New Features of ZK Calendar 2.1.0"
From Documentation
Tmillsclare (talk | contribs) m |
|||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| + | {{Template:Smalltalk_Author| | ||
| + | |author=Jimmy Shiau, Engineer, Potix Corporation | ||
| + | |date=November 24, 2010 | ||
| + | |version=ZK Calendar 2.1.0 | ||
| + | }} | ||
| + | |||
= ZK Calendar now supports the beginTime and endTime attributes = | = ZK Calendar now supports the beginTime and endTime attributes = | ||
| Line 6: | Line 12: | ||
In ZK Calendar 2.1.0, by setting beginTime( 0-23 ) and endTime ( 1-24 ), you can specify the time range to be shown on the scheduling grid. | In ZK Calendar 2.1.0, by setting beginTime( 0-23 ) and endTime ( 1-24 ), you can specify the time range to be shown on the scheduling grid. | ||
| − | <source lang=" | + | <source lang="xml"> |
<calendars id="calendars" beginTime="8" endTime="16" | <calendars id="calendars" beginTime="8" endTime="16" | ||
timeZone="Tokyo=GMT+9,Stockholm=GMT+1" model="${cm}" | timeZone="Tokyo=GMT+9,Stockholm=GMT+1" model="${cm}" | ||
| Line 16: | Line 22: | ||
= ZK Calendar now supports the timeslots attribute = | = ZK Calendar now supports the timeslots attribute = | ||
By default, events in ZK Calendar are booked in a 30 minute interval. In ZK Calendar 2.1.0, developers can specify the smallest time interval allowed by setting the "'''timeslots'''" attribute. | By default, events in ZK Calendar are booked in a 30 minute interval. In ZK Calendar 2.1.0, developers can specify the smallest time interval allowed by setting the "'''timeslots'''" attribute. | ||
| − | The values 2, 4, 6 would set the allowable time intervals to 30, 15, 10 minutes, respectively. | + | The values 2, 4, 6 would set the allowable time intervals to 30, 15, 10 minutes, respectively. <br/> |
| − | note: 1 hr / value = time interval, for example | + | |
| − | <source lang=" | + | '''note:''' 1 hr / value = time interval, for example, 1 hr / 2 = 30 minutes. |
| + | <source lang="xml"> | ||
<calendars id="calendars" timeslots="4" | <calendars id="calendars" timeslots="4" | ||
timeZone="Tokyo=GMT+9,Stockholm=GMT+1" model="${cm}" | timeZone="Tokyo=GMT+9,Stockholm=GMT+1" model="${cm}" | ||
| Line 24: | Line 31: | ||
</source> | </source> | ||
[[Image:ZKCalendar_Release2.1.0_timeslots .png]] | [[Image:ZKCalendar_Release2.1.0_timeslots .png]] | ||
| + | |||
| + | {{Template:CommentedSmalltalk_Footer| | ||
| + | |name=Potix Corporation | ||
| + | }} | ||
Latest revision as of 09:46, 3 December 2010
Author
Jimmy Shiau, Engineer, Potix Corporation
Jimmy Shiau, Engineer, Potix Corporation
Date
November 24, 2010
November 24, 2010
Version
ZK Calendar 2.1.0
ZK Calendar 2.1.0
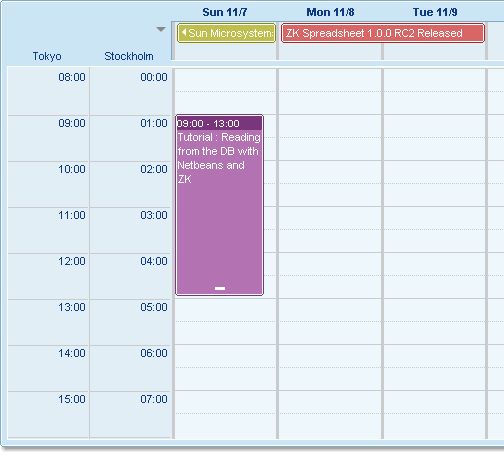
ZK Calendar now supports the beginTime and endTime attributes
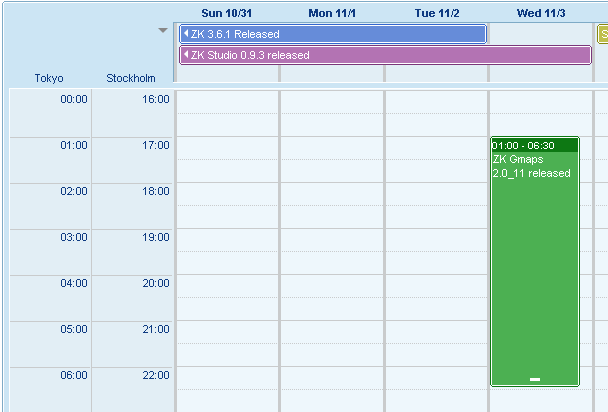
By default, ZK Calendar's scheduling grid is labeled from 00:00 to 23:00. As the figure shown below, the "Tokyo" field starts from 0:00 by default.
In ZK Calendar 2.1.0, by setting beginTime( 0-23 ) and endTime ( 1-24 ), you can specify the time range to be shown on the scheduling grid.
<calendars id="calendars" beginTime="8" endTime="16"
timeZone="Tokyo=GMT+9,Stockholm=GMT+1" model="${cm}"
mold="default" firstDayOfWeek="Sunday">
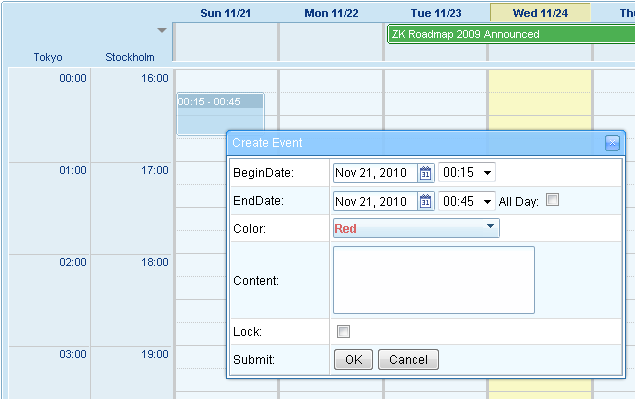
ZK Calendar now supports the timeslots attribute
By default, events in ZK Calendar are booked in a 30 minute interval. In ZK Calendar 2.1.0, developers can specify the smallest time interval allowed by setting the "timeslots" attribute.
The values 2, 4, 6 would set the allowable time intervals to 30, 15, 10 minutes, respectively.
note: 1 hr / value = time interval, for example, 1 hr / 2 = 30 minutes.
<calendars id="calendars" timeslots="4"
timeZone="Tokyo=GMT+9,Stockholm=GMT+1" model="${cm}"
mold="default" firstDayOfWeek="Sunday">
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |