Put Google Maps In Your ZK Application
Henri Chen, Principal Engineer, Potix Corporation
October 16, 2006
Applicable to ZK 10/16 Freshly and later.
- Google Maps Version 2
Purpose
A maps component is quite useful for those applications that need to locate an address or position. Besides ping point a specific position on earth, some application also use such component to show the vehicle route and other things. The ZK team has integrated the Google Maps into a gmaps ZK component, so ZK application developers can now use this originally a javascript component with pure Java code. This article is mainly on how to use this new component and what function has been integrated.
Installation
To use this gmaps component, you have to first copy the new gmapsz.jar under zkforge folder to ${TOMCAT}/shared/lib and reboot or copy it to WEB-INF/lib of your web application and deploy. For detail ZK installation, please refer to our Quick Start Guide.
The "Hello, World" of Google Maps
If you have checked the Google Maps API document, you will probably have seen this example. It is the "Hello, World" of Google Maps. Writing about twenty lines of HTML and javascript codes, you have a Google Maps embedded in your web page.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API Example</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=abcdefg"
type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(37.4419, -122.1419), 13);
}
}
//]]>
</script>
</head>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width: 500px; height: 300px"></div>
</body>
</html>
Google Company has made it a simple job but let ZK makes it even easier. We have integrated the Google Maps API into this ZK component, gmaps. And here is the example to write the same "Hello, World" of Google Maps.
<zk>
<script src="http://maps.google.com/maps?file=api&v=2&key=abcdefg"
type="text/javascript"></script>
<gmaps width="500px" height="300px"/>
</zk>
The <script ...> references the same source of Google Maps API and all the other lines are wrapped into this gmaps component and you can control it by pure Java codes as other ZK components. Notice that the Google did some tricks on loading their Maps Javascript API codes. You have to Sign up for the Google Maps API to get your web site a key first; or you will not be able to access the Google Maps database. After getting the key, copy-paste to replace the abcdefg in the <script ... key=abcdefg">.
The Google API Key varies with the host server-name (e.g. you require one API-key while testing on localhost and a different one in production). Rather than hard-coding the API-key in the .zul file, you could set it as a session attribute and read it from there. To see how this can be set up, refer to the "initKey()" method in the class:org.zkoss.zkdemo.userguide.MainLayoutComposer. Your .zul file may then contain a line like this:
<zk>
<script type="text/javascript" content="zk.googleAPIkey='${sessionScope.gmapsKey}'" unless="${empty sessionScope.gmapsKey}"/>
<gmaps width="500px" height="300px"/>
</zk>
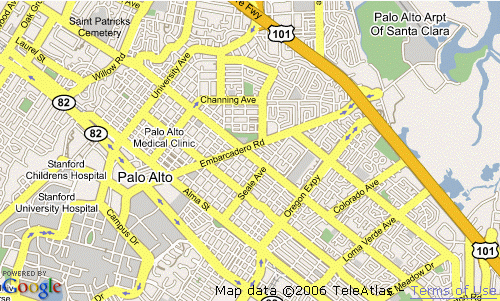
The ZK team initializes the default latitude and longitude of the gmaps component to (37.4419, -122.1419), the Google's home. And you can of course change this by giving the gmaps component the new latitude(lat) and longitude(lng).
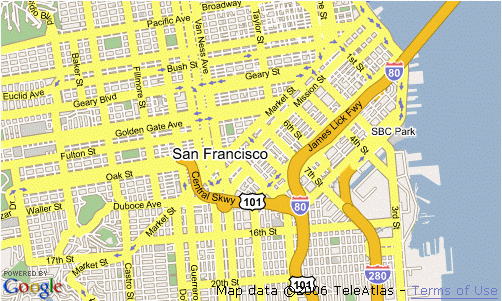
Following is an example that set maps center to, say (37.7765, -122.4140). Yes, it is San Francisco.
<gmaps width="500px" height="300px" lat="37.7765" lng="-122.4140"/>
Map Movement and Animation
The Google Maps API provides a javascript function GMap2.panTo to move the Maps center smoothly. The ZK team wraps that function into Gmap class as a java method, so you can control it by calling Gmap.panTo() Java method.
<zk>
<gmaps id="map" width="500px" height="300px"/>
<button label="panTo" onClick="map.panTo(37.4569, -122.1569)"/>
</zk>
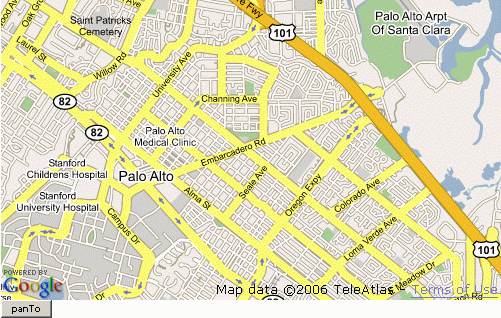
Press the pantTo button and you should see the Maps slides to its northern-west side.
Change the Zoom Level From Program
The zoom level of the gmaps can be changed by program, too.
<zk>
<gmaps id="map" width="500px" height="300px"/>
<slider maxpos="17" curpos="${map.zoom}" onScroll="map.setZoom(self.curpos)"/>
</zk>
sliding the bar and change the gmaps zoom level.
Adding Controls to the Map
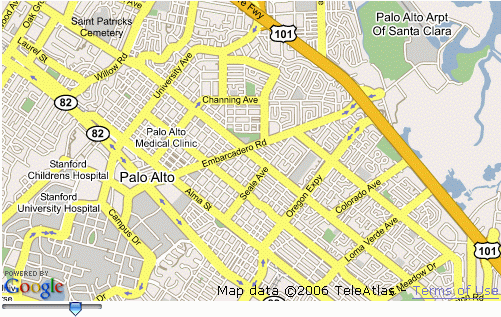
The gmaps component also supports the three build-in controls, the GLargeMapControl, the GSmallMapControlG, and GMapTypeControl. You can control their visiblity by setting related attributes showLargeCtrl, showSmallCtrl, and showTypeCtrl, repectively.
<gmaps width="500px" height="300px" showSmallCtrl="true"/>
The Google Maps with a small control on the side.
Event Listeners
Besides controlling the behavior and size of the Google Maps view, listen to the Google Maps events is as important. The following example handles the onMapMove event(the "moveend" Javascript event) and show the new latitude and longitude of the new Maps center on the label.
<zk>
<gmaps id="map" width="500px" height="300px" showSmallCtrl="true">
<attribute name="onMapMove">
center.setValue(""+self.lat+","+self.lng);
</attribute>
</gmaps>
<label id="center" value="${map.lat},${map.lng}"/>
</zk>
Drag the map to a new location and see the latitude and longitude changes.
The following example shows how to handles the onMapZoom event and see what the current zoom level is.
<zk>
<gmaps id="map" width="500px" height="300px" showSmallCtrl="true">
<attribute name="onMapZoom">
zoom.setCurpos(self.zoom);
</attribute>
</gmaps>
<slider id="zoom" maxpos="17" curpos="${map.zoom}" onScroll="map.setZoom(self.curpos)"/>
</zk>
Press the zoom + , - button on the Small Control to see the slider bar moving.
Summary
We have demonstrated how to use this new ZK gmaps component, the Google Maps component. The Google Maps API is a versatile API set. The ZK team will integrate more functions and events into the gmaps component so ZK application developers can control it easily.
We are going to discuss the "behind the scene" in another smalltalks about how this Google Maps API is integrated as a ZK gmaps component; especially how to route the Google Maps javascript event back to server as an ZK event. Sit tight.
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |