New Features of ZK Studio 0.9.2
New features for latest ZK studio, Please refer to ZK Studio New Features
Charles Pao, Engineer, Potix Corporation
January 15, 2009
ZK Studio 0.9.2
Version
- Eclipse 3.4.X (Ganymede) with WTP platform
- Eclipse 3.3.X (Europa) with WTP platform
- ZK Version 2.4 and later
Installation
Introduction
In this article, I'll demonstrate those features in ZK Studio to facilitate developing Ajax application.
WYSIWYG Editor
The ZUL Visual Editor can let you preview the result of the currently edited zul file in Intelligent Editor. You can open the Visual Editor by clicking Window > Show View > Others > ZK > ZUL Visual Editor in Eclipse menu.
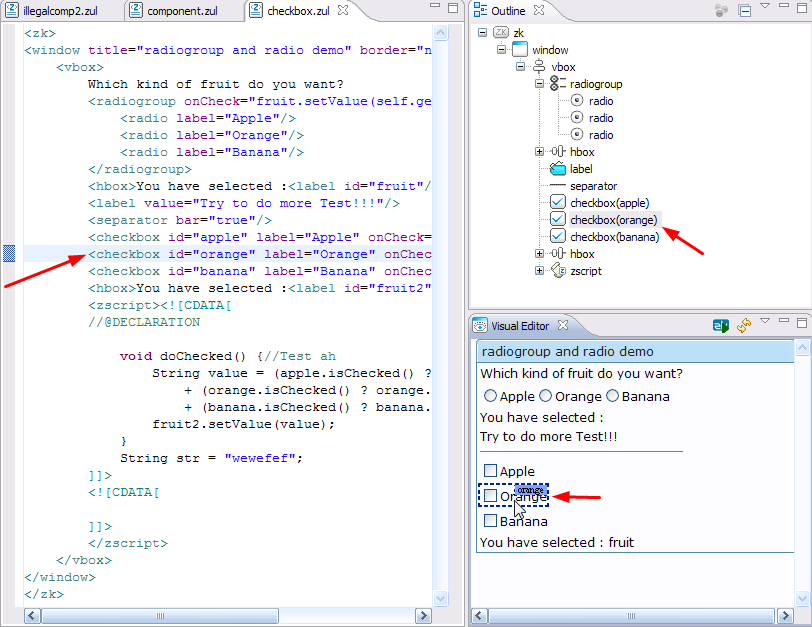
The ZUL Visual Editor will display your changes in zul file instantly, and when you select certain component in Intelligent Editor, that component shown inside the ZUL Visual Editor will be marked with blue dash-line rectangle frame, and if you click certain component inside the ZUL Visual Editor, the corresponding code segment in Intelligent Editor