Using Wikieditor Component, Part I
Jumper Chen, Engineer, Potix Corporation
May 4, 2007
Applicable to ZK 2.3 and later.
- Applicable to Ziki 0.8 only.
Introduction
We believe that Wikis are the best way to create and maintain a collaborative documentation, so we take that idea into consideration and implement the Wikieditor component.
The Wikieditor Component uses the Radeox Engine, which is a Wiki render engine written in Java, to convert the raw text to HTML format content.
It's really lightweight and doesn't require any kind of installation on the Server side. Here I will demonstrate how to use it.
Prerequisite Software
The component is based on the ZK Ajax Framework, so you must download and install the ZK Ajax Framework.
Installation
Installation of Wikieditor is quite an easy task. Just follow these simple steps:
- Step 1. Download the ziki-0.8 version of the Wikieditor at the following URL: Ziki
- Step 2. Unpack the Library distribution into a convenient directory.
- lib/*.jar - The ziki.jar contains Java classes distributed by ZK.app.
- lib/ext/*.jar - The other JAR files contain packages in the from other projects that are imported by the Wikieditor component.
- Step 3. Copy the lib/*.jar & lib/ext/*.jar files from the Library distribution into the WEB-INF/lib directory of your web application.
- Step 4. Create a Wikieditor Component. Create a zul file with "ziki-sample.zul", e.g.
<wikieditor id="wiki" rows="10" width="500px">
<wikibutton image="~./ziki/img/bold.gif" prefix="##"
postfix="##" tooltip="Bold text" sampleText="Bold Text"/>
<wikibutton image="~./ziki/img/italic.gif" prefix="~~"
postfix="~~" tooltip="Italic text" sampleText="Italic text"/>
<wikibutton image="~./ziki/img/underline.gif" prefix="__"
postfix="__" tooltip="UnderLine text" sampleText="UnderLine Text"/>
<wikibutton image="~./ziki/img/hr.gif" prefix="----"
postfix="" tooltip="Horizontal ruler" sampleText=""/>
<wikibutton image="~./ziki/img/link.gif" prefix="["
postfix="]" tooltip="External Link" sampleText="alias|link"/>
</wikieditor>
Run your web application and in browser you will see the Wikieditor like the following:
You can use Wikieditor to write your ideas or press the button on the Wikieditor as a toolbar, which is fundamental implementation on the Wikieditor component, to convert some syntaxes of Wiki.
- Step 5. How to get a converted HTML content in the Wikieditor?
Continue with above sample,
<button label="Preview" onClick="preview();"/>
<window id="winM" title="Preview content" border="normal"
width="350px" visible="false">
<html id="h" />
<separator bar="true"/>
<button label="OK" onClick="winM.setVisible(false)"/>
</window>
<zscript>
void preview(){
((Html)winM.getFellow("h")).setContent(wiki.html);
winM.doModal();
}
</zscript>
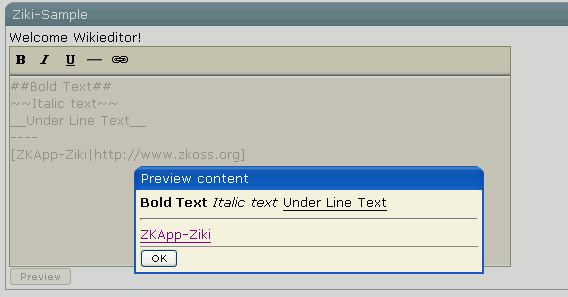
And then type the content below, and press the "Preview" button, you will see as follows.
Download
Summary
Using this ZK Wikieditor component is as easy as using other ZK components. You don't need to write JavaScript nor to know the AJAX details. In the next small talk I will show how to customize yourself wikieditor.
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |