Using Timeplot component-Part II
Gu Wei Xing, Software developer in NanTong of JiangSu province, China
May 9, 2008
Applicable to zk-timeplot-1.0_1
Add and Remove plot data dynamically
Zk-Timeplot component use ListModel interface to add/remove plot data or event dynamically. In PlotInfo object there has two attributes what be named datamodel and eventmodel to accept ListModel interface object. First you should new a ListModelList(or other object which implemented ListModel interface) object then set it to datamodel or eventmodel property of the plotinfo component. Finally you can use add/remove method in the ListModel interface.
For example: listModelList.add/remove(data) or listModelList.add/remove(event).
Here is demo codes which can be found at plotdata.zul within TimeplotDemo.zip.
<zscript>
<![CDATA[
import org.zkforge.timeplot.geometry.*;
import org.zkforge.timeplot.data.*;
import org.zkforge.timeplot.operator.*;
import org.zkforge.timeline.data.OccurEvent;
import org.zkoss.zul.*;
ListModelList lml=new ListModelList();
ListModelList eml=new ListModelList();
ArrayList datas=new ArrayList();
PlotDataSource pds=new PlotDataSource();
pds.setDataSourceUri("immigration.txt");
pds.setSeparator(" ");
ValueGeometry vg=new DefaultValueGeometry();
vg.setGridColor("#000000");
TimeGeometry tg=new DefaultTimeGeometry();
tg.setAxisLabelsPlacement("bottom");
]]>
</zscript>
<vbox>
<timeplot width="1000px" height="300px">
<plotinfo id="plot1" eventModel="${eml}"
valueGeometry="${vg}" timeGeometry="${tg}" lineColor="#B9121B" />
<plotinfo id="plot2" plotDataSource="${pds}"
valueGeometry="${vg}" dotColor="#000000"
timeGeometry="${tg}" dataModel="${lml}"
showValues="true" lineColor="#5C832F" />
</timeplot>
<hbox>
<button label="Add PlotData">
<attribute name="onClick">
<![CDATA[
import org.zkforge.timeline.*;
import org.zkforge.timeplot.data.*;
import java.util.*;
PlotData pd=new PlotData();
Map params=new HashMap();
params.put("data",pd);
Window w=(Window)Executions.createComponents("add-plotdata.zul", null, params);
w.doModal();
if(w.getAttribute("OK")){
lml.add(pd);
datas.add(pd);
}
]]>
</attribute>
</button>
<button label="Remove PlotData">
<attribute name="onClick">
<![CDATA[
import org.zkforge.timeplot.data.*;
Map params=new HashMap();
params.put("datas",datas);
Window w=(Window)Executions.createComponents("remove-plotdata.zul", null, params);
w.doModal();
int index=w.getAttribute("selected");
if(index!=-1){
//System.out.println(index);
datas.remove(index);
lml.remove(index);
}
]]>
</attribute>
</button>
</hbox>
</vbox>
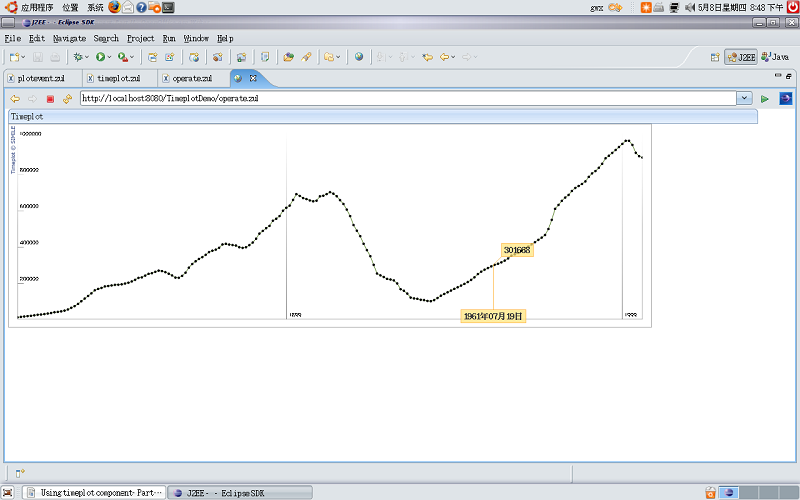
Open web browser and type "http://localhost:8080/TimeplotDemo/plotdata.zul" then use add or remove button to add or remove plotdata dynamically.
The following table lists all attributes of the PlotData object.
| Attribute | Comment | Type | Default value |
|---|---|---|---|
| time | the date of the plot data | Date | new Date() |
| valuet | the value of the plot data | float | 0.0 |
The next demo codes(at plotevent.aul in TimeplotDemo.zip) show how to add/remove plot event dynamically.
<zscript>
<![CDATA[
import org.zkforge.timeplot.geometry.*;
import org.zkforge.timeplot.data.*;
import org.zkforge.timeplot.operator.*;
import org.zkforge.timeline.data.OccurEvent;
import org.zkoss.zul.*;
ListModelList lml=new ListModelList();
ListModelList eml=new ListModelList();
ArrayList events=new ArrayList();
PlotDataSource pds=new PlotDataSource();
pds.setDataSourceUri("immigration.txt");
pds.setSeparator(" ");
ValueGeometry vg=new DefaultValueGeometry();
vg.setGridColor("#000000");
TimeGeometry tg=new DefaultTimeGeometry();
tg.setAxisLabelsPlacement("bottom");
]]>
</zscript>
<vbox>
<timeplot width="1000px" height="300px">
<plotinfo id="plot1" eventModel="${eml}"
valueGeometry="${vg}" timeGeometry="${tg}" lineColor="#B9121B" />
<plotinfo id="plot2" plotDataSource="${pds}"
valueGeometry="${vg}" dotColor="#000000"
timeGeometry="${tg}" dataModel="${lml}"
showValues="true" lineColor="#5C832F" />
</timeplot>
<hbox>
<button label="Add OccurEvent">
<attribute name="onClick">
<![CDATA[
import org.zkforge.timeline.*;
import org.zkforge.timeline.data.*;
import java.util.*;
OccurEvent e=new OccurEvent();
Map params=new HashMap();
params.put("event",e);
Window w=(Window)Executions.createComponents("add-event.zul", null, params);
w.doModal();
if(w.getAttribute("OK")){
eml.add(e);
events.add(e);
}
]]>
</attribute>
</button>
<button label="Remove OccurEvent">
<attribute name="onClick">
<![CDATA[
import org.zkforge.timeline.data.*;
Map params=new HashMap();
params.put("events",events);
Window w=(Window)Executions.createComponents("remove-event.zul", null, params);
w.doModal();
int index=w.getAttribute("selected");
if(index!=-1){
events.remove(index);
eml.remove(index);
}
]]>
</attribute>
</button>
</hbox>
</vbox>
Operating on plot data
PlotInfo object has an operator attribute which accept an object that implemented Operator interface. In zk-timeplot1.0_1 there defined AverageOperator and SumOperator Objects.The AverageOperator object can average plot data and the SumOperator can sum plot data. The size property of AverageOperator object tell plot how many plot-datas will be averaged in each of the points around.
<zscript>
<![CDATA[
import org.zkforge.timeplot.geometry.*;
import org.zkforge.timeplot.data.*;
import org.zkforge.timeplot.operator.*;
import org.zkforge.timeline.data.OccurEvent;
import org.zkoss.zul.*;
ListModelList lml=new ListModelList();
ListModelList eml=new ListModelList();
ArrayList datas=new ArrayList();
PlotDataSource pds=new PlotDataSource();
pds.setDataSourceUri("immigration.txt");
pds.setSeparator(" ");
ValueGeometry vg=new DefaultValueGeometry();
vg.setGridColor("#000000");
TimeGeometry tg=new DefaultTimeGeometry();
tg.setAxisLabelsPlacement("bottom");
Operator avgopt=new AverageOperator();
avgopt.setSize(12);
]]>
</zscript>
<timeplot width="1000px" height="300px">
<plotinfo id="plot1" eventModel="${eml}" valueGeometry="${vg}"
timeGeometry="${tg}" lineColor="#B9121B" />
<plotinfo id="plot2" plotDataSource="${pds}"
valueGeometry="${vg}" dotColor="#000000" timeGeometry="${tg}"
dataModel="${lml}" showValues="true" lineColor="#5C832F"
operator="${avgopt}" />
</timeplot>
Form screenshot you can see the plot data line to be more smoothing than before by using AverageOperator.
Download
Download the TimeplotDemo.zip for the article here.(exclusive all jar files)
Summary
Hope you enjoy this component. I look forward to your feedback.
Gu Wei Xing is a software developer in NanTong of JiangSu province, China. He loves Java software development and Flash programming. He is also the host developer of the timeline and timeplot project for ZK.forge.
| Copyright © Gu Wei Xing. This article is licensed under GNU Free Documentation License. |