New Features of ZK 3.0.4"
m (Created page with '{{Template:Smalltalk_Author| |author=Robbie Cheng, Engineer, Potix Corporation |date=March 25, 2008 |version= }} ZK 3.0.4 focuses mainly on fixing bugs and improving performanc…') |
|
(No difference)
| |
Revision as of 08:59, 20 September 2010
Robbie Cheng, Engineer, Potix Corporation
March 25, 2008
ZK 3.0.4 focuses mainly on fixing bugs and improving performance. In addition to over 97 bug fixes, there are 26 new features.
In this release, more components are introduced and enhanced. Grid/Listbox/Tree support fixed layout concept. Jython interpreter is supported. Moreover, an easier way to debug using uncompressed javascript is introduced.
The most important of all is that the performance of Grid/Listbox/Tree is much improved if fixedLayout is adopted.
In the following paragraphs, I'll introduce the most exciting new additions to ZK 3.0.4.
Performance Improvement
Performace of Grid/Listbox/Tree is much improved
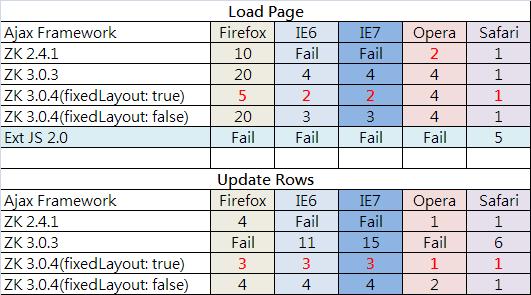
Since ZK 3.0.4, the concept of fixedLayout is introduced which speeds up the performance of loading and updating page. As you can see in Table 1, among five browsers, the performance of ZK 3.0.4 with fixedLayout enabled is the best except Opera of 2.4.1 while loading page. The reason of the improvement is that ZK won't adjust the width of components according to the width of its content which saves a lot of time if fixedLayout is enabled. If performance is an issue for you, fixedLayout is the best option for you!
Table 1. Performance Test
Fail means more than 30 seconds
Test Case: Listbox with LiveData (3000), 6 columns, 50 rows
Ease of Use
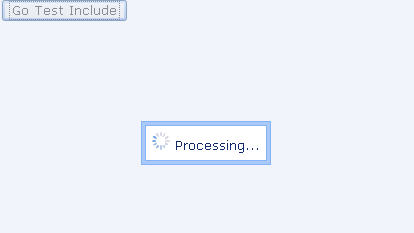
An easy way to prompt users while including a long-awaiting page
If you want to remind users when it might take a long time to load another page, simply sets processing attribute as true. Then, a message will be popup at the browser before the included content is available.
<include src="/another.zul" progressing="true"/>
A way to pass Object to the included page
Currently, the only way to pass data to the included page is the query string.
<include src="/WEB-INF/mypage?arg=something"/>
It is better to pass non-String objects to the included page as follows,
<include src="/WEB-INF/mypage" some="${expr}" another="${expr2}"/>
A way to specify whether an included page is a complete HTML page or not
If a zul/zhtml page is included, ZK assumes that the includer is responsible for generate the complete HTML page. That is, the includer has to generate the HTML, HEAD and BODY tags. Thus, ZK will consider the included page as a fragment of the incuder page, and it will enclose the HTML tags generated by the included page with
However, this assumption is broke by the following case. If the includer is nothing but including another zhtml page, and the zhtml page is a complete HTML page. For example,
//includer.jsp
<jsp:include page="/includee.zhtml"/>
//includee.zhtml
<html>
<head></head>
<body></body>
</html>
<?page complete="true"?>
An option to use uncompress Javascript codes for debug
Currently, JavaScript codes sent to the browser are compressed. It is hard to debug. If you want to see uncompress Javascript codes please specify the following config in zk.xml as follows,
<client-config>
<debug-js>true</debug-js>
</client-config>
Component Reloaded
New Components
Jython Interpreter
Jython is an implementation of the high-level, dynamic, object-oriented language Python written in 100% Pure Java. You could use it with zscript as follows,
<zscript language="jython">
print "Hello World!"
......
</zscript>
Note: Thank Ludovic Drolez for his contribution of the original Jython interpreter.
New Features
Grid/Listbox/Tree support fixed layout concept
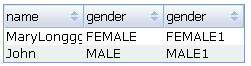
If you want the width of columns of Grid/Listbox/Tree to be fixed which won't grow wider if the width of its content exceeds its width, you simply specify fixedLayout as true. In other words, the width of columns of the above three components will be exactly the same with your specified number.
Note:
- by default, fixedLayout is turned off for better backward compatibility.
- If none of the columns' widths is specified, the width of these components will be evenly distributed to their columns.
<listbox id="listbox" width="240px" fixedLayout="true">
<listhead sizable="true">
<listheader width="80px" label="name" sort="auto" />
<listheader width="80px" label="gender" sort="auto" />
<listheader width="80px" label="gender" sort="auto" />
</listhead>
<listitem >
<listcell label="MaryLonggggggggggggggggggggggggggggg" />
<listcell label="FEMALE" />
<listcell label="FEMALE1" />
</listitem>
<listitem>
<listcell label="John" />
<listcell label="MALE" />
<listcell label="MALE1" />
</listitem>
</listbox>
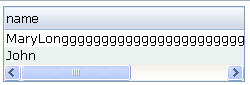
However, if you prefer that the width columns of the above components depend on the width of its content, please specify fixedLayout as false.
<listbox id="listbox" width="240px" fixedLayout="false">
<listhead sizable="true">
<listheader width="80px" label="name" sort="auto" />
<listheader width="80px" label="gender" sort="auto" />
<listheader width="80px" label="gender" sort="auto" />
</listhead>
<listitem >
<listcell label="MaryLonggggggggggggggggggggggggggggg" />
<listcell label="FEMALE" />
<listcell label="FEMALE1" />
</listitem>
........
Component support word-wrap class
Word-wrap is always an headache for developers while displaying long text. To avoid this problem, you could specify the sclass as "word-wrap" for those components with long content.
<listbox width="250px">
<listitem>
<listcell sclass="word-wrap"
label="Start....................................................................End">
<label style="background:pink"
value="Start....................................................................End">
</label>
</listcell>
</listitem>
</listbox>
A way to specify the positionof paging component with Grid/Listbox
From now on, you could put the paging component on top/bottom of Grid/Listbox, or both of them.
<listbox mold="paging" pagingPosition="both">
...
</listbox>
Grid/Listbox support fixed Paging component while scrolling
Currently, while using paging mold for Grid or Listbox, it becomes inconvenient for users to use the paging component since the paging component is scrollable if there appears scrollbar. Since ZK 3.0.4, the position of paging component with Grid/Listbox become fixed, in other words, it won't be scrolled with the content of Grid/Listbox.
<window>
<zscript>
List items = new org.zkoss.zkdemo.userguide.BigList(1000); //a big list of Integer
</zscript>
<listbox mold="paging" pagingPosition="both" height="150px" width="200px">
<listitem forEach="${items}">
<listcell label="${each}-1"/>
<listcell label="${each}-2"/>
</listitem>
</listbox>
</window>
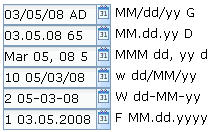
Datebox supports more date formats
More date formats are supported by Datebox, for example, M d y E D d W w G.
<zk>
<zscript>
String[] formats = {"MM/dd/yy G", "MM.dd.yy D", "MMM dd, yy d",
"w dd/MM/yy", "W dd-MM-yy", "F MM.dd.yyyy"};
</zscript>
<hbox forEach="${formats}">
<datebox format="${each}"/>
${each}
</hbox>
</zk>
Another way to listen which button is clicked of Messagebox.
Currently, Messagebox.show will return which button is clicked if the event thread was enabled. However, it is useless if the event processing thread is disabled since it always returns OK immediately. Thus, you have to register an event listener such that Messagebox will call back when a button is clicked.
Messagebox.show("Are you ready?", "Ready", Messagebox.YES|Messagebox.NO,Messagebox.QUESTION,
new EventListener() {
public void onEvent(Event evt) {}
});
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |