Using Wikibox Component, Part II
Jumper Chen, Engineer, Potix Corporation
May 14, 2007
Applicable to ZK 2.3 and later.
- Applicable to Ziki 0.8.1 and later.
The Purpose
In the previous article(here), we have described how to use Wikibox Component. In this article, we talk about how to customize your filter and wikibutton.
Introduction
Wikibox provides a property renderEngine to specify an engine for converting raw text to string of HTML format, and this engine must implement the org.zkoss.ziki.editor.util.RenderEngine interface. ZK provides a concrete implementation, SimpleRenderEngineImpl, which is built based on Radeox Engine implementing RenderEngine . If you don't specify any renderEngine property on wikibox , the Wikibox will use SimpleRenderEngineImpl by default.
In Radeox Architecture, Filter reads content of wikibox and transforms those qualified our pre-defined signal or tag into HTML format, for example, "~exmaple~" will be transformed into "exmaple". Wikibutton is represented a button on the wiki editor area in browser. You can specify the following properties:
- image : set the source URI of the image.
- prefix : apply the prefix text to selection in wiki textarea.
- postfix : apply the postfix text to selection in wiki textarea.
- tooltiptext : set the text as the tooltip.
- sampletext : use the sampletext instead of selection if there is none.
Please follow the procedures about how to customize your filter.
Step-By-Step
The steps specified here is specific to the SimpleRenderEngineImple. That is, it is only for Radeox Engine based implementation.
- Step 1. Get SimpleRenderEngineImpl object.
- Get an instance of SimpleRenderEngineImpl as follows,
<wikibox id="mywiki" rows="10" width="500px">
...
</wikibox>
<zscript>
SimpleRenderEngineImpl engine =(SimpleRenderEngineImpl)mywiki.getRenderEngine();
...
</zscript>
- Step 2. Configure the properties file.
- SimpleRenderEngineImpl.INPUT_BUNDLE_NAME : Used to specify a definition file of find target pattern.
- SimpleRenderEngineImpl.OUTPUT_BUNDLE_NAME : Used to specify a definition file for Radeox Engine to replace the target pattern with our-predefined pattern.
The properties file must be in your classpath such as ziki.jar(or yourself.jar) or WEB-INF/classes/ directory. You can set the name of the file with:
engine.setInfo(SimpleRenderEngineImpl.INPUT_BUNDLE_NAME, "ziki_markup");
engine.setInfo(SimpleRenderEngineImpl.OUTPUT_BUNDLE_NAME, "ziki_markup");
In above example, Radeox Engine then tries to load the input and output patterns, which are follow the step 3, from ziki_markup.properties file.
- Step 3. Modify your definition.
In the same above file name "ziki_markup.properties", you will see the "key=value" patterns, which is used to find matches in the "ziki_markup.properties". The content of "ziki_markup.properties" file must conform this pattern, which is key and the regular expression. This example is finding underline pattern for filter, the "underline" filter contains
filter.underline.match=(?<!_)__(([^\\p{Space}])|([^\\p{Space}].*?[^\\p{Space}]))__(?!_)
as input pattern, and this is an output pattern as follows,
filter.underline.print=$1
- Step 4. Implement Filter.
The complete code of UnderlineFilter class is as follows,
package org.zkoss.ziki.editor.impl.filter;
import org.radeox.filter.CacheFilter;
import org.radeox.filter.regex.LocaleRegexReplaceFilter;
public class UnderlineFilter extends LocaleRegexReplaceFilter implements
CacheFilter {
protected String getLocaleKey() {
return "filter.underline";
}
}
The getLocalekey method can find the above mentioned key with "filter.underline.match" in "ziki_markup.properties" file, and then replaces the vlaue of the key with "filter.underline.print".
- Step 5. Specify a file for Filter.
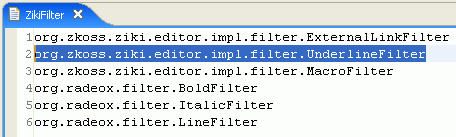
In this case, we assume the file name with "ZikiFilter" as follows,
Note:Each Filter must have full class name (as above highlight).
Use the setFilterURI method from SimpleRenderEngineImpl for setting the URI of filter configuration, such as "~./ZikiFilter" or "/ZikiFilter". In addition, if the URI starts with "~./ZikiFilter", it is relevant to a foreign Web context called "/web". And, it will be converted to "/web/ZikiFilter" first (without prefix request.getContextPath()). Or if URI starts with "/", the context path, e.g., "/zkdemo", is prefixed. In other words, "/ZikiFilter" means it is relevant to the servlet context path (say, "/zkdemo"). As we mentioned above, you can try the following.
<zscript>
...
engine.setFilterURI("~./ZikiFilter");
...
</zscript>
- Step 6. Organize Wikibox of you customization in your zul file.
Now, you can use the new filter into your zul as follows,
<wikibox id="mywiki" rows="10" width="500px">
<wikibutton image="~./ziki/img/underline.gif" prefix="__"
postfix="__" tooltiptext="UnderLine text" sampletext="UnderLine Text"/>
</wikibox>
<zscript>
SimpleRenderEngineImpl engine = (SimpleRenderEngineImpl) mywiki.getRenderEngine();
engine.setInfo(SimpleRenderEngineImpl.INPUT_BUNDLE_NAME, "ziki_markup");
engine.setInfo(SimpleRenderEngineImpl.OUTPUT_BUNDLE_NAME, "ziki_markup");
engine.setFilterURI("~./ZikiFilter");
</zscript>
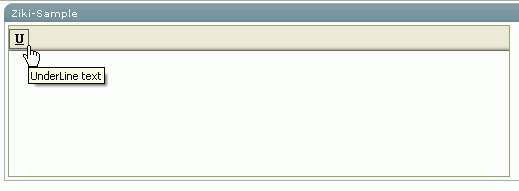
Run it in your browser, you will see as this.
Note: In this case, when you try to press on the button, it will generat a string with "__UnderLine Text__"(in step 6 example code), and then to call the getHtml() method from Wikibox, it will be replaced a string with "UnderLine Text"(as we mentioned above in step 3)
Upgrade Notes (Ziki-0.8 version to Ziki-0.8.1 version)
- The wikieditor has been renamed to wikibox to follow the textbox, intbox naming pattern.
- Renamed two method, setTooltiptext and setSampletext, from Wikibutton.
Download
Summary
The above sample is easy to use to customize your filter and wikibutton on Wikibox. We use the convenient Radeox Engine to let you use to customize your own Wikibox as you want. If you want to know more detail with Radeox Engine, please take a look at Radeox Developer.
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |