Printing In ZK"
m (→Summary) |
m (→Summary) |
||
| Line 154: | Line 154: | ||
= Summary = | = Summary = | ||
| − | With the printing utility, you can simply use origin layout design to print anything with little effort. We also wrapped this utility in a jar file, you don't need to implement your own. Refer to [[Printing_In_ZK# | + | With the printing utility, you can simply use origin layout design to print anything with little effort. We also wrapped this utility in a jar file, you don't need to implement your own. Refer to [[Small_Talks/2014/December/Printing_In_ZK#Download | download]] section to download the jar file and put it in your project's '''WEB-INF/lib''' folder. |
= Download = | = Download = | ||
Revision as of 09:19, 26 November 2014
Vincent Jian, Engineer, Potix Corporation
December 10, 2014
ZK 7.0.4
Introduction
Print a web page is a normal requirement for some specific business models. Therefore, it is a typical scenario to design two views: one for online browsing and one for printing. However, it is a time consuming job to design two layouts to suit both purposes. This smalltalk will introduce how to print selected area of a ZK page, thus you don't need to design two views.
Print a ZK page
Before we start print selected area, here we first introduce two methods to print a ZK page. The first method is browser's print function, user just need to press "Ctrl + P" to print the current page. The second method is to use Clients.print() API provided by ZK.
Sample
It is easy to use Clients.print() API, here is the simplest sample:
<zk>
<window title="Print Whole Page" border="normal">
<button label="Print" onClick="Clients.print()" />
<grid>
<columns>
<column label="Column 1" />
<column label="Column 2" />
</columns>
<rows>
<row forEach="1,2,3,4,5">
<label value="First Name" />
<label value="Last Name" />
</row>
</rows>
</grid>
</window>
</zk>
Print Selected Area
Assume we just want to print the grid component, but with the "Ctrl + P" and Clients.print() methods, you can see the unnecessary button and window components are also printed. In this section we demonstrate how to print the selected area only.
Concept
Normally, we can use javascript function window.open() to open another browser tab or window and then pass the html content to the newly opened window to print. However, it is not a very user friendly design because sometimes browser tend to block pop-up window. Thus, here we will implement the print utility by creating a hidden iframe to avoid open another browser window.
Implement Steps
First, we create a template.zul page with Html component to store the content we want to print.
<zk>
<style src="${param.printStyle}" media="print" />
<html content="${param.printContent}" />
</zk>
- Line 2: Used to load the print style.
- Line 3: Html component to print.
Second, we need to create a utility class PrintUtil.java to call javascript print function.
public class PrintUtil {
public static void print(Component comp) {
print(comp, "template.zul", null);
}
public static void print(Component comp, String cssuri) {
print(comp, "template.zul", cssuri);
}
public static void print(Component comp, String uri, String cssuri) {
String script = "zk.print('" + comp.getUuid() + "', '" + uri + "'";
if (cssuri != null) {
script += ", '" + cssuri + "');";
} else {
script += ");";
}
Clients.evalJavaScript(script);
}
}
- Line 11: The javascript print function to call.
Third, create print.js file to define zk.print function and create a hidden iframe to avoid open browser window.
zk.print = function(uuid, uri, cssuri) {
if (uuid && uri) {
var wgt = zk.Widget.$(uuid),
body = document.body,
ifr = jq('#zk_printframe');
if (!ifr[0]) {
jq(body).append('<iframe id="zk_printframe" name="zk_printframe"' +
' style="width:0;height:0;border:0;position:fixed;"'+
'></iframe>');
ifr = jq('#zk_printframe');
}
// wait form submit response then call print function
// reference: http://isometriks.com/jquery-ajax-form-submission-with-iframes
ifr.unbind('load.ajaxsubmit').bind('load.ajaxsubmit', function() {
var iw = ifr[0].contentWindow || ifr[0];
iw.document.body.focus();
iw.print();
});
jq(body).append('<form id="zk_printform" action="' + uri + '" method="post" target="zk_printframe"></form>');
var form = jq('#zk_printform'),
content = '<div style="width: ' + wgt.$n().offsetWidth + 'px">' + jq(wgt.$n())[0].outerHTML + '</div>';
form.append(jq('<input/>').attr({name: 'printContent', value: content}));
if (cssuri) {
form.append(jq('<input/>').attr({name: 'printStyle', value: cssuri}));
}
form.submit().remove();
} else {
window.print();
}
}
- Line 6: Create hidden iframe.
- Line 14: Execute window.print() function once iframe finish loading.
- Line 20: Create a hidden form and set target to the hidden iframe.
- Line 27: Submit the form then remove.
Finally, we can modify the sample in previous section to print the grid component only.
<zk>
<window title="Print Whole Page" border="normal">
<button label="Print" onClick="org.zkoss.addon.print.PrintUtil.print(grid)" />
<grid id="grid">
<columns>
<column label="Column 1" />
<column label="Column 2" />
</columns>
<rows>
<row forEach="1,2,3,4,5">
<label value="First Name" />
<label value="Last Name" />
</row>
</rows>
</grid>
</window>
</zk>
- Line 3, 4: Use printing utility to print grid component.
Advanced Sample
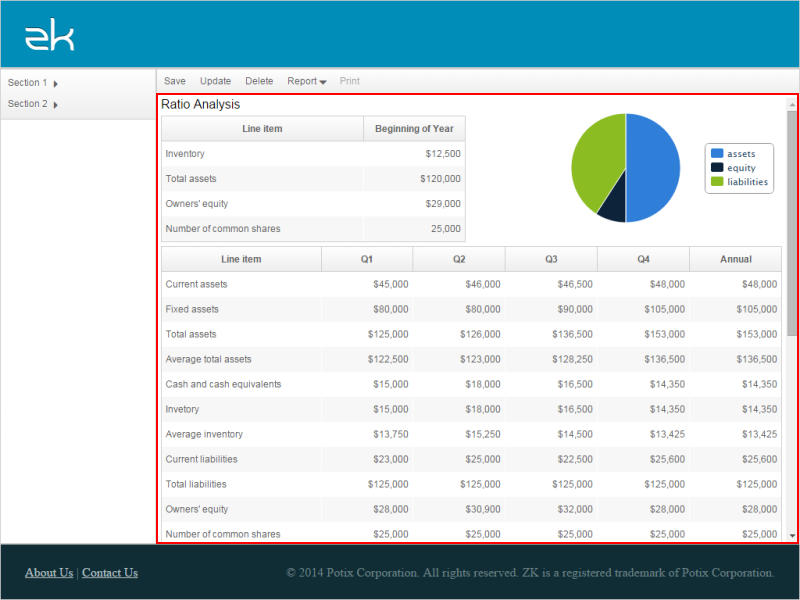
Now, we can use this utility to existing web page without adding a new print view. For example we have a report looks like the image below:
And we want to print the center part only with extra report title and footer.
First, we can add extra hidden div component with visible="false" attribute for report title (include company logo and other info) and footer (signature). When user switch to print view, show the hidden title and footer then just click a button to use the print utility we prepared to print the report. Here is the demo usage:
Summary
With the printing utility, you can simply use origin layout design to print anything with little effort. We also wrapped this utility in a jar file, you don't need to implement your own. Refer to download section to download the jar file and put it in your project's WEB-INF/lib folder.
Download
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |