Using Wikibox Component, Part III
Jumper Chen, Engineer, Potix Corporation
May 16, 2007
Applicable to ZK 2.3 and later.
- Applicable to Ziki 0.8.1 and later.
The Purpose
In the previous article(this), we have described how to customize your filter and wikibutton. In this article, we will demonstrate how to use another way (Macro) to render the content of your wikibox, this way is more suitable for dealing with a large number of text.
Introduction
In Radeox, Macro is a command function, which render content into our own pre-defined format. The standard form of Macros is "{MacroName}" and it can accept none or several arguments. For example,
{MacroName:arg1|arg2|arg3...}
This is an example code.
{MacroName}
In the following example, usually we want to show some source code on browser, so we need to encode the source code:
<wikibox>
<attribute name="value">
Example code
</attribute>
</wikibox>
if we define a {code} Macro , those text enclosed by {code} tag will be rendered to the format of source code :
{code}
<wikibox>
<attribute name="value">
Example code
</attribute>
</wikibox>
{code}
is rendered as
<wikibox>
<attribute name="value">
Example code
</attribute>
</wikibox>
This is a convenient way to improve our behavior.
In Radeox Architecture, if we want to render the content of wikibox by using Macro, Filter is responsible for finding Macro definition. ZK provides a concrete implemented org.zkoss.ziki.editor.impl.filter.MacroFilter which will find macro definition defined in SimpleRenderEngineImpl.(more detail)
Please follow the steps about how to create Macro by yourself.
Step-By-Step
The steps specified here is specific to the SimpleRenderEngineImple. That is, it is only for Radeox Engine based implementation.
- Step 1. Create a Macro class.
This example assume that we want to enrich a text with backgorund image and richer text-format. Now, create a LogoMacro for Macro, this class we use the package with macro as follows,
package macro;
import java.io.IOException;
import java.io.Writer;
import org.radeox.macro.BaseMacro;
import org.radeox.macro.parameter.MacroParameter;
public class LogoMacro extends BaseMacro {
public void execute(Writer writer, MacroParameter params)
throws IllegalArgumentException, IOException {
if (params.getLength() == 1) {
final String style = "color:#EBDFB5;font-size:25px;" +
"font-weight:bold;padding-left:36px;padding-top:16px;";
writer.write("<div style=\"background-image: url(");
writer.write(params.get("0"));
writer.write(");background-repeat:repeat-y;\"/>");
writer.write("<p style=\"" + style + "\">");
writer.write(params.getContent() == null ? "" : params.getContent());
writer.write("</p></div>");
} else {
throw new IllegalArgumentException(
"Number of arguments does not match. Please follow the pattern \"{logo:ImgURL}\".");
}
}
public String getName() {
return "logo";
}
public String getDescription() {
return "This is a Logo function.";
}
}
To write a Macro is to inherit from org.radeox.macro.BaseMacro and implement execute method:
public class LogoMacro extends BaseMacro {
public void execute(Writer writer, MacroParameter params)
throws IllegalArgumentException, IOException {
...
writer.write(params.get("0"));
...
}
The execute method of Macro gets a MacroParameter object. This object encapsulates useful information about the execution context. To use the follow two way get parameter of Macro:
- Get Parameter By Number: You can use get method with number to get the anonymous parameter. For example, the Macro can now be used with a parameter: {logo:URL0|URL1|URL2}, we will use params.get("0"); to get a parameter with "URL0".
- Get Parameter By Name: You can use get method with name to get parameter, for this example {logo:image=url|info=information}, we will use params.get("image"); to get a parameter with "url".
Note: The several arguments are separated with a "|".
Use params.getContent(); to get those text enclosed by {logo} tag, for example:
{logo:http://www.zkoss.org/layout/headerbg.png}Using Wikibox Component, Part III.{logo}
You will get the string with "Using Wikibox Component, Part III."
To make this Macro a command name. We take "logo" for this one. Add a getName method to the Macro:
public String getName() {
return "logo";
}
Each Macro has to describe itself. There is a method called getDescription:
public String getDescription() {
return "This is a Logo function.";
}
Note: The default description of getDescription is empty, so we have to override this method to show our.
- Step 2. Specify a file for Macro.
In this case, we assume the file name with "MyMacro" as follows,
Note:Each Macro must have full class name (as above figure). The CodeMacro is implemented Ziki component for providing to render source code, for example
{code}<p> this is a source code.</p>{code}
is rendered as.
<p> this is a source code.</p>
Use the setMacroURI method from SimpleRenderEngineImpl for setting the URI of Macro configuration.(as setFilterURI)
<zscript>
...
SimpleRenderEngineImpl engine =(SimpleRenderEngineImpl)mywiki.getRenderEngine();
engine.setMacroURI("/MyMacro");
...
</zscript>
- Step 3. Deployment.
- 1. Put the LogoMacro class under your classpath such as WEB-INF/classes/ directory.
- 2. Put the MyMacro file under your project-root such as zkdemo/ directory (assume this project name "zkdemo").
- Step 4. Create Zul file.
In ziki-sample-3.zul file as follows,
<window>
<tabbox>
<tabs>
<tab label="Edit"/>
<tab label="Preview"/>
</tabs>
<tabpanels>
<tabpanel>
<wikibox id="mywiki" rows="30" width="600px"
onCreate="h.content = mywiki.html;" onChange="h.content = mywiki.html;">
<wikibutton image="~./ziki/img/bold.gif" prefix="##"
postfix="##" tooltiptext="Bold text" sampletext="Bold Text"/>
<wikibutton image="~./ziki/img/italic.gif" prefix="~~"
postfix="~~" tooltiptext="Italic text" sampletext="Italic text"/>
<wikibutton image="~./ziki/img/underline.gif" prefix="__"
postfix="__" tooltiptext="UnderLine text" sampletext="UnderLine Text"/>
<wikibutton image="~./ziki/img/hr.gif" prefix="----"
postfix="" tooltiptext="Horizontal ruler" sampletext=""/>
<wikibutton image="~./ziki/img/link.gif" prefix="["
postfix="]" tooltiptext="External Link" sampletext="alias|link"/>
</wikibox>
</tabpanel>
<tabpanel>
<div width="600px">
<html id="h"/>
</div>
</tabpanel>
</tabpanels>
</tabbox>
<zscript>
SimpleRenderEngineImpl engine =(SimpleRenderEngineImpl) mywiki.getRenderEngine();
engine.setMacroURI("/MyMacro");
</zscript>
</window>
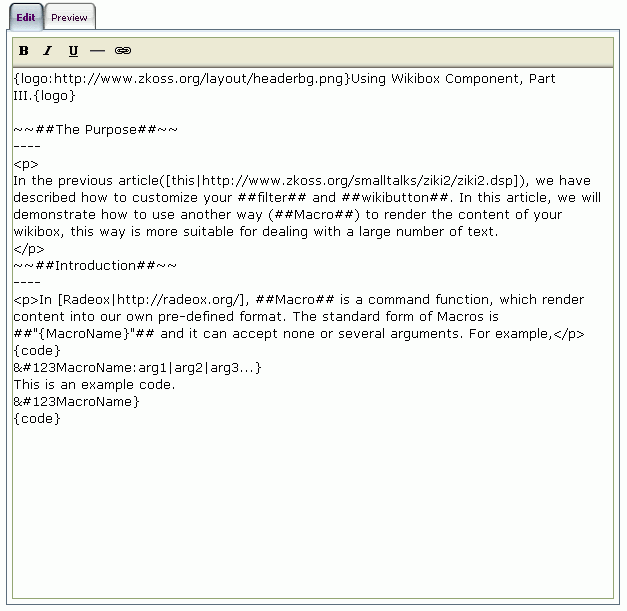
Run it in your browser and typing some information, you will see as this.
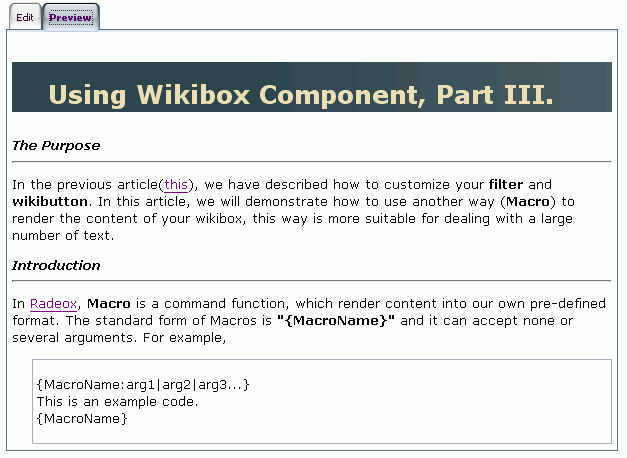
And then you press on the Preview tab, you will see the following figure.
Download Source
Download the Ziki-sample-3.zip for the article here.
Summary
At reading the article above, you should know about how to build enrichment Wiki project by using the Macro of Radeox. We provide some convenient way to use those functionalities of Radeox through MacroFilter and SimpleRenderEngineImpl. If you have another good ideas, please let us know your feedback, we will improve effort this component. If you want to know more detail with Radeox Engine, please take a look at Radeox Developer.
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |