ZK8 Series: UI Template Injection"
Jumperchen (talk | contribs) |
Jumperchen (talk | contribs) m |
||
| Line 7: | Line 7: | ||
= Introduction = | = Introduction = | ||
| − | ZK 8 is moving to a next generation framework for application developer and web designer to | + | ZK 8 is moving to a next generation framework for application developer and web designer to cooperate with each other on a different aspect of the view while develop a webapp or website. The main feature of ZK 8 is to introduce a new '''Shadow Element''' concept, which is inspired from [http://w3c.github.io/webcomponents/spec/shadow/ Shadow DOM] to enable better composition of the ZK components and support with ZK DataBinding (MVVM) mechanism. |
| − | The | + | The built-in shadow elements are: |
| − | * '''Apply''': an executable tags to allows you to choose | + | * '''Apply''': an executable tags to allows you to choose which ''template'' to be applied, it will lookup the ''template'' inside-out recursively. |
* '''ForEach''': allows you to iterate over a collection of objects. You specify the collection using the ''items'' attribute, and the current item is available through a variable named by the ''var'' attribute. | * '''ForEach''': allows you to iterate over a collection of objects. You specify the collection using the ''items'' attribute, and the current item is available through a variable named by the ''var'' attribute. | ||
* '''Choose/When/Otherwise''': performs conditional block execution by the embedded ''<when>'' subtags. It renders the body of the first ''<when>'' tag whose test condition evaluates to true. If none of the test conditions of nested ''<when>'' tags evaluates to true, then the body of an ''<otherwise>'' tag is evaluated, if present. | * '''Choose/When/Otherwise''': performs conditional block execution by the embedded ''<when>'' subtags. It renders the body of the first ''<when>'' tag whose test condition evaluates to true. If none of the test conditions of nested ''<when>'' tags evaluates to true, then the body of an ''<otherwise>'' tag is evaluated, if present. | ||
| Line 20: | Line 20: | ||
= Shadow Element Concept = | = Shadow Element Concept = | ||
| − | A shadow element is like a boilerplate template to help application developer to compose the html layout with some | + | A shadow element is like a boilerplate template to help application developer to compose the html layout with some dynamic data, and the other hand the web designer can predefine the template or HTML page for application developer to use. |
| − | In fact, the shadow | + | In fact, the shadow elements are not visible while application developer to manipulate ZK components tree as explaining below. |
For example, | For example, | ||
| Line 38: | Line 38: | ||
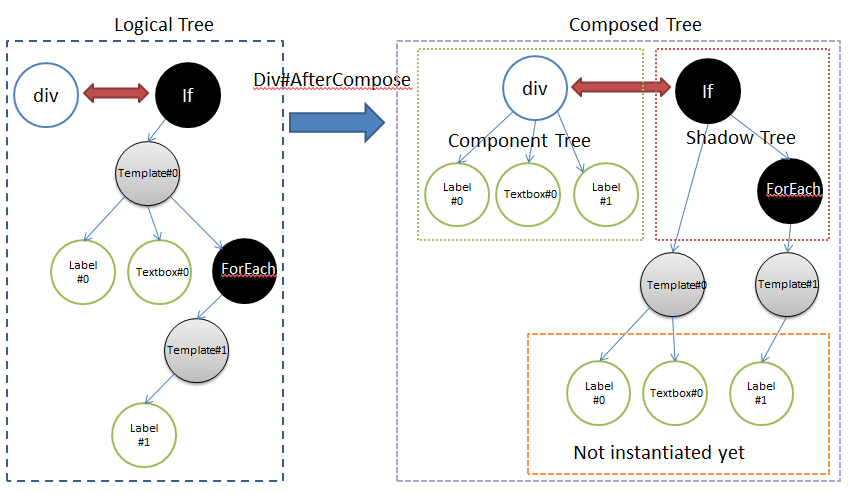
[[File:Shadow_Diagram.PNG]] | [[File:Shadow_Diagram.PNG]] | ||
| − | + | As the diagram shown above, there are separated into "Logical Tree" and "Composed Tree". | |
| − | + | "Logical Tree" is created by ZK page parser to construct a page definition tree and then instantiate it into a "Composed Tree", which is also separated into two parts, one is component tree (green area) same as usual before, and the other is the new concept (red area) shadow tree, which is not visible for application developer but component developer. | |
| + | The shadow tree in this example with EL expression won't be alive once the ouput is rendered to the client, that is because the shadow elements are not applied with dynamic data (like @load expression), so there is not a reaean to store them in the server side. | ||
{{Template:CommentedSmalltalk_Footer_new| | {{Template:CommentedSmalltalk_Footer_new| | ||
Revision as of 10:33, 3 February 2015
Jumper Chen, Senior Engineer, Potix Corporation
February 3, 2015
ZK 8.0.0-FL, ZUTI 1.0.0-FL
Introduction
ZK 8 is moving to a next generation framework for application developer and web designer to cooperate with each other on a different aspect of the view while develop a webapp or website. The main feature of ZK 8 is to introduce a new Shadow Element concept, which is inspired from Shadow DOM to enable better composition of the ZK components and support with ZK DataBinding (MVVM) mechanism.
The built-in shadow elements are:
- Apply: an executable tags to allows you to choose which template to be applied, it will lookup the template inside-out recursively.
- ForEach: allows you to iterate over a collection of objects. You specify the collection using the items attribute, and the current item is available through a variable named by the var attribute.
- Choose/When/Otherwise: performs conditional block execution by the embedded <when> subtags. It renders the body of the first <when> tag whose test condition evaluates to true. If none of the test conditions of nested <when> tags evaluates to true, then the body of an <otherwise> tag is evaluated, if present.
- If: allows the conditional execution of ites body according to the value of the test attribute.
Note: you can customize yourown shadow element if needed.
Shadow Element Concept
A shadow element is like a boilerplate template to help application developer to compose the html layout with some dynamic data, and the other hand the web designer can predefine the template or HTML page for application developer to use. In fact, the shadow elements are not visible while application developer to manipulate ZK components tree as explaining below.
For example,
<div>
<if test="${user.editable}">
User Name: <textbox value="${user.name}"/>
<forEach items="${user.phones}" var="phone">
<label value="${phone.name}"/>
</forEach>
</if>
</div>
As the diagram shown above, there are separated into "Logical Tree" and "Composed Tree". "Logical Tree" is created by ZK page parser to construct a page definition tree and then instantiate it into a "Composed Tree", which is also separated into two parts, one is component tree (green area) same as usual before, and the other is the new concept (red area) shadow tree, which is not visible for application developer but component developer. The shadow tree in this example with EL expression won't be alive once the ouput is rendered to the client, that is because the shadow elements are not applied with dynamic data (like @load expression), so there is not a reaean to store them in the server side.
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |