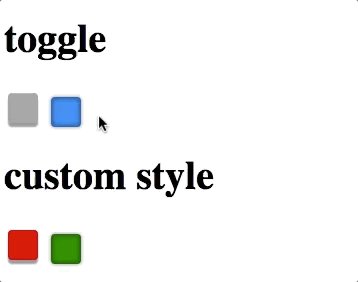
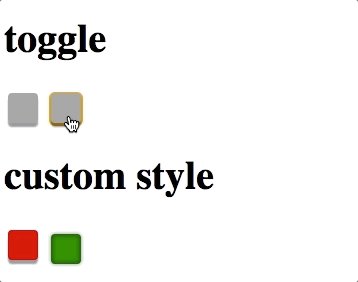
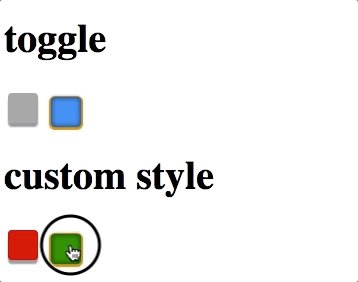
Toggle
Check Component Reference.
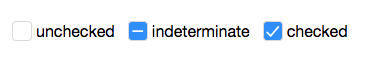
3 States Checkbox
Checkbox supports intermediate states:
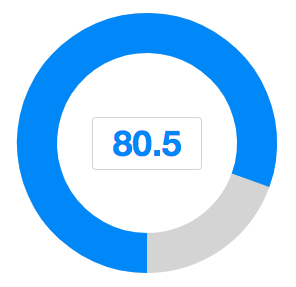
Knob-like Slider
Set the mold attribute with knob will enable knob slider. So the slider can act as a normal knob. You can controll by wheel, drag, click and enter a value to the textbox in the center.
Crop a Uploaded Image
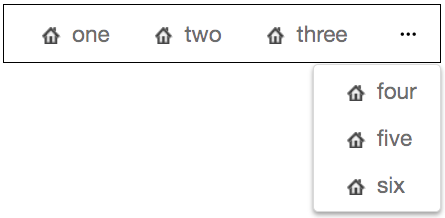
Toolbar Accommodates More Buttons
When overflowPopup="true", a toolbar will have a ... symbol that shows a popup which contains those buttons weren't able to fit in the toolbar.
Other Enhancements
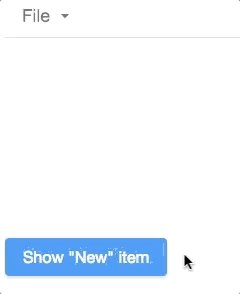
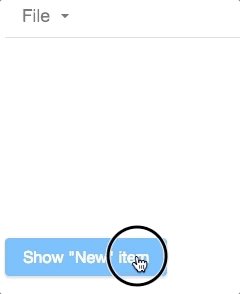
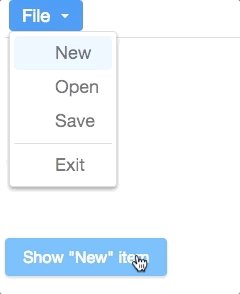
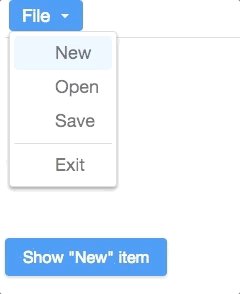
Guide Users with a Pop-up Menuitem
- Available for ZK:
-

If you want to guide new users to click a menuitem or open a menupopup for them, ZK provide a method to pop up the menuitem in front of users.
menu.getMenupopup().setActive(i);
Web Fragment
Improved Rendering Speed
We improve the rendering speed when opening a tree node and the model change of a chosenbox.
Summary
ZK is made by Java developers for Java developers; continue bringing technology innovations to enterprise Java web development has always been our top priority. ZK 8.5 provides a great balance between the required server-side simplicity, security, and integrity and the client-side usability, look, and feel.
Join us this fall and harvest Javascript from Java roots!
ZK grows with you. Feel free to share with us your feedback or suggestion.
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |