Graphics with ZK Canvas Component"
m (Created page with '{{Template:Smalltalk_Author| |author=Willy Chiang, Engineer, Potix Corporation |date=Feb 4, 2008 |version=Applicable to ZK 3 and latter }} =Introduction= '''ZK canvas componen…') |
|||
| Line 47: | Line 47: | ||
</source> | </source> | ||
| − | <gflash width="600" height="500"> | + | <gflash width="600" height="500">Canvas.swf</gflash> |
In the above example, the "onClick" event is triggered by clicking the button and the Java codes within the attribute closure tag will be executed to perform the draw (On the other hand, clear the canvas). The filled-in color of the shape can be specified before calling draw methods. However, '''ZK canvas component''' keeps the filled-in color's setting until the next change of it, so developers do not have to specify it each time before drawing. In addition, the default filled-in and stroke-style color is set to be "Black". | In the above example, the "onClick" event is triggered by clicking the button and the Java codes within the attribute closure tag will be executed to perform the draw (On the other hand, clear the canvas). The filled-in color of the shape can be specified before calling draw methods. However, '''ZK canvas component''' keeps the filled-in color's setting until the next change of it, so developers do not have to specify it each time before drawing. In addition, the default filled-in and stroke-style color is set to be "Black". | ||
| − | |||
=Full Demonstration= | =Full Demonstration= | ||
Revision as of 02:32, 14 September 2010
Willy Chiang, Engineer, Potix Corporation
Feb 4, 2008
Applicable to ZK 3 and latter
Introduction
ZK canvas component creates a drawing area and allows for dynamically generated graphics and bitmaps to be rendered on it. It provides multiple functions to draw lines, rectangles, arcs(circles), and image files. ZK application developers can now create a painting area on webpages with few Java codes through this component. ZK canvas component utilizes the canvas tag in HTML5 and in IE browser, which not supports canvas tag, the functionality is enabled via the ExploreCanvas library. In this article, firstly I will show the usage of this component with a simple application and a demo video. Then, a war file is provided to be downloaded for a full demonstration of this component.
Usage of Canvas ZK Component
The following is an example code to use ZK canvas component. When user clicks the first button, two rectangles are drawn on the canvas. The second button is to clear the canvas
<?xml version="1.0" encoding="utf-8"?>
<window id="w" title="Canvas Demo" style="width:480px" border="normal">
<canvas id="mycanvas" width="450px" height="300px"/>
<button label="Draw Rectangle">
<attribute name="onClick">
<![CDATA[
//Set filled-in color
mycanvas.setFillStyleRGBA(0, 0, 200, 1);
//Draw rectangle 1
mycanvas.fillRect(110,100,60,50);
//Set another filled-in color
mycanvas.setFillStyleRGBA(210, 0, 0, 0.5);
//Draw rectangle 2
mycanvas.fillRect(130, 130, 60, 50);
]]>
</attribute>
</button>
<button label="Clear">
<attribute name = "onClick">
//clean the contents of this canvas
mycanvas.clear();
</attribute>
</button>
</window>
In the above example, the "onClick" event is triggered by clicking the button and the Java codes within the attribute closure tag will be executed to perform the draw (On the other hand, clear the canvas). The filled-in color of the shape can be specified before calling draw methods. However, ZK canvas component keeps the filled-in color's setting until the next change of it, so developers do not have to specify it each time before drawing. In addition, the default filled-in and stroke-style color is set to be "Black".
Full Demonstration
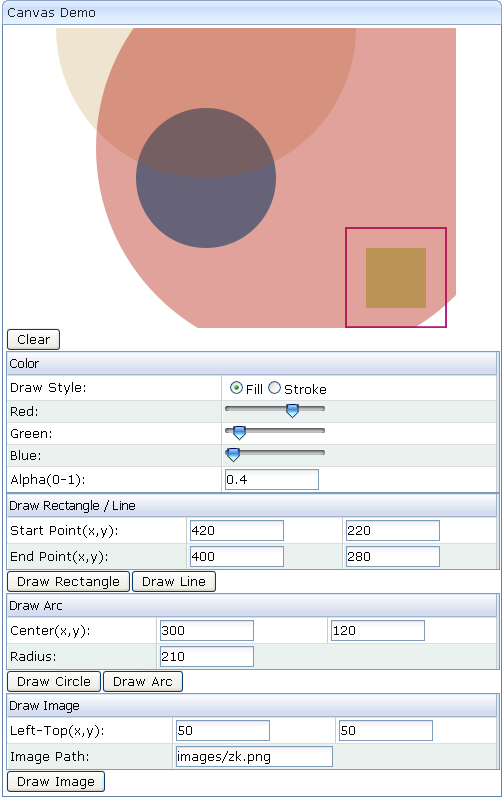
In the war file, I've provided a full demonstration for this component which's named "index2.zul". In this demonstration, the end-user can give it a try on the functionalities of ZK canvas component.
Download
Conclusion
ZK developers can create a canvas for drawing graphics or images on web pages by using the canvas component now. Multiple functions are provided to draw lines, rectangles, arcs, and images. If you have any question, please feel free to leave comment here or post to ZK forum.
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |