Integrating Yui-Ext into ZK Framework.
Jumper Chen, Engineer, Potix Corporation
July 6, 2007
Applicable to ZK 2.4 and later.
- Applicable to yuiextz 0.5.0 only.
Introduction
Yui-Ext-- now called Ext JS, is a world famous client-side, JavaScript library for building web applications. However, using Yui-Ext JavaScript library with server side Java code is very complicated. But don't worry, ZK framework will as always do the complicated part for you.
In Yui-Ext library, there are many useful and amazing widgets and functions, In this small talk, Yui-Ext Grid is the one being focused on integrating into ZK framework. We will discuss how to use this ZK-ified Yui-Ext grid (we will call it Y-Grid for convenience) in this article. Basically, Y-Grid is a set of components following original ZK grid structure; i.e. grid, columns, column, rows, and row.
Prerequisite Software
The component is based on the ZK Ajax Framework, so you must download and install the ZK Ajax Framework.
Installation
Installation of Y-Grid is quite an easy task. Just follow these simple steps:
- Step 1. Download the yuiextz release which can always be found here:yuiextz
- Step 2. Unpack the Library distribution into a convenient directory.
- lib/*.jar - The yuiextz.jar contains Java classes.
- src - The src contains whole source code, and you will find it on ZK.forge Subversion.
- Step 3. Copy the lib/*.jar file from the Library distribution into the WEB-INF/lib directory of your web application.
Let's Get Start
You can download the example file in yuiextz-example.zip. This zip only contains one file with "yuiextz-sample.zul", e.g.
<window title="Simply Yui-ext Componet Example" border="normal"
xmlns:y="http://www.zkoss.org/2007/yui">
...
<y:grid onSelect="(org.zkoss.zk.ui.event.SelectEvent)event"
onColumnMoved="(org.zkforge.yuiext.event.ColumnMovedEvent)event"
trackMouseOver="true" multiple="true">
<y:columns onColumnLockChange="(org.zkforge.yuiext.event.ColumnLockChangeEvent)event" >
<y:column width="150px" label="Author"/>
<y:column width="300px" label="Title"/>
<y:column width="150px" label="Manufacturer"/>
<y:column width="100px" label="ProductGroup"/>
</y:columns>
<y:rows>
<y:row>
<label value="Henri Chen"/>
<label value="ZK Step-By-Step"/>
<label value="Amazon"/>
<label value="Book"/>
</y:row>
...
</y:rows>
</y:grid>
...
</window>
Note : Using Y-Grid component needs to specify other namespace with http://www.zkoss.org/2007/yui and if you want to use Y-Grid component in the <zscript> tag with ZK component, you need to specify full package name for Java code to avoid confusion.
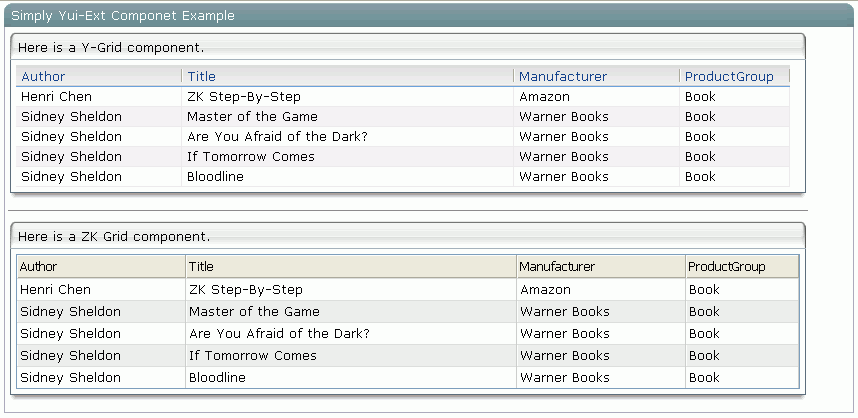
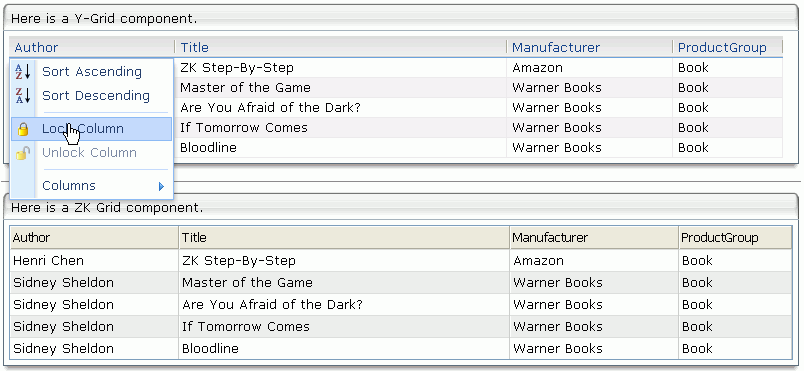
Run yuiextz-sample.zul in browser, then you will see the Y-Grid like the following:
Here are two different styles. The top window is a new Y-Grid component, and the other one is ZK Grid component.
In this example,
<y:grid onSelect="(org.zkoss.zk.ui.event.SelectEvent)event"
onColumnMoved="(org.zkforge.yuiext.event.ColumnMovedEvent)event"
trackMouseOver="true" multiple="true">
You can see the <y:grid> tag including the following properties.
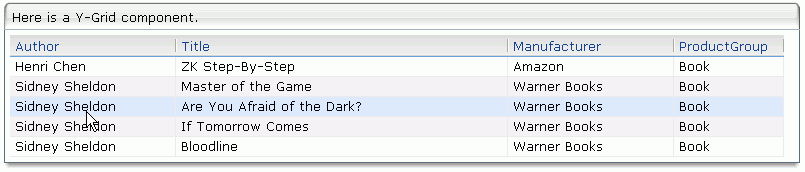
- trackMouseOver: Sets whether to highlight rows when the mouse is over. Default: true.
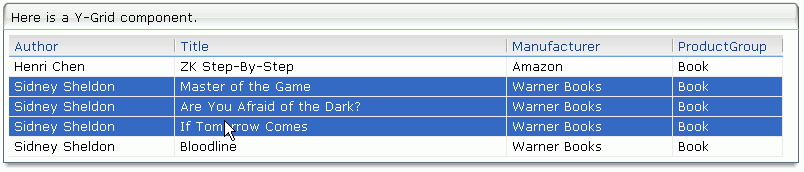
- multiple: Sets whether multiple selection is allowed. Default: true.
Note: When the Y-Grid has registered an onSelect event, you will get these rows from this event. You can use the "event.getSelectedItems()" way to receive these rows.
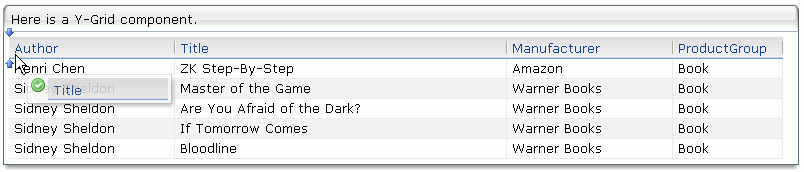
- onColumnMoved:
When a column is moved, you will get information of the moved column from this event (org.zkforge.yuiext.event.ColumnMovedEvent). Use the following method to get information of this event.
- getOldColumn(): Returns the old column which is pre-stay in the place.(as Author)
- getNewColumn(): Returns the new column which is staying now in the place.(as Title)
- getOldIndex(): Returns the index of the old column from the list of Columns children.
- getNewIndex(): Returns the index of the new column from the list of Columns children.
In this example,
<y:columns onColumnLockChange="(org.zkforge.yuiext.event.ColumnLockChangeEvent)event" >
You can also register an onColumnLockChange event on the <y:columns> tag. When you press right-click on the mouse from the header column, you will see as follows.
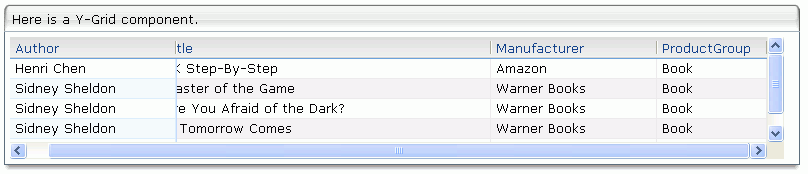
And then click the Lock Column on the menu, you will see the first column to be locked as below.
Note: When the column is locked or unlocked, the event(org.zkforge.yuiext.event.ColumnLockChangeEvent) will be fired. Therefore, you can use the "event.getLockedColumns()" way to receive these locked columns.
Download
- Download the yuiextz-example.zip for the article here.
- Download the yuiextz-0.5.0 version.
Summary
Using this Y-Grid component is as easy as using other ZK components, and you can also enable rich UI operation , such as lock column, move column, select row, and so forth. You don't need to write JavaScript nor to know the Yui-Ext details. If you have any good ideas please feel free to let us know.
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |