Using Timeline Component, Part I
Gu Wei Xing, Software developer in NanTong of JiangSu province, China.
Feb 05, 2007
Applicable to ZK 2.2.0 and later.
- Editor's Note
- The example code described in this article is developed under Eclipse SDK. For how to setup Eclipse with ZK, please refer to this Small Talk.
Introduction
Timeline is a DHTML-based AJAX widget for visualizing time-based events. It is like Google Maps for time-based information. For more details please visit http://simile.mit.edu/timeline/.
Now I have packaged the SIMILE Timeline to a ZK component. Here I will demonstrate how to use it.
How to Create Timelines
- Step 1. Setup Environment. Create a web project and add ZK lib to /WEB-INF/lib. Put timelinez.jar and json_simple.jar which can be found in ZK release package to /WEB-INF/lib. Create a zul file and name it as "timeline.zul".
- Step 2. Create a Timeline Component. Create a timeline component in your timeline.zul, e.g.
<window id="win">
<timeline height="300px" width="100%">
<bandinfo width="70%" intervalUnit="month" intervalPixels="100">
</bandinfo>
<bandinfo width="30%" intervalUnit="year" intervalPixels="200">
</bandinfo>
</timeline>
</window>
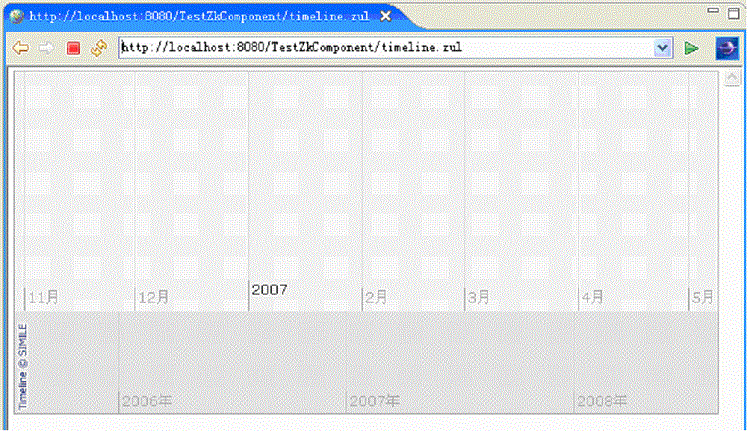
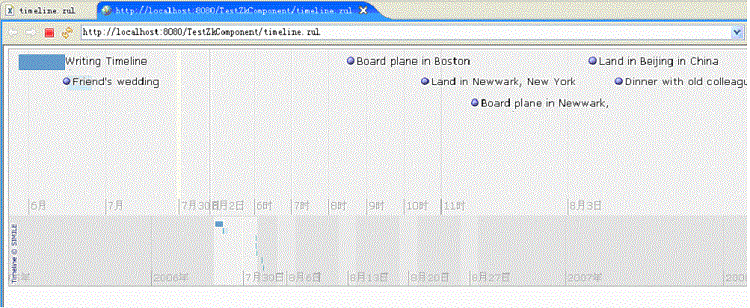
Run your web application and in browser you should see the timeline with two bands like following:
You can drag the band horizontally. If you right-click in timeline then the timeline will scroll automatically.
- Step 3. Load Event From XML File And Synchronize Two Bands. Download example1.xml and put it to /WebContext/data and modify the code in timeline.zul as the following.
<window id="win">
<timeline height="300px" width="100%">
<bandinfo width="70%" id="b1" intervalUnit="month"
intervalPixels="100" eventSourceUrl="data/example1.xml">
</bandinfo>
<bandinfo width="30%" intervalUnit="year" intervalPixels="200"
syncWith="b1" eventSourceUrl="data/example1.xml">
</bandinfo>
</timeline>
</window>
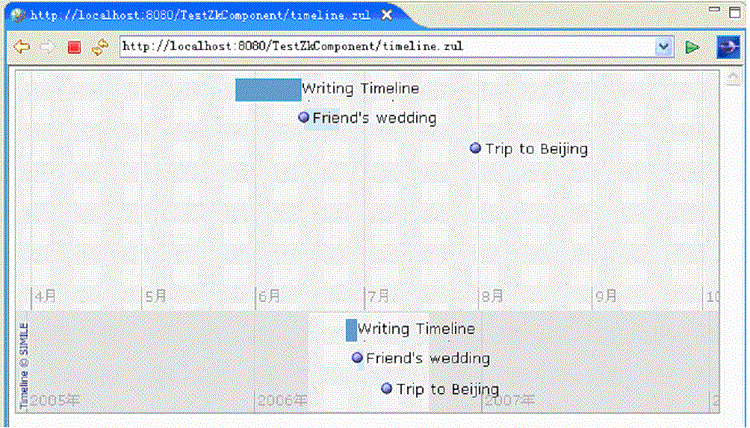
The events appear in timeline component.
Now if you try to pan one band, the other is scrolled as well.
- Step 4. Differentiating the Two Bands. Looking at the previous timeline, it is obvious that the lower band looks denser, and it will become a lot denser a lot quicker than the upper band should we add more events. The lower band acts as a zoomed-out overview for the upper band and it does not have to show as much detail as the upper band. We can turn off the rendering of text as well as condense the event markings vertically.
<window id="win">
<timeline height="300px" width="100%">
<bandinfo width="70%" id="b1" intervalUnit="month"
intervalPixels="100" eventSourceUrl="data/example1.xml">
</bandinfo>
<bandinfo width="30%" intervalUnit="year" intervalPixels="200"
syncWith="b1" eventSourceUrl="data/example1.xml"
trackHeight="0.5" trackGap="0.2" showEventText="false">
</bandinfo>
</timeline>
</window>
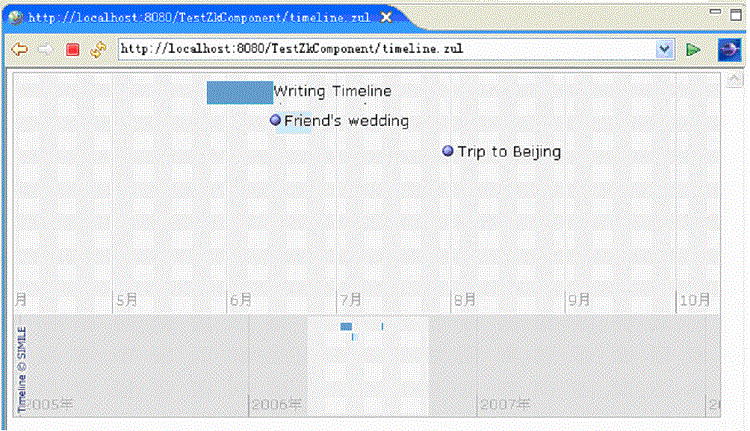
Note that the lower band of the timeline does not show text and its event markers are also smaller.
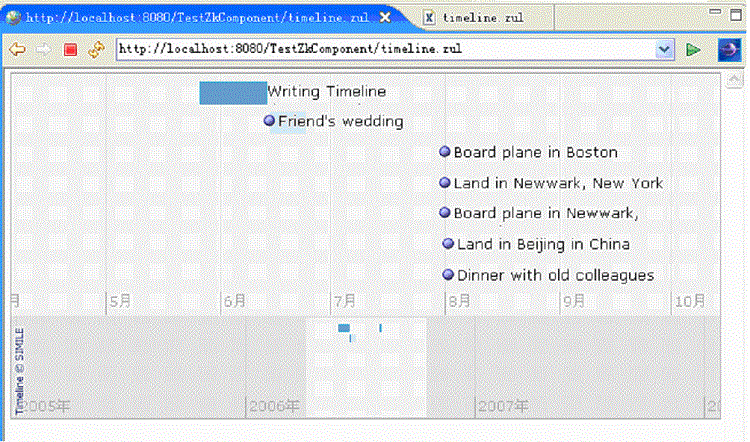
- Step 5. Hot Zones. Now we download example2.xml, which contains a few more details for "Trip to Beijing" and discover that the days starting on August 2, 2006. Please copy the example2.xml to /WebContext/data and modify codes in timeline.zul.
<window id="win">
<timeline height="300px" width="100%">
<bandinfo width="70%" id="b1" intervalUnit="month"
intervalPixels="100" eventSourceUrl="data/example2.xml">
</bandinfo>
<bandinfo width="30%" intervalUnit="year" intervalPixels="200"
syncWith="b1" eventSourceUrl="data/example2.xml"
trackHeight="0.5" trackGap="0.2" showEventText="false">
</bandinfo>
</timeline>
</window>
You can find that the events are cramped. To solve this problem, we will distort the time of those days, producing the effect of zooming in. Because we want time to flow differently than before, we want time spans to be mapped to pixels in a different way. We need a hotzone.
<window id="win">
<zscript>
<![CDATA[
import java.util.Date;
import java.util.TimeZone;
TimeZone zone=TimeZone.getTimeZone("GMT-05");
Date current=new Date(Date.parse("Jun 28 2006 00:00:00 GMT-0500"));
//for hotzone of band #1
Date d1=new Date(Date.parse("Aug 01 2006 00:00:00 GMT-0500"));
Date d2=new Date(Date.parse("Sep 01 2006 00:00:00 GMT-0500"));
Date d3=new Date(Date.parse("Aug 02 2006 00:00:00 GMT-0500"));
Date d4=new Date(Date.parse("Aug 04 2006 00:00:00 GMT-0500"));
Date d5=new Date(Date.parse("Aug 02 2006 06:00:00 GMT-0500"));
Date d6=new Date(Date.parse("Aug 02 2006 12:00:00 GMT-0500"));
//for hotzone of band #2
Date d7=new Date(Date.parse("Aug 01 2006 00:00:00 GMT-0500"));
Date d8=new Date(Date.parse("Sep 01 2006 00:00:00 GMT-0500"));
]]>
</zscript>
<timeline height="300px" width="100%">
<bandinfo width="70%" id="b1" intervalUnit="month"
intervalPixels="100" eventSourceUrl="data/example2.xml"
timeZone="${zone}" date="${current}">
<hotzone start="${d1}" end="${d2}" magnify="10" unit="week" />
<hotzone start="${d3}" end="${d4}" magnify="7" unit="day" />
<hotzone start="${d5}" end="${d6}" magnify="5" unit="hour" />
</bandinfo>
<bandinfo timeZone="${zone}" date="${current}"
width="30%" intervalUnit="year" intervalPixels="200"
syncWith="b1" eventSourceUrl="data/example2.xml"
trackHeight="0.5" trackGap="0.2" showEventText="false">
<hotzone start="${d7}" end="${d8}" magnify="20" unit="week" />
</bandinfo>
</timeline>
</window>
The resulting timeline below still needs a few more iteration of improvement to make it smooth. But I hope this has been a good starting point for you.
Download
Summary
Using this ZK Timeline component is as easy as using other ZK components. You don't need to write javascript nor to know the AJAX details. In the next small talk I will demonstrate how to add and remove an OccurEvent dynamically, how to filter or highlight OccurEvent by using regular expressions, how to decorate the band , and how to use lazy-load feature in Timeline. See you later.
Gu Wei Xing is a software developer in NanTong of JiangSu province, China. He loves Java software development and Flash programming. He is also the host developer of the timeline project for ZK.forge.
| Copyright © Gu Wei Xing. This article is licensed under GNU Free Documentation License. |