New Features of ZK 5.0.6
Timothy Clare, Technology Evangelist, Potix Corporation
February 23, 2010
ZK 5.0.6
ZK 5.0.6 is a maintenance release focusing on fixing bugs and releasing new improved features for ZK components.
Customize effects when showing and hiding a widget
Using ZK 5.0.6 it is now possible to apply client-side actions to widgets which descend from the class HtmlBasedComponent using the action property. This feature enables developers to control actions without the need for JavaScript.
The syntax for actions is as follows:
action="action-name1: effect1; action-name2: effect2"
The following example demonstrates how to set the action of a window to slide down.
<zk>
<button label="Show a modal window" onClick="wnd.doModal()"/>
<window id="wnd" title="Modal" border="normal" window="300px"
action="show: slideDown" visible="false">
This is a modal window.
</window>
</zk>
For more information please refer to the ZK Developer’s Reference, Actions and Effects.
Specify the application's name in zk.xml
ZK 5.0.6 introduces an easier way to specify the name of the application. Previously ZK developers used the method WebApp.setAppName(String). However, it is now possible to set the application’s name in the zk.xml, for example:
<!-- in WEB-INF/zk.xml -->
<preference>
<name>org.zkoss.zk.ui.WebApp.name</name>
<value>My Killer Application</value>
</preference>
For more information please refer to the ZK Configuration Reference, org.zkoss.zk.ui.WebApp.name.
The Doublespinner component
A new component name Doublespinner has been introduced in ZK 5.0.6. This component is very similar to the normal spinner component except instead of handing an integer value it will handle a double.
The following is a basic example.
<window title="Double Spinner" border="normal" width="150px">
<doublespinner />
</window>
For more information please look at the ZK Component Reference.
Intercepting document-level key events
a keystroke event is forwarded to the first root component if no widgets are made to respond to it. In the following example the div component will receive the onOK event.
<div onOK="doSomething()">
...
</div>
For more information please click here.
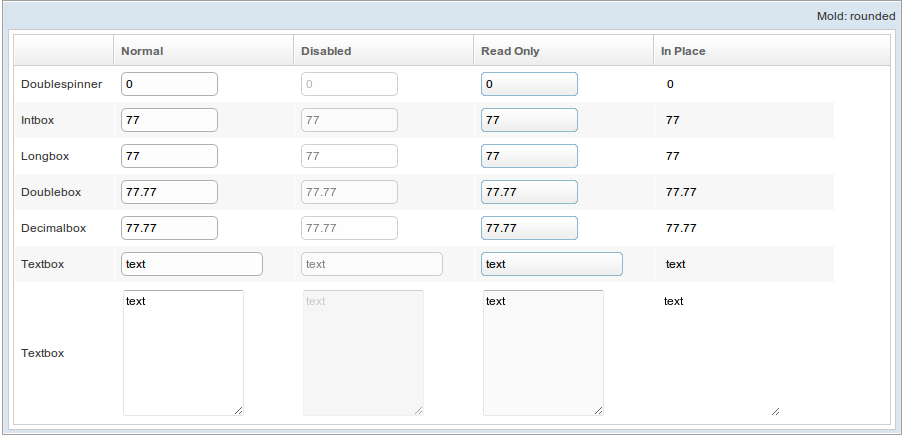
Round mold for Doublespinner, Intbox, Longbox, Doublebox, Decimalbox and Textbox
A new rounded mold has been introduced for the Doublespinner, Intbox, Longbox, Doublebox, Decimalbox and Textbox. To use this mold please just set the attribute mold to the value rounded. For example:
<textbox mold="rounded" />
The rounded mold for the above components is demonstrated in the image below.
Simplified Tree Model
The TreeModel has been simplified with the introduction of the DefaultTreeModel which provides an mutable and sortable tree model for tree data which are small enough to be completely loaded into memory. It is then possible to manipulate the tree dynamically, such as adding a node using DefaultTreeNode.add(TreeNode).
For more information please visit ZK Developer's Reference, Tree Model.
Databinding supports GroupsModel with Listbox/Grid
Enable ignoring of wiring for zscript and xel
ZK 5.0.6 now provides the option to turn off wiring of zscript variables and XEL. To do this one is required to specify the following options within zk.xml.
For Zscript
<!-- in WEB-INF/zk.xml -->
<library-property>
<name>org.zkoss.zk.ui.composer.autowire.zscript</name>
<value>false</value>
</library-property>
For XEL
<!-- in WEB-INF/zk.xml -->
<library-property>
<name>org.zkoss.zk.ui.composer.autowire.xel</name>
<value>false</value>
</library-property>
For more information please refer here for zscript and here for XEL.
Enhanced layouts using hflex and span
There are two methods of controlling the width of a column, width and hflex. Both these options are specified in the column or listheader definition. The width attribute specifies uses a precise number such as 100px whereas hflex is used to specify a proportional width such as hflex="1". If the total width of all columns is smaller than the Grid then whitespace will be shown on the far right of the grid. To counteract this one can use the span attribute which when set to true will make every column's width a bit larger to cover the whole grid.
ZK 5.0.6 has enhanced hflex and span to give the developer more power when controlling the size of the grid, listbox and tree columns. Firstly let's take a look at the hflex enhancement.
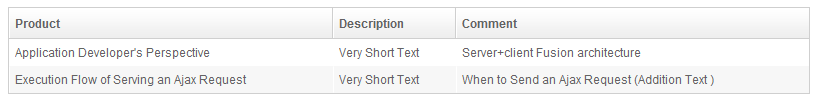
The min value
As developers we may wish for the width of a column to be dictated by the size of the content. This requirement is satisfied by the min option, which when used let's hflex know to size the component dependent upon its content. For example.
<zscript><![CDATA[
String[] msgs2 = {
"Application Developer's Perspective",
"Very Short Text",
"Server+client Fusion architecture",
"Execution Flow of Serving an Ajax Request",
"Very Short Text",
"When to Send an Ajax Request (Addition Text )"
};
]]></zscript>
<listbox width="800px">
<listhead>
<listheader label="Product" hflex="min"/>
<listheader label="Description" hflex="min"/>
<listheader label="Comment" hflex="min" />
</listhead>
For more information please see the ZK Developer's Reference.
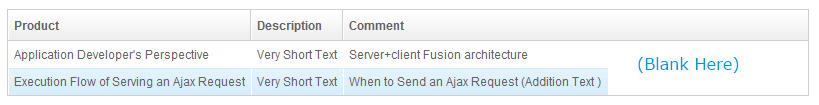
The span attribute
Sometimes it is preferred for the contents to fill the entire grid in a proportional manner. This can be achieved using the attribute span.
For example:
<listbox width="800px" span='true'>
<listhead>
<listheader label="Product" hflex="min"/>
<listheader label="Description" hflex="min"/>
<listheader label="Comment" hflex="min" />
</listhead>
It now possible using the span to designate a column which will cover the extra space. This is done by providing span with a column number where the first column is numbered 0. For example if span="2" is used this will expand the third column.
For more information please see the ZK Developer's Reference.
Generating custom SEO content
SEO using ZK has just got more powerful. Originally SEO was implemented by enabling the crawlable option, however, a new feature has been introduced to supplement this. It is now possible to implement an application-specific SEO renderer which will output generated content which will be indexed by search engines but not visible to end users.
To make use of this feature a rendering class needs to be implemented, for example:
package foo;
import org.zkoss.zk.ui.sys.SEORenderer;
import org.zkoss.zk.ui.Page;
public class MySEORenderer implements SEORenderer {
public void render(Page page, java.io.Writer out)
throws java.io.IOException {
out.write("<a href=\"whatever\">whatever</a>");
}
}
Then the class needs to be specified in the zk.xml file, for example:
<!-- in WEB-INF/zk.xml -->
<preference>
<name>org.zkoss.zk.ui.sys.SEORenderer.class</name>
<value>foo.MySEORenderer</value>
</preference>
Note that this class will be instantiated and invoked even if the crawlable option is not enabled. For more information please see the ZK Configuration Reference.
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |