New Features of ZK 3.6.0 TW
Robbie Cheng, Engineer, Potix Corporation
March 2, 2009
ZK 3.6.0 最新功能搶先看!
ZK推出的最新版本ZK 3.6.0 新增了許多整合元件和新功能支援, 其中包括: 清單方塊(Listbox)可根據資料欄位做自動排序, Applet元件(Component)支援Java Applet的嵌入, 另外ZK還提供了測試用的除錯模式。除了修正了44個臭蟲, ZK 3.6.0還新增了24個新功能, 為提高更高效能, CSS和圖片都已更加簡易並最佳化。
想知道新增了那些好用的功能嗎? 跟著我們一起往下看吧:
更多新元件
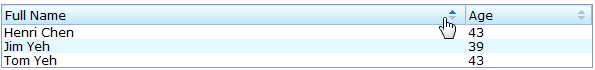
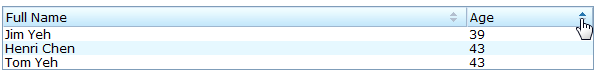
清單方塊(Listbox)支援根據資料欄位自動排序
ZK 3.6 版本發佈後, 清單方塊將開始支援自動排序, 您可以根據資料模組的不同欄位來做資料排序, 多欄位也支援。 我們將在下面的例子裡為您示範如何利用欄位(姓名.年齡)來作物件排序:
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit"?>
<window title="Test auto(FIELD_NAME1,FIELD_NAME2)" border="normal" width="600px">
<zscript>
<![CDATA[
class Person {
private String firstName;
private String lastName;
private int age;
public Person(String f, String l, int a) {
firstName = f;
lastName = l;
age = a;
}
public String getFirstName() {
return firstName;
}
public String getLastName() {
return lastName;
}
public String getFullName() {
return firstName + " " + lastName;
}
public int getAge() {
return age;
}
}
java.util.List persons = new java.util.ArrayList(8);
persons.add(new Person("Tom", "Yeh", 43));
persons.add(new Person("Henri", "Chen", 43));
persons.add(new Person("Jim", "Yeh", 39));
]]>
</zscript>
<listbox model="@{persons}">
<listhead>
<listheader label="Full Name" sort="auto(lastName, firstName)"/>
<listheader label="Age" sort="auto(age)"/>
</listhead>
<listitem self="@{each=person}">
<listcell label="@{person.fullName}"/>
<listcell label="@{person.age}"/>
</listitem>
</listbox>
</window>
格網(Grid)支援自動排序
現在起, 格網(Grid)將開始支援自動排序, 只需在欄位元件做單純的屬性設定即可完成排序動作:
<grid>
<columns menupopup="auto">
<column label="Author" sort="auto"/>
<column label="Title"/>
<column label="Publisher"/>
<column label="Hardcover"/>
</columns>
...............
</grid>
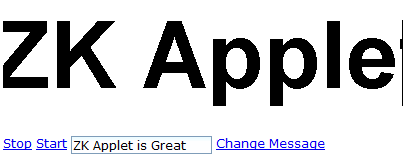
Applet元件(Component)
Java applet是一種在Web環境下,運行於客戶端的Java程序組件。瀏覽者必須安裝JAVA虛擬機器來執行, 藉此與用戶進行互動,顯示動態的畫面。有了 Applet元件(Component), 您將可以在客戶端自由嵌入Java程式碼(code)執行效果。 藉由以下的動態圖例, 您可以注意到文字的明顯改變:
<window>
<hbox>
<applet code="ticker.class" msg="ZK is Simple and Rich!" id="ticker"
width="400px" style="border: 1px" />
</hbox>
<hbox>
<toolbarbutton label="Stop" onClick='ticker.invoke("stop");' />
<toolbarbutton label="Start" onClick='ticker.invoke("start");' />
<textbox id="textbox" value="ZK Applet is Great" />
<toolbarbutton label="Change Message"
onClick='ticker.setField("message", textbox.value);' />
</hbox>
</window>
文字方塊支援tab鍵的使用
ZK 3.6 讓使用者可直接使用tab鍵來輸入空格, 操作變得更加簡便!
<textbox tabbable="true"/>
上傳檔案的最大容量限制
過去, 我們在zk.xml檔案裡設定上傳檔案的最大容量, 但 ZK 3.6 讓您可直接針對不同元件作個別設定, 使用起來更加便利!
<fileupload max-upload-size="50" />
SelectEvent支援getKeys()
清單方塊的Select事件能支援更多的鍵盤事件. 只要呼叫getKeys()方法, 就能得知使用者在點選時是否也同時按下其他的鍵盤按鍵。
<listbox onSelect='i.value = "keys: "+event.getKeys()'>
<listhead>
<listheader label="Population"/>
<listheader label="%"/>
</listhead>
<listitem value="A">
<listcell>a</listcell>
<listcell label="20%"/>
</listitem>
<listitem value="B">
<listcell>b</listcell>
<listcell>c</listcell>
</listitem>
</listbox>
更多方便的新功能
use 屬性接受物件
ZK 3.6推出後, use屬性可以直接指派物件實例,而不需要先指派類別名稱再讓ZK來創建該物件實例。您將可以直接在元件上設定實體名稱而不需透過class name和ZK來達到效果。
這項新功能將提高ZK的整合性, 例如:元件實體(component instance)的來源將更豐富(ie Spring)。
<?variable-resolver
class="org.zkoss.zkplus.spring.DelegatingVariableResolver"?>
<window id="MYID" use="${toDoControllerV1}">
客製元件支援 apply composer
在ZK 3.6往後的版本, 巨集元件也將支援apply屬性, 讓您更方便使用composer:
<?component name="mytextbox" extend="textbox" apply="MyComposerClass"?>
設定字元集(charset)屬性的新方法
ZK 3.6.0 版推出之後, 您將可以利用設定檔(Configuration File)來定義i3-label*.properties字元集的屬性. 只要在WEB-INF/zk.xml.檔案裡configure(設定組態)即可完成:
<library-property>
<name>''org.zkoss.util.label.classpath.charset''</name>
<value>''uk''</value>
</library-property>
更多相關資訊,請參考下列網址:
Developer_reference_Appendix_B._WEB-INF/zk.xml_Library_Properties
如何讓元件ID序號一致
為了讓ZK能準確地根據ID來找到對應的元件, ZK載入器會適時產生不同的UUID。然而, 為了達到除蟲這個目的, 更好的方法其實是讓ID的產生具可預測性, 方便撰寫測試案例。 zk.xml的屬性設定如下:
<desktop-config>
<repeat-uuid>true</repeat-uuid>
</desktop-config>
如何從classpath載入zk.xml檔案
ZK 3.6版本推出之後, 您可以從classpath載入zk.xml檔案, 只需單純將zk.xml檔案放至jar.檔即可。 如需更多相關資訊,請參考下列網址:
http://docs.zkoss.org/wiki/Developer_reference_Appendix_B._WEB-INF/zk.xml_Overview
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |