New Features of ZK 3.5.2
Robbie Cheng, Engineer, Potix Corporation
December 8, 2008
ZK 3.5.2 focuses mainly on fixing bugs. In addition to over 36 bug fixes, there are 10 new features.
ZK 3.5.2 includes better integration between MVC pattern and data-binding, template page supported, and a way to define library properties. Moreover, ZK Demo is much enhanced, more test cases, easier way of searching, and usability. Last, gray ZK Theme is supported.
In the following paragraphs, I'll introduce the most exciting new additions to ZK 3.5.2.
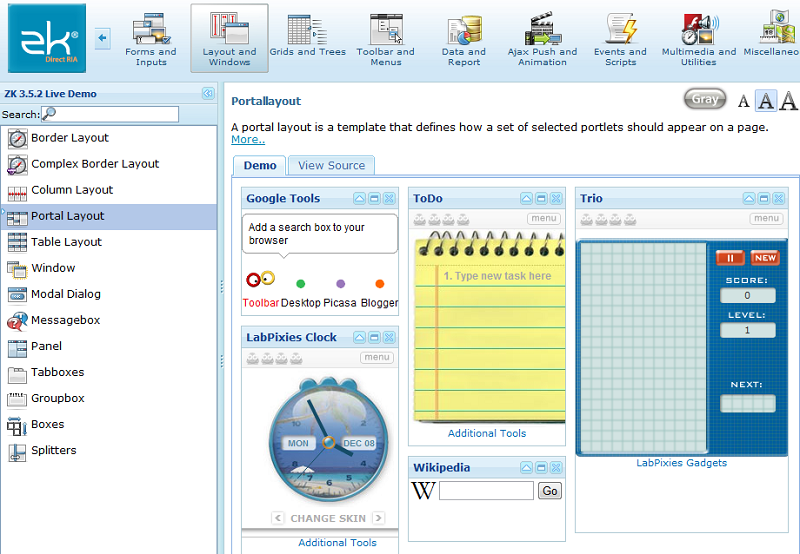
New ZK Demo
ZK demo has been improved greatly, more use cases, easier way of searching, and better usability.
More Use Cases
There are total of 10 categories with 100+ use cases, for example, server-push, enterprise integration, and etc.
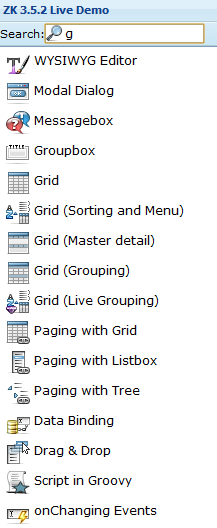
Easier Way of Searching
It becomes much easier to search for use cases by search filtering function of the new zk demo as follows:
Better Usability
For better usability, users can browse use uses by choosing different categories, and the layout of trying example code become more intuitive.
Ease of Use
MVC Pattern Enhanced with DataBind
In a series of article, we suggest developers to adopt MVC pattern while developing Web application with ZK. It is more intuitive, and more maintainable. For better integration with DataBind mechanism of ZK while adopting MVC pattern, developer are allowed to put model in the Composer, and databinder can access the model directly, and render it. Simply define model in the Composer, and retrieve the model on UI using DataBinding as follows:
Java file
public class MyComposer extends GenericForwardComposer {
public List getCustomers() {
...
}
....
}
ZUL file
<window id="mywin" apply="MyComposer">
<listbox model="@{mywin$MyComposer.customers}">
...
</listbox>
</window>
Use Template to Layout Web Pages
Since ZK 3.5.2, developers can use a template to layout the Web pages, and they can replace it once their requirements changed.
- Define the template,
- /WEB-INF/layout/template.zul
<vbox>
<hbox self="@{insert(content)}"/>
<hbox self="@{insert(detail)}"/>
</vbox>
- Use template to layout the UI
- index.zul
<?init class="org.zkoss.zk.ui.util.Composition"
arg0="/WEB-INF/layout/template.zul"?>
<zk>
<window self="@{define(content)}" title="window1" width="100px"/>
<window self="@{define(content)}" title="window2" width="200px"/>
<grid self="@{define(detail)}" width="300px"/>
</zk>
- The Outcome
<vbox>
<hbox>
<window title="window1" width="100px"/>
<window title="window2" width="200px"/>
</hbox>
<hbox>
<grid/>
</hbox>
</vbox>
A Way to Define Library Properties in lang-addon.xml
Since ZK 3.5.2, library and system property can be defined in lang-addon.xml or lang.xml. Thus, developers can define project dependant parameters without affecting other Web applications. For example, if the developer intend to change the font size or font family of the Web application, simply add the following definition in the lang-addon.xml:
<library-property>
<name>org.zkoss.zul.theme.fontSizeM</name>
<value>11px</value>
</library-property>
Component Reloaded
New Molds
Button supports OS mold.
For those who prefer legacy layout of Button component of ZK 3.0, please use OS mold as follows:
The difference lies in HTML tags, os mold will generate <button> tag instead of
tags.<button mold="os" label="os mold"/>
Paging supports OS mold.
For those who prefer legacy layout of Button component of ZK 3.0, please use OS mold as follows:
<paging mold="os" totalSize="100" pageSize="10"/>
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |