New Features of ZK 7.0.0 Preview
Timothy Clare, Potix Corporation
August 13, 2013
ZK 7.0.0 Preview
Introduction
The ZK team is proud to announce the release of ZK 7 Preview!
ZK 7's main focus was on improving the theme system. Over the last year you (our customers and users) have both stated that you want more power, flexibility and simplicity from your theme engine. Thus ZK 7 brings with it our most powerful theme engine to date combining the power of CSS 3, LESS and Bootstrap to create the best possible experience.
That's not all, in addition to the theme we have new components and upgrades to old ones including enhanced CSS 3 and HTML 5 support along with performance improvements. Please read on for more details!
Download and Demo
Important Upgrade Notes
Due to the introduction of more HTML 5 and CSS 3 functionality this unfortunately means that ZK 7 cannot be used with IE 6 and 7. This is unfortunate, however, the extra power, flexibility and simplicity provided by HTML 5 and CSS 3 make this well worth it.
If you do still want to use ZK with IE 6 and 7 do not worry, ZK 6.5 will continue to be updated and will maintain its support for those legacy browsers.
Enhanced themes with Bootstrap, CSS 3 and LESS
- Available for ZK:
-

ZK 7's theme engine has been discussed at length and is was the major topic when we performed our user surverys. Your feedback was acted upon and we are proud to announce that ZK 7 has significantly simplified the process of creating and customizing themes. This simplification has the following major benefits:
- It is now much easier to create your own themes from scratch and customize existing themes
- Bootstrap themes can be used to kickstart theme creation
- The existing default theme has been simplified, including the DOM structure
Number 1 was particularly important as we have gathered extensive feedback from the community and customers who were looking to create themes for ZK. Whether that would be for fun, or to implement corporate stylings into an application.
What technologies were leveraged and why?
To completely rewrite the ZK 7's theme technology we leveraged existing technologies:
- Bootstrap theme support - You can seamlessly apply Bootstrap themes without breaking component functionality
- LESS support - Themes are now based on LESS, meaning the code is cleaner and more concise than ever before
- CSS 3 support - The default theme has been totally revised using CSS 3 functionality, bringing better performance and cleaner code
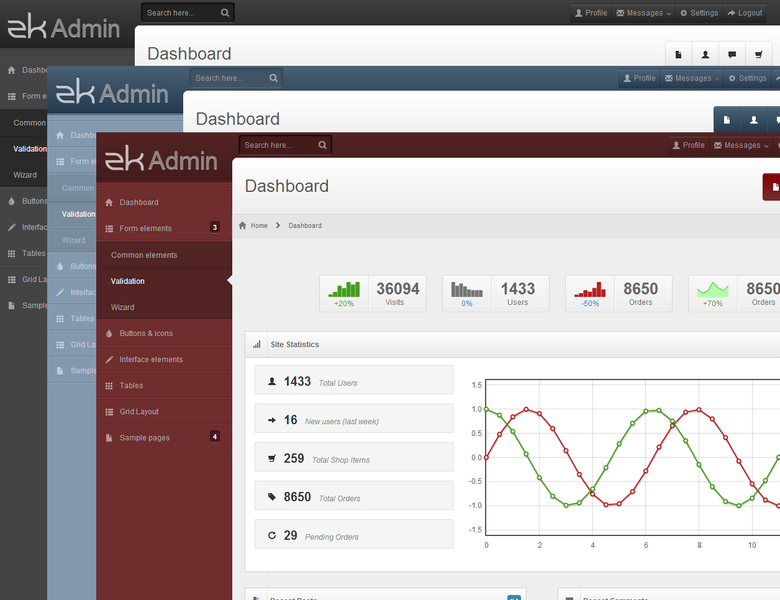
These technologies were the right choice as they hit the sweet spot of existing standards as well as developer familiarity (both within the ZK community and outside of it). The video below demonstrates a sample application in action using a Boostrap theme and LESS.
For more information please refer to Jumper's blog post here
Why Bootstrap and why the change?
The text above hints at the reasons for this change "to simplify the process of creating themes" and that is the core fundamental reason for the introduction by the ZK team. However, ZK 7 these features bring much more than that, thus it is only fitting we highlight them.
The power of Bootstrap
Bootstrap has a lot of downloadable themes, this gives ZK developers the ability to use and expand other's Bootstrap themes within their ZK applications substantially reducing the resources needed to produce great looking themes. For example the theme that you see on this page was created by diablo9983 and is available here.
Additionally, designers are now much more familiar with Bootstrap conventions and this gives a significant learning advantage when designing for ZK as Bootstrap conventions for are used for base components. ZK's more sophisticated components which are not covered by Bootstrap specifications still follow similar naming patterns.
The image below shows Bootstrap styled ZK components in action.
CSS 3
The power of CSS 3 is obvious, later browsers are supporting more and more of the specification and it means that previous effects which used DOM "tricks" to implement can now be implemented using simple CSS. This leads to applications & themes having much more simplified CSS code along with major performance boosts which CSS 3 brings with it.
The combination of Bootstrap and further CSS 3 support gives developers the opportunity to build themes quicker and for less money which perform much better in the browser.
So what does this mean for designers and developers
Design and development teams have a much easier job spending less time to create great looking and high performing applications. These changes will make prototyping even easier, ZUL provides a great base for prototyping but the theme changes it will take less time to produce an impressive application which uses, or is similar to the company's theme.
- Available for ZK:
-

Navigation is a key component in a website, a good navigation design can greatly improve a user’s experience. It not only presents the website’s key sections, but also helps users locate and link to other pages in the website.
In ZK 7 we are pleased to introduce a new set of navigation components. Developers are able to design navigation menus and sitemaps more easily and rapidly using the new navigation components.
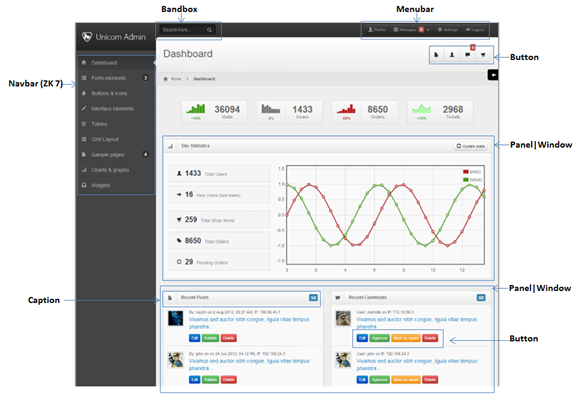
The video below shows the navigation component in action.
The following is an implementation of a navigation component using ZUL.
<navbar id="sidebar" orient="vertical">
<navitem label="Inbox" iconSclass="z-icon-inbox"/>
<navitem label="Create Task" iconSclass="z-icon-pencil"/>
<nav label="Next Actions" iconSclass="z-icon-th-list" detailed="true">
<navitem label="Rescue the Baby" iconSclass="z-icon-star"/>
<navitem label="Play Darts" />
For more information please see Raymond's blogpost.
Performance Improvement
- Available for ZK:
-

In addition to the already existing performance improvements using CSS 3 the ZK team have been working hard to boost component performance. Four attribute layout performance has been improved in ZK 7, those are:
- height & width
- hflex & vflex
Height & Width
The height & width calculation code has been updated in ZK 7 with tests indicating a 30% improvement.
hflex & vflex
hflex & vflex have also been updated with their ZK 7 improvement coming in at around 20%.
It should be noted that the improvement is not for every single component but around 70% of available components.
Tabbox supporting right and bottom positioned tabs
- Available for ZK:
-

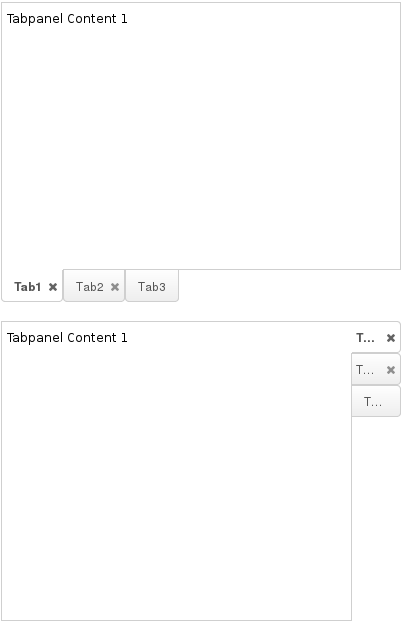
ZK 7 introduces the ability to position tabs on the right and bottom of the tab boxes providing developers with more flexibility than ever before. The screenshot below shows both tab boxes in action.
The position of the tabs can be specified using the "orient" attribute. The code sample below outlines this.
<tabbox height="300px" width="400px" orient="horizontal-bottom">
...
</tabbox>
<tabbox height="300px" width="400px" orient="vertical-right">
...
</tabbox>
Audio component now supports HTML 5
The audio component has now been enhanced to support HTML 5. Instead of using the "embed" HTML tag it now uses the HTML 5 "audio" tag.
To use the audio component is very simple, an example is provided below.
<audio id="audio" height="20"/>
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |