How to load tab contents on demand
Tommaso Fin, Jave EE developper, the InfoCamere Group, Italy.
March 05, 2007
ZK Studio 0.9
Requirements
- 1. NetBeans 5.5
- 2. The last version of ZK libraries
- 3. An Application Server. In this example we use JBoss.
- 4. Have the knowledge for building a simple ZK application (if you don’t, read this tutorial How to build your first ZK application with NetBeans).
Procedure
- 1. Launch the IDE NetBeans.
- 2. Create a new Web Application Project (File > New Project… > Web > Web Application). Give it the name you want then click Finish.
- 3. Set up the Web Application for the ZK environment (set up web.xml, include the ZK jars). You can jump these three steps if you start from the hello world tutorial.
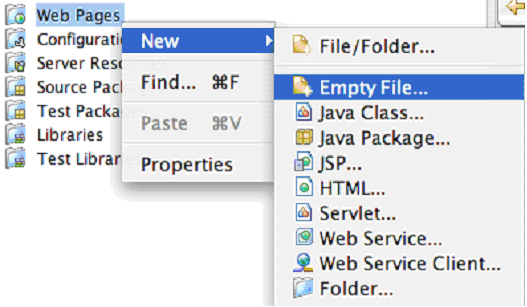
- 4. Create a new empty file in the web directory
- and set his name to index.zul, then click finish.
- 5. Put this code inside index.zul
<zk>
<window id="root">
<tabbox use="com.MyTabbox" id="tabbox" width="100%" >
<tabs>
<tab label="Preload"/>
<tab label="OnDemand 1"/>
<tab label="OnDemand 2"/>
</tabs>
<tabpanels>
<tabpanel>
This panel is pre-loaded.
</tabpanel>
<tabpanel id="second">
<include id="secondContent" src=""/>
</tabpanel>
<tabpanel id="third">
<include id="thirdContent" src=""/>
</tabpanel>
</tabpanels>
</tabbox>
</window>
</zk>
There are few things to note on this code. We are going to create a window that contains three tabs. The first have a fixed preloaded content. The second and the third for now don’t have content, but we will load it on demand. As you can see from the upper zone of the code, this is not a standard tabbox, but an extended version that we are going to define now (you note that from the syntax use="com.MyTabbox").
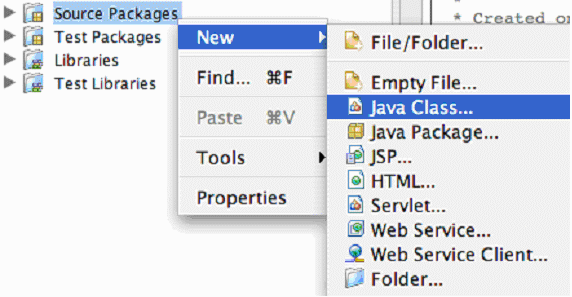
- 6. Create a new java class in the source folder:
Give it MyTabbox as name and set it to com package, then click Finish.
- 7. Set this as content of MyTabbox.java.
package com;
import org.zkoss.zk.ui.Desktop;
import org.zkoss.zk.ui.Path;
import org.zkoss.zul.Include;
import org.zkoss.zul.Tabpanel;
public class MyTabbox extends org.zkoss.zul.Tabbox {
private int i=0;
public void onSelect() {
i++;
Tabpanel item = getSelectedPanel();
Desktop desktop = this.getDesktop();
desktop.setAttribute("time",i);
if(item != null && item.getId().equals("second")) {
Include inc = (Include)Path.getComponent("/root/secondContent");
inc.setSrc("secondTab.zul");
}
if(item != null && item.getId().equals("third")) {
Include inc = (Include)Path.getComponent("/root/thirdContent");
inc.invalidate();
inc.setSrc("thirdTab.zul");
}
}
}
In this extension of the tabbox component we define how to handle the selection of the tabs. For the first tab we don’t do anything special, but for the second and the third we load a zul on demand. The difference between second and third tab is that the content of the third is refreshed every time the tab is pressed.
- 8. Create two more zuls in the we Web Pages section, give it secondTab.zul and thirdTab.zul as names. Then put this code inside secondTab.zul:
<window>
<vbox>
<label value="This content is loaded on demand."/>
<label value="For now, you have clicked times on the tabs."/>
</vbox>
</window>
and this inside thirdTab.zul:
<window>
<vbox>
<label value="This content is reloaded every time the third tab is selected."/>
<label value="For now, you have clicked ${desktopScope.time} times on the tabs."/>
</vbox>
</window>
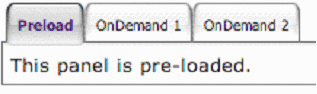
- 9. You can now run the project (F6) and this is how the application will look like:
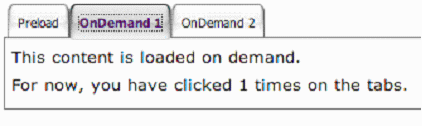
If you select the second tab (OnDemand 1) you will have this:
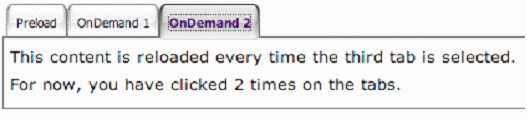
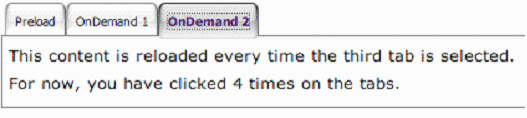
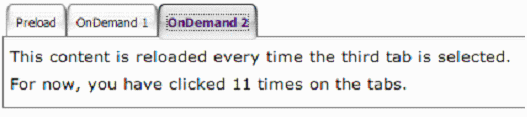
and this will be the content of the second tab for all future selections. On the other hand, we had said that the third tab loads its contents every time we select it. This is how the third tab will look like. Note that the number in "you have clicked X times" changed on each selection.
...
...
Tommaso Fin is a Jave EE developer working for the InfoCamere Group, Italy. He has got a degree in Informatic Engenieering and have about 2 years of experience in LAMP architecture managment and development. He is now focusing on the development of web applications with a massive use of databases data.
| Copyright © Tommaso Fin. This article is licensed under GNU Free Documentation License. |