and the component in Hierarchy View of ZUL Page will also be highlighted, if that component has an id attribute, there is a blue tag shown in the visualized content area for indication.
Library Quick Switch New!
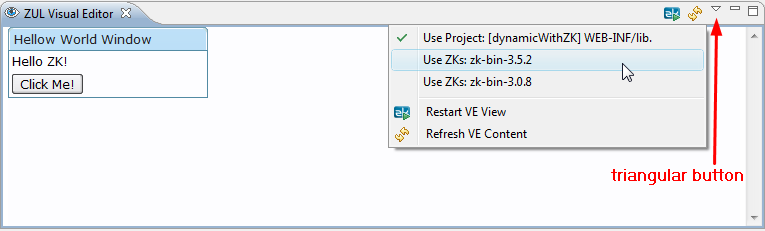
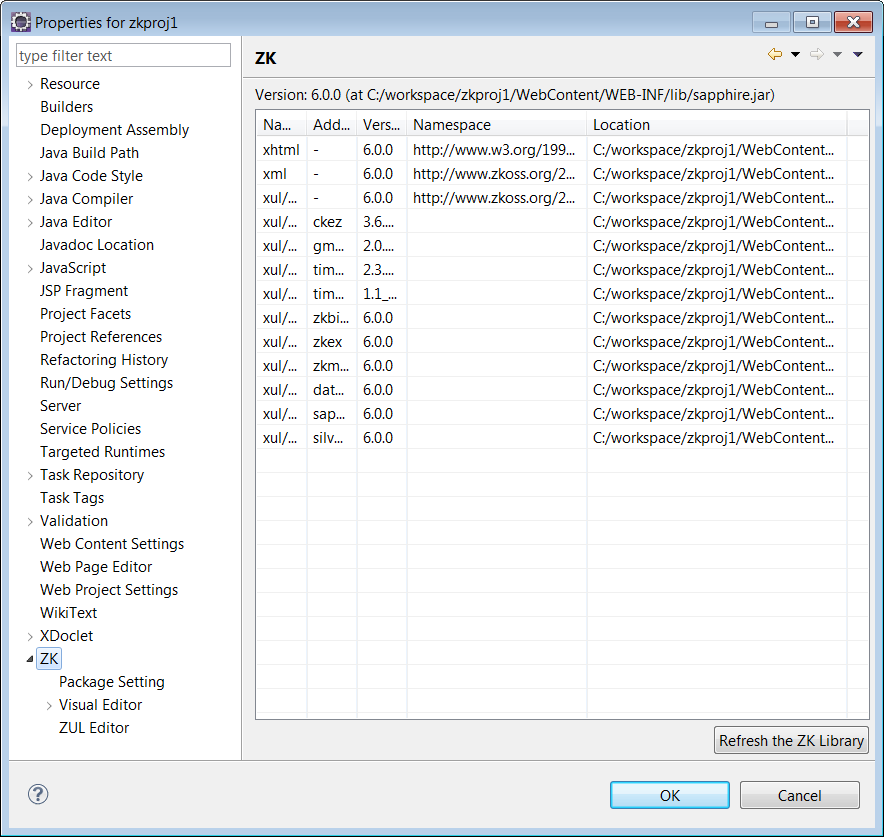
The ZUL Visual Editor can not only preview the result via the current project that the zul file reside in, but also the ZK packages that configured in ZK Package setting in Preference, you can easily change the applied package of ZUL Visual Editor by a drop-down menu that invoked by the triangular button on its toolbar.
Preview in Pure Java Project
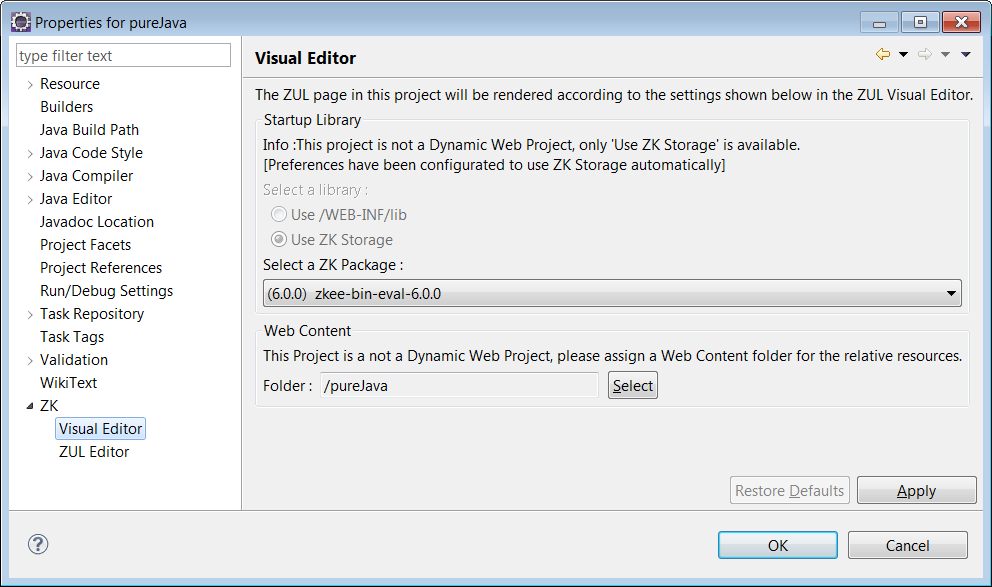
You can preview the ZUL file result even if the project is only a pure Java Project. With the ZKs Package management, it is very convenient to manage ZK packages in Eclipse Global setting and the ZK Library using in your project via project Preference. Loading / unload ZK Library can be done without user manually removes JAR files in his project.
ZK Style Designer New!
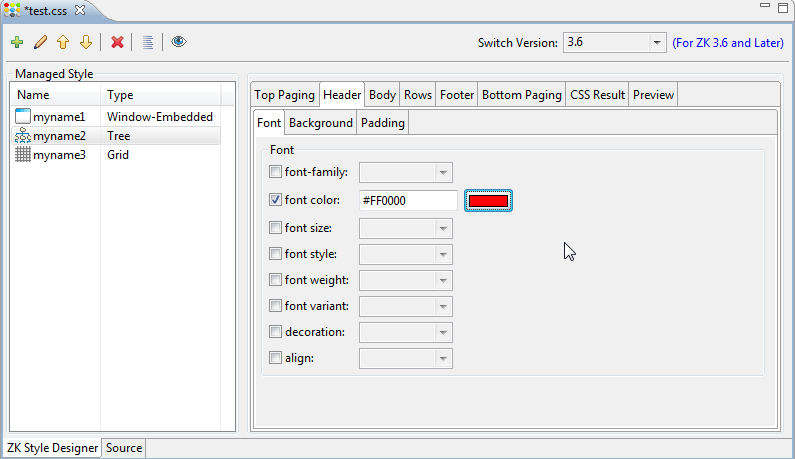
The ZK Style Designer (*Note: for ZK v3.5.2 and above only.) provides a friendly GUI interface to edit CSS styles for various ZUML components, used with ZUL Visual Editor, you can see customized result immediately.
Currently supported components are:
- <image />
- <label />
- <hbox />
- <vbox />
- <panel />
- <listbox /> default mold
- <tabbox /> horizontal orient
Other components are continuously developing.
You can customize a component with Style Designer:
Ajax Widget Palette
Instead of directly typing code in Intelligent Editor, ZK Studio provides a drag-and-drop development to edit zul file.
ZUL Palette
ZUL Palette is a custom view of studio, you can open it by clicking Window > Show View > Others > ZK > ZUL Palette.
ZUL Palette shows the full components/directives of ZK as an item in palette, those items are categorized in different groups.
You can select an item and drag it to ZUL Editor or Outline. When you drag an item to ZUL Editor, it will insert a template text to the position where you dragged. When you drag an item to Outline View on a special tree node, it will insert a template XML node to the position where you dragged.
Filtering
The ZUL Palette now supports filtering, which means you can type component's name and find it quickly. And with the aid of Visual Editor, it can boost the coding speed greatly.
Intelligent Editor
The Intelligent Editor is the file editor of ZUL pages for developing ajax application, it supports editing *.zul & *.zhtml files.
Content Assistance (a.k.a: Code Assist)
As the Content Assistance functionality in Java Editor and JSP Editor in Eclipse, Now just press the Content Assistance shortcut key (default in English version of Eclipse is ctrl + space), and the Intelligent Editor will pop up for you the proper suggestions in a list.
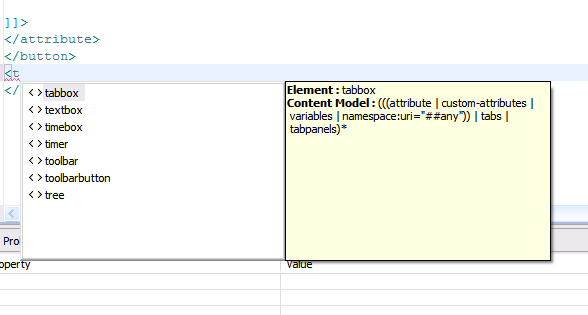
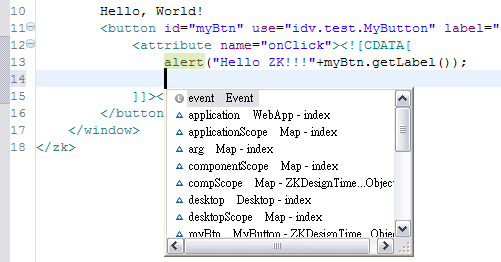
Content Assistance in ZUML & XML tag
The Intelligent Editor supports auto-complete.
Works not only for ZUML tag, but also for Java codes in <zscript> and event code blocks!
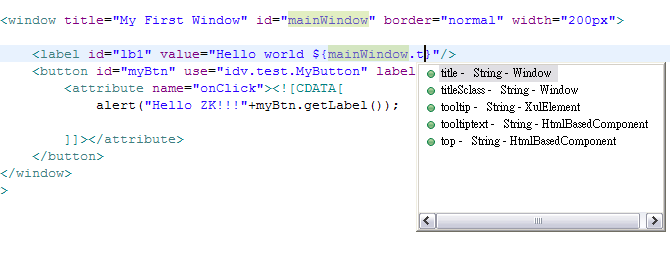
Content Assistance in EL Expression
The EL Expression in zul file is also supported.
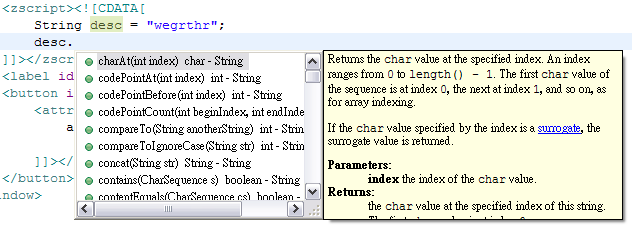
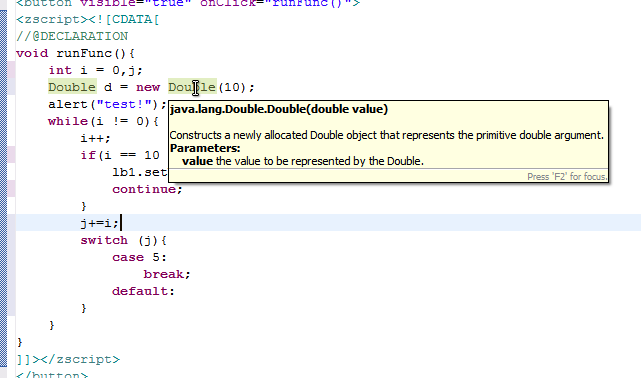
Content Assistance with Helper JAVA Doc
In addition to showing the proposals in Content Assistance, the supplementary Java Doc can be shown aside.
JAVA Doc Hovering
Just as the Java Editor in Eclipse, the Intelligent Editor will also pop up Java Doc when a user hovers the mouse pointer on the code.
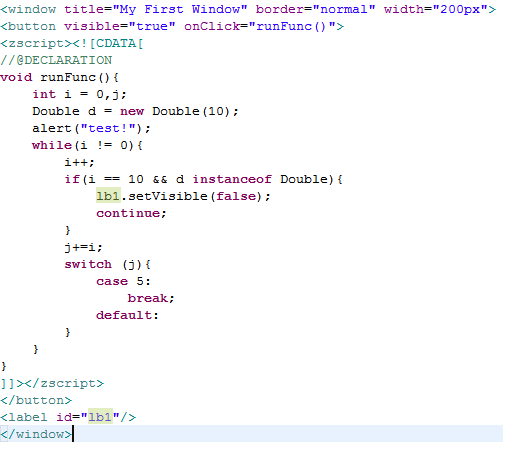
Syntax Check
Codes in <zscript> element and <attribute> element, enclosed in <![CDATA[ and ]]> with default JAVA scripting language, are verified against Java syntax automatically. The indicators on the right side vertical ruler and the left side markers will show the appropriate message to guide you correct the code.
Syntax Coloring
Codes in <zscript> element and <attribute> element, enclosed in <![CDATA[ and ]]> with default JAVA scripting language are supported with syntax coloring.
Mark Occurrence
Mark Occurrence is a useful functionality when you need to trace certain variable or component accessing activities in code. It can show the variable both inside and outside zscript.
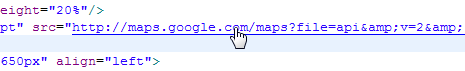
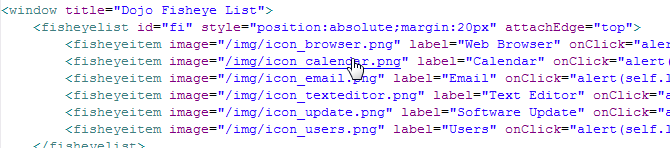
Press Ctrl key and click mouse button on the portion of code you want to navigate to. Currently we support link to URL, Project Resource, and the Java class as specified in the use ZUML tag attribute and code inside the <zscript> with the default JAVA script language.
Here is the Project Resource Hyperlink Navigation, certain attribute like src or image which has value of URI-like patterns, ZK Studio can open the resource that attribute value specified.
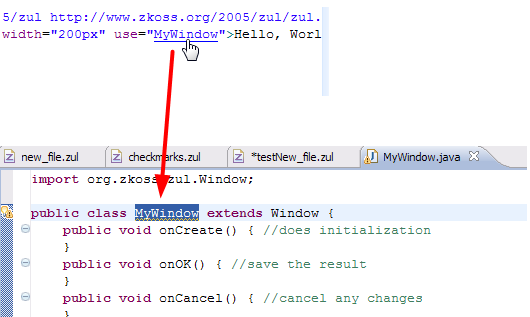
And you can navigate to the Java class specified in use="ClassName" attribute
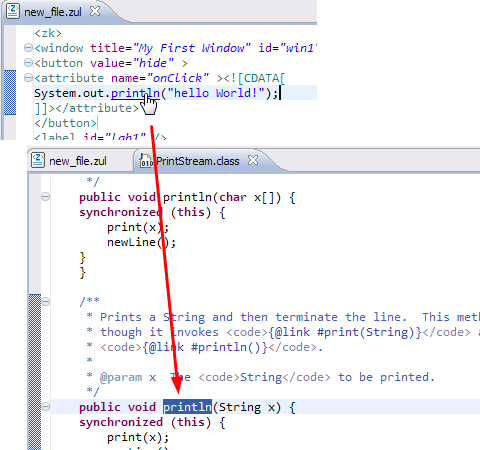
You can use Hyperlink functionality just as Java Editor in Eclipse in <zscript>...</zscript> and <attribute name = "onEventName">...</attribute> code section which use the default JAVA script language. And the default keyboard shortcut F3 for the "Open Declaration" function in Eclipse is also available.
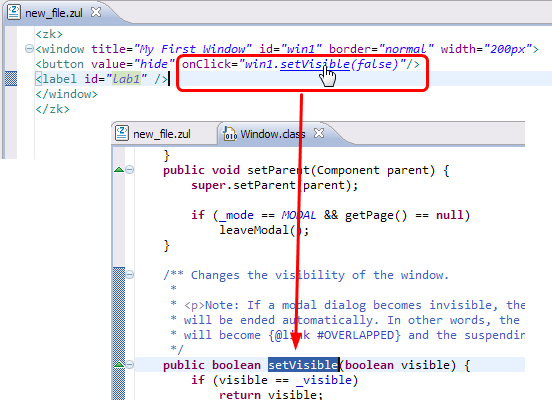
And some special attribute which points to specific JAVA code can also have hyperlinking and "Open Declaration" function too.
Smart Assist
ZK studio supports the following features of smart assist:
Hierarchy View of ZUL Page
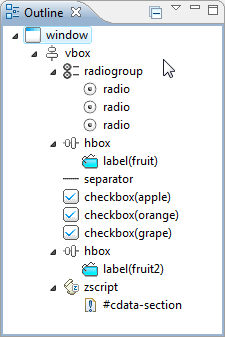
It can show you the whole zul page structure in a tree view like in Eclipse Outline View, with visual icons to distinguish different tag elements and an additional id notation in parentheses to distinguish the same kind of tag element.
Property View of ZUML Tag
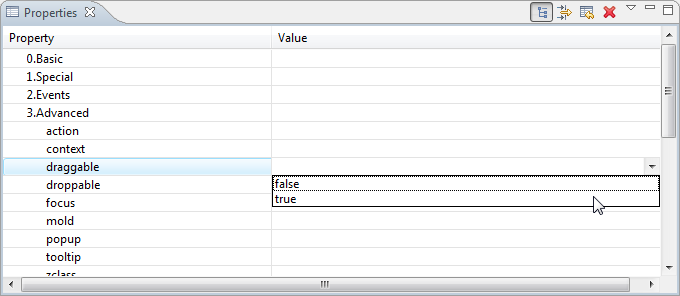
When you select a ZUML tag element in Intelligent Editor or in Eclipse Outline View, the associated attribute information will be listed in the Eclipse's property view.
Certainly, you can edit the value directly. For some properties with enumeration attributes (e.g. true/false, normal/none, left/center/right), an informative combo box editor is used to help you input the correct value.
Preference Setting
There are many options for Intelligent ZUL Editor and WYSIWYG ZUL Visual Editor of ZK Studio that you can config, and the library path used in project can be config in its preference setting.
Troubleshooting
- 1.
- Q:
- Why I can't see the Syntax Colored zscript code in my zul page?
- A:
- You have to insert
<![CDATA[and]]>inside the<zscript>...</zscript>and<attribute name="onXXX">...</attribute>code block.
- 2.
- Q:
- I have installed the ZK Studio plugin in my Eclipse. When I open a zul file by double clicking the entry in Project Explorer in Eclipse, it is not opened by the Intelligent Editor (
 ), but is opened by the Default Eclipse XML Editor(
), but is opened by the Default Eclipse XML Editor( ). What's wrong?
). What's wrong? - A:
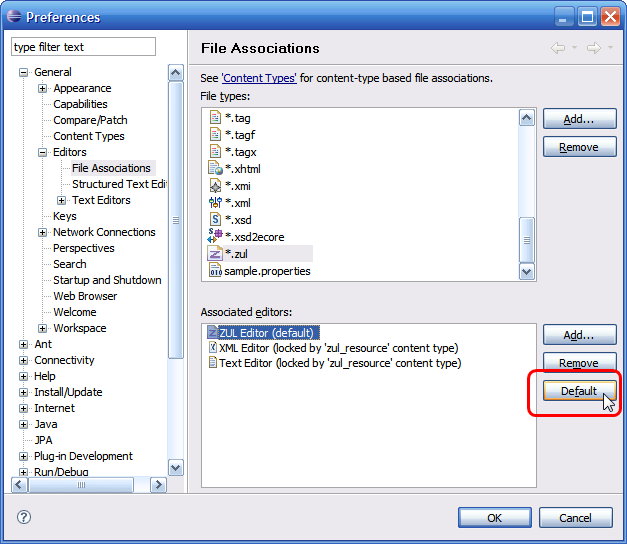
- In some our older smalltalks and documents, they instructed ZK developers to set *.zul file to be handled by Eclipse's built-in XML Editor; this should be cleared before install the plugin. If not, please open the Eclipse preference setting dialog ([Window]\[Preferences...]\General\Editors\File Associations) and set the ZUL Editor as the default editor for
*.zulfiles.
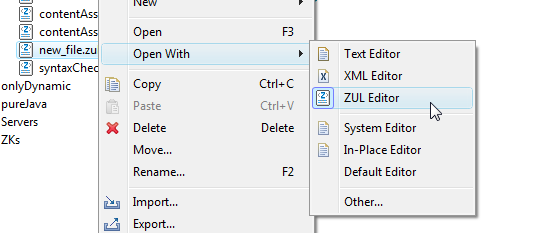
- And You can force Eclipse to open zul file in ZUL Editor by right-click menu entry in Navigator, Package Explorer, Project Explorer View.
- 3.
- Q:
- Why I always got JAVA Syntax Error mark
 in my code, even if it can run correctly on ZK?
in my code, even if it can run correctly on ZK? - A:
- Currently you have to append two special comments: //@DECLARATION and //@IMPORT in zscript code block inside the
<zscript>...</zscript>. The//@DECLARATIONis used when declaring classes and functions; the//@IMPORTis used when there is a JAVA import directive; these two comments can only be used only once in one code section surrounded with<![CDATA[ ]]>.
And if you define a class in zscript, don't use the access modifier public, just use the default access modifier.
- 4.
- Q:
- I use the non-JAVA Syntax such as var zoom = self.zoom in my code. Why the ZUL Editor shows me that the code is wrong?
- A:
- Currently Syntax Check is for JAVA only, so the code like
var zoom = self.zoomwill cause warning.
- 5.
- Q:
- Why the URL Hyperlink doesn't work when I use
src="someFile.zul"? - A:
- You have to specify Absolute URL Path. Such as
src="/someFile.zul".
- 6.
- Q:
- The code completion (Content Assist) is not working. How do I solve it?
- A:
- There are some things you should verify:
- Make sure your hot key for code completion is what you expected, and doesn't conflict with other function in Eclipse (you can define it in [Windows]/[Preferences]/[General]/[Keys]).
- Write a simple zul:
see if the Content Assist can be auto-initiated inside the
<zk> <zscript><![CDATA[ System.out.println("test"); ]]><zscript> </zk>
<zscript> - If code completion of zk Class not working, please make sure you have zk jar files in the library path of project that contains that simple zul file.
- Make sure there is no other serious error, such as grammar error in your zul file.
- Make sure there is no other serious error in Problem View of your project in Eclipse.
Note: To have code assist automatically invoked in ZUML tag, you can change auto content assist trigger, replace "." with " ". - Some file of the project may be out of sync. You can goto [Project]/[Clean] then clean and rebuild the project.
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |