Using Timeplot component-Part I"
m (Created page with '{{Template:Smalltalk_Author| |author=Gu Wei Xing, Software developer in NanTong of JiangSu province, China |date=May 6, 2008 |version=Applicable to zk-timeplot-1.0_1 }} =Introd…') |
m (moved Small Talks/Using Timeplot component-Part I to Small Talks/2008/May/Using Timeplot component-Part I) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 291: | Line 291: | ||
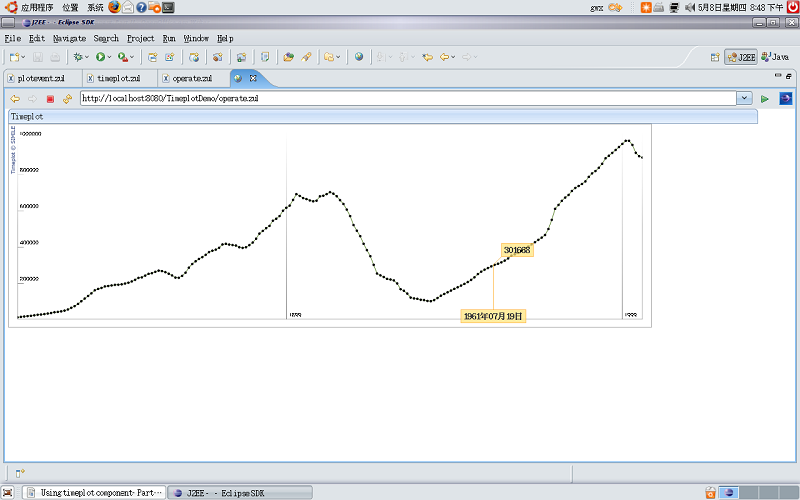
Now the timeplot component seems like follows. | Now the timeplot component seems like follows. | ||
| − | [[image:Screenshot-1.png | + | [[image:Screenshot-1.png]] |
| Line 324: | Line 324: | ||
</timeplot> | </timeplot> | ||
| − | </source> | + | </source> |
=Download= | =Download= | ||
Latest revision as of 01:21, 21 September 2010
Gu Wei Xing, Software developer in NanTong of JiangSu province, China
May 6, 2008
Applicable to zk-timeplot-1.0_1
Introduction
Timeplot is a DHTML-based AJAXy widget for plotting time series and overlay time-based events over them. You can populate Timeplot with data by pointing it to an space or comma separated file. Timeplot also supports Timeline's XML format, meaning that you can reuse the same data file of your Timeline and overlay them over a time series plot.
How timeplot works?
Here is the answer. How_Timeplot_Works
Getting Started
- Step 1.Setup enviroment.
- Copy timeplotz.jar and timelinez.jar to web-inf/lib.
- Step 2.New a timeplot.
- Create a timeplot component in your ZUL code,e.g.
<timeplot width="1000px" height="300px">
</timeplot>
The attribute of the Timeplot component :
| Attribute | Comment | Type | Default value |
|---|---|---|---|
| width | the width of the timeplot component | String | 100% |
| height | the height of the timeplot component | String | 150px |
- Step 3.Add a plot to timeplot.
Define a plotinfo component within timeplot
<timeplot width="1000px" height="300px">
<plotinfo id="plot 1"/>
</timeplot>
The attributes of the plotinfo component :
| Attribute | Comment | Type | Default value |
|---|---|---|---|
| dotColor | tthe color of the dot | String | null |
| fillColor | the color of the area under the line | String | null |
| lineColor | the color of the line which link the dots | String | null |
| lineWidth | the width of the line | float | 1.0 |
| eventLineWidth | the line width of the event bar | float | 1.0 |
| dotRadius | the radius of the dot | float | 2.0 |
| showValues | if it is true the timeplot shows plot value label on mouse over | boolean | false |
| roundValues | when it is false the timeplot can show floating point numbers | boolean | true |
| eventSourceUri | the URL of the event file | String | null |
- Step 4. Add data to plot.
You should new a PlotDataSource object for plotinfo component and set dataSourceUri and separator attribute of the PlotDataSource object.
<zscript>
<![CDATA[
import org.zkforge.timeplot.geometry.*;
import org.zkforge.timeplot.data.*;
import org.zkforge.timeplot.operator.*;
import org.zkforge.timeline.data.OccurEvent;
import org.zkoss.zul.*;
PlotDataSource pds=new PlotDataSource();
pds.setDataSourceUri("immigration.txt");
pds.setSeparator(" ");
]]>
</zscript>
<timeplot width="1000px" height="300px">
<plotinfo id="plot 1" plotDataSource="${pds}" dotColor="#000000" showValues="true" lineColor="#5C832F"/>
</timeplot>
Here is the attributs of the PlotDataSource object.
| Attribute | Comment | Type | Default value |
|---|---|---|---|
| dataSourceUri | the URL of data file | String | null |
| separator | the separator between the columns in data file. | String | ,(comma) |
| dataSourceColumn | indicate which column will be loaded. | int | 1 |
- Step 5. Enable the value grid.
Define a ValueGeometry object and set it into the plotinfo component. If the gridColor in ValueGeometry is null then the grid is invisible.
