New Features of ZK 6.5"
Tmillsclare (talk | contribs) |
Tmillsclare (talk | contribs) |
||
| Line 21: | Line 21: | ||
==File Upload now supports dragging & dropping local files== | ==File Upload now supports dragging & dropping local files== | ||
| + | ZK now has an upload component which supports dragging and dropping of local files from the user's filesystem. The following code and images demonstrate an example of drag and drop upload: | ||
| + | |||
| + | [[File:initial-run.png]] | ||
| + | |||
| + | [[File:dragged-over.png]] | ||
| + | |||
| + | [[File:uploaded-image.png]] | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <zk> | ||
| + | <vlayout> | ||
| + | <image id="img" /> | ||
| + | Upload your hot shot: | ||
| + | <dropupload maxsize="-1" content="content" detection="browser" onUpload="img.setContent(event.media)" /> | ||
| + | </vlayout> | ||
| + | </zk> | ||
| + | </source> | ||
==Input elements support HTML 5 types== | ==Input elements support HTML 5 types== | ||
Revision as of 08:29, 5 September 2012
Timothy Clare, Potix Corporation
September 12, 2012
ZK 6.5
Device Transparency - desktop, tablet & smartphone support
Touch Event Detection
Detect orientation changes
Responsive Components
Further HTML 5 Support
HTML 5, or a subset of it, is implemented in all modern browsers today. Therefore ZK 6.5 is excited to introduce further support for the specification.
File Upload now supports dragging & dropping local files
ZK now has an upload component which supports dragging and dropping of local files from the user's filesystem. The following code and images demonstrate an example of drag and drop upload:
<zk>
<vlayout>
<image id="img" />
Upload your hot shot:
<dropupload maxsize="-1" content="content" detection="browser" onUpload="img.setContent(event.media)" />
</vlayout>
</zk>
Input elements support HTML 5 types
The input elements of ZK now support the suitable HTML 5 defined types meaning developers can take advantage of the latest technology within their applications. The following code shows which types the input elements support.
<textbox type="tel" />
<textbox type="password" />
<textbox type="url" />
<textbox type="email" />
Other HTML 5 types are all supported using various ZK components.
Input element supports placeholder
ZK 6.5 has introduced support for HTML 5's placeholder text. This is very useful for indicating to users what they should do in a textbox and is a widely regarding UI pattern.
The following image and code show the look of the placeholder as well as the code to replicate it.
<textbox placeholder="Please type some text" />
Closable Notification
Calendar support shows the week's number
Scrollview Component
- Available for ZK:
-

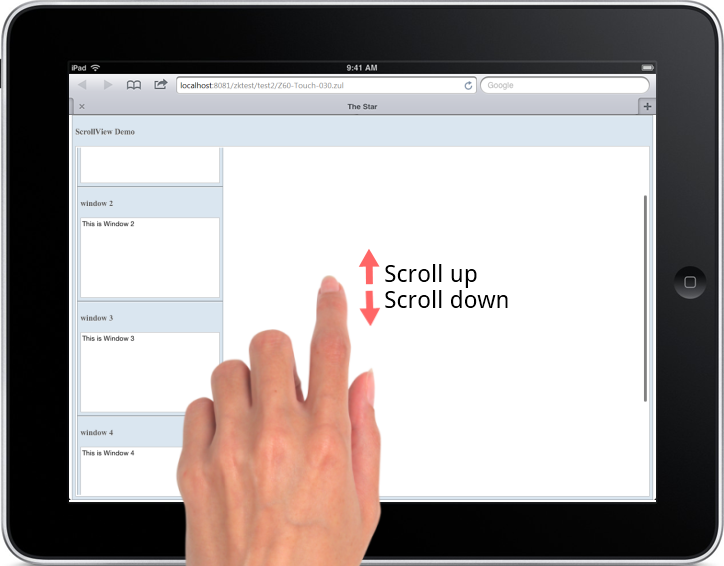
In ZK 6.5 where responsive design and one codebase for multiple devices is the key, we therefore introduce users to a new scrollview component, which is a component designed to easily construct a scroll-able web page on both tablet and mobile browsers.
When end users access your application via a Tablet or any mobile devices, scrollview component detects and triggers this feature. If the application was accessed via a desktop browser, scrollview remains un-triggered while desktop browser will automatically generate scroll bars when needed just like before.
You can scroll up/down to see other window components with the following sample ZUL.
<scrollview vflex="1" hflex="1">
<zk forEach="1,2,3,4,5">
<window title="window ${each}" border="normal" width="255px" height="200px">
This is Window ${each}
</window>
</zk>
</scrollview>
The following video demonstrates usage of the scrollview component.
Cardlayout Component
- Available for ZK:
-

The Cardlayout is a new component which enables end-users to switch components like switching cards. On tablet, this navigation operation is supported by simply swiping or switching through components.
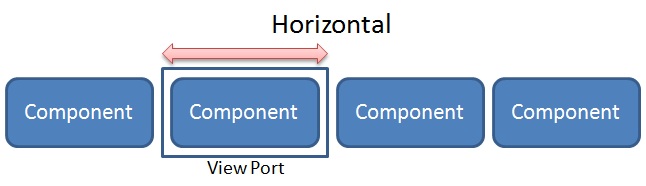
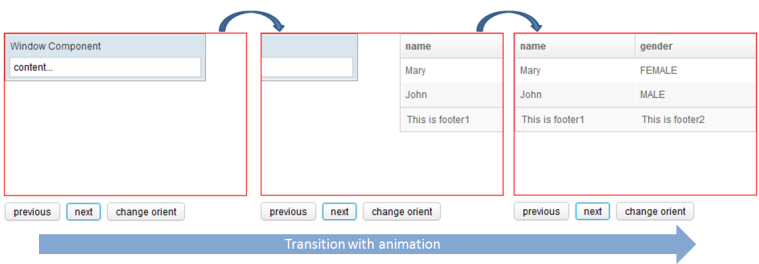
Cardlayout is a layout that allows end-users to change component like changing cards. The selectedIndex will decide which component will be shown in the view port. When the value of selectedIndex changes or when next() or previous() is called, transition of components through animation will occur whereas the orient attribute decides whether the direction of the animation is horizontal or vertical.
The image and source below shows an example of the Cardlayout component being used.
<cardlayout id="card" width="300px" height="200px" style="border:1px solid red" selectedIndex="1">
<div vflex="1" hflex="1" style="background-color:yellow;padding:20px">flex component</div>
<window title="Window Component" border="normal" width="250px">content...</window>
<listbox>
<listhead sizable="true">
<listheader label="name" sort="auto" />
<listheader label="gender" sort="auto" />
</listhead>
<listitem>
<listcell label="Mary" />
<listcell label="FEMALE" />
</listitem>
<listitem>
<listcell label="John" />
<listcell label="MALE" />
</listitem>
<listfoot>
<listfooter>
<label value="This is footer1" />
</listfooter>
<listfooter>
<label value="This is footer2" />
</listfooter>
</listfoot>
</listbox>
</cardlayout>
<hlayout>
<button onClick="card.previous()">previous</button>
<button onClick="card.next()">next</button>
<button onClick='card.setOrient("horizontal".equals(card.getOrient()) ? "vertical" : "horizontal")'>change orient</button>
</hlayout>
For more information please refer to the ZK Component Reference.
In addition to the ability to change the Cardlayout view using commands (next and previous) ZK also includes default swipe behaviour for tablets. On swipe in an appropriate direction, the viewport will change which component is shown. The following video demonstrates this behaviour.