New Features of ZK 5.0.5
Specify whether clicking a Listitem will uncheck others
When clicking a listitem with a checkbox in ZK 5.0.4 and earlier the checkbox would become checked and uncheck the other rows. Since, ZK 5.0.5 the spec has been changed and by default when clicking a listitem it will become checked but will not uncheck other rows. If you prefer to uncheck other rows when clicking a listitem you can specify true to this library property called org.zkoss.zul.listbox.checkmarkDeselectOthers in WEB-INF/zk.xml.
For more information please refer to the ZK Component Reference.
Specify whether clicking a control will select a Listitem
When clicking a BUTTON, INPUT, TEXTAREA or A tag, the selection state of the item won't be changed. For example, when an user clicks the textbox in the following example, the selection state of the item won't be changed as only the textbox gains the focus.
With ZK 5.0.5 this is now possible using the attribute nonselectableTags. For example, if you want to select the item, no matter what tag the user clicks, you could specify an empty string as follows.
<listbox nonselectableTags="">
<listitem><listcell><textbox/></listcell></listitem>
<listitem><listcell><button label="button"/></listcell></listitem>
<listitem><listcell><h:input xmlns:h="native"/></listcell></listitem>
<listitem><listcell><datebox/></listcell></listitem>
</listbox>
For more information please refer to the ZK Component Reference.
Vertical alignment in a hlayout
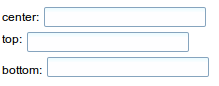
By default the vertical alignment of the hlayout is "center". It is now possible to change this by specifying the sclass to z-valign-top or z-valign-bottom for top or bottom alignment respectively.
<vlayout>
<hlayout>
center: <textbox/>
</hlayout>
<hlayout sclass="z-valign-top">
top: <textbox/>
</hlayout>
<hlayout sclass="z-valign-bottom">
bottom: <textbox/>
</hlayout>
</vlayout>
For more information please refer to the hlayout component.
Access components in a 3rd party framework
With ZK 5.0.5 there is a new method for integrating ZK components into foreign frameworks. The methodology centers around a new method Renders.render(ServletContext, HttpServletRequest, HttpServletResponse, Component, String, Writer).
For more information please refer to the ZK Developer's Reference.
Generating a ZUL page as an HTML fragment
By default, if a ZUL page is requested by the browser directly, it will generate a complete HTML structure, including HTML, HEAD and BODY tags. However, if the inclusion is done using javax.servlet.RequestDispatcher's include then the ZUL page will be generated as a HTML fragment without the HTML, HEAD or BODY tags.
Now it is possible to request a ZUL page and have it outputted as an HTML fragment for assembling it at the client then it is now possible. For more information please refer to the ZK Developer's Reference.
Upgraded the client engine to jQuery 1.4.3
ZK 5.0.5 has upgraded the client engine to jQuery 1.4.3 which brings with it all the improvements which has gone into it. Such improvements include performance improvements to .css() Get, closest(), filter() and .find().
For more information please refer to the jQuery blog.