<zscript>
<![CDATA[
import org.zkforge.timeplot.geometry.*;
import org.zkforge.timeplot.data.*;
import org.zkforge.timeplot.operator.*;
import org.zkforge.timeline.data.OccurEvent;
import org.zkoss.zul.*;
PlotDataSource pds=new PlotDataSource();
pds.setDataSourceUri("immigration.txt");
pds.setSeparator(" ");
ValueGeometry vg=new DefaultValueGeometry();
vg.setGridColor("#000000");
]]>
</zscript>
<timeplot width="1000px" height="300px">
<plotinfo id="plot 1" plotDataSource="${pds}" dotColor="#000000"
showValues="true" lineColor="#5C832F" valueGeometry="${vg}"/>
</timeplot>
- Step 6.Add labels to the time axis.
You can tell Timeplot to add labels to the time axis by configuring the TimeGeometry just like we just did for the ValueGeometry.
<zscript>
<![CDATA[
import org.zkforge.timeplot.geometry.*;
import org.zkforge.timeplot.data.*;
import org.zkforge.timeplot.operator.*;
import org.zkforge.timeline.data.OccurEvent;
import org.zkoss.zul.*;
PlotDataSource pds=new PlotDataSource();
pds.setDataSourceUri("immigration.txt");
pds.setSeparator(" ");
ValueGeometry vg=new DefaultValueGeometry();
vg.setGridColor("#000000");
TimeGeometry tg=new DefaultTimeGeometry();
tg.setAxisLabelsPlacement("bottom");
]]>
</zscript>
<timeplot width="1000px" height="300px">
<plotinfo id="plot 1" plotDataSource="${pds}" dotColor="#000000"
showValues="true" lineColor="#5C832F" valueGeometry="${vg}"
timeGeometry="${tg}"/>
</timeplot>
Here is the attributs of the ValueGeometry and TimeGeometry object.
| Attribute | Comment | Type | Default value |
|---|---|---|---|
| axisColor | the color of the axix | String | null |
| gridColor | the color of the grid | String | #000000 |
| gridLineWidth | the line width of the grid | float | 0.5 |
| axisLabelsPlacement | the position of the axis(left or right) | String | left |
| gridSpacing | the spacing width of the grid | int | 50 |
| min | the minimum of the axis label | int | 0 |
| axisLabelsPlacement | the position of the axis(left or right) | String | left |
| gridSpacing | the spacing width of the grid | int | 50 |
| min | the minimum of the axis label | int | 0 |
| max | the max of the axis label | int | 0 |
| Attribute | Comment | Type | Default value |
|---|---|---|---|
| axisColor | the color of the axix | String | null |
| gridColor | the color of the grid | String | #000000 |
| gridLineWidth | the line width of the grid | float | 0.5 |
| axisLabelsPlacement | the position of the axis(top or bottom) | String | top |
- Step 7.Load Events.
It's very simply. Only need to set the eventSourceUri property in plotinfo.
<zscript>
<![CDATA[
import org.zkforge.timeplot.geometry.*;
import org.zkforge.timeplot.data.*;
import org.zkforge.timeplot.operator.*;
import org.zkforge.timeline.data.OccurEvent;
import org.zkoss.zul.*;
PlotDataSource pds=new PlotDataSource();
pds.setDataSourceUri("immigration.txt");
pds.setSeparator(" ");
ValueGeometry vg=new DefaultValueGeometry();
vg.setGridColor("#000000");
TimeGeometry tg=new DefaultTimeGeometry();
tg.setAxisLabelsPlacement("bottom");
]]>
</zscript>
<timeplot width="1000px" height="300px">
<plotinfo id="plot 1" plotDataSource="${pds}" dotColor="#000000"
showValues="true" lineColor="#5C832F" valueGeometry="${vg}"
timeGeometry="${tg}" eventSourceUri="us_history.xml"/>
</timeplot>
Now the timeplot component seems like follows.
If you want set different color for event bar you should create another plotinfo component for events plot.For examle:
<zscript>
<![CDATA[
import org.zkforge.timeplot.geometry.*;
import org.zkforge.timeplot.data.*;
import org.zkforge.timeplot.operator.*;
import org.zkforge.timeline.data.OccurEvent;
import org.zkoss.zul.*;
PlotDataSource pds=new PlotDataSource();
pds.setDataSourceUri("immigration.txt");
pds.setSeparator(" ");
ValueGeometry vg=new DefaultValueGeometry();
vg.setGridColor("#000000");
TimeGeometry tg=new DefaultTimeGeometry();
tg.setAxisLabelsPlacement("bottom");
]]>
</zscript>
<timeplot width="1000px" height="300px">
<plotinfo id="plot 1" plotDataSource="${pds}" dotColor="#000000"
showValues="true" lineColor="#5C832F" valueGeometry="${vg}"
timeGeometry="${tg}" />
<plotinfo id="plot 2" lineColor="#FF0000" valueGeometry="${vg}"
timeGeometry="${tg}" eventSourceUri="us_history.xml"/>
</timeplot>
Download
Download the TimeplotDemo.zip for the article here.(exclusive all jar files)
Conclusion
In next small talk I will demonstrate how to add and remove plot data or plot events dynamically.
Gu Wei Xing is a software developer in NanTong of JiangSu province, China. He loves Java software development and Flash programming. He is also the host developer of the timeline and timeplot project for ZK.forge.
| Copyright © Gu Wei Xing. This article is licensed under GNU Free Documentation License. |