ZK8 Series: UI Template Injection"
Jumperchen (talk | contribs) m |
Jumperchen (talk | contribs) m |
||
| Line 2: | Line 2: | ||
|author=Jumper Chen, Senior Engineer, Potix Corporation | |author=Jumper Chen, Senior Engineer, Potix Corporation | ||
|date=February 3, 2015 | |date=February 3, 2015 | ||
| − | |version=ZK 8.0.0.FL.20150204 | + | |version='''ZK''' 8.0.0.FL.20150204 <br/> '''ZUTI''' 1.0.0.FL.20150204 |
}} | }} | ||
{{Template:UnderConstruction}} | {{Template:UnderConstruction}} | ||
| Line 49: | Line 49: | ||
<gflash width="900" height="800">2015-02-04_1629.swf</gflash> | <gflash width="900" height="800">2015-02-04_1629.swf</gflash> | ||
* [/_w/images/a/aa/2015-02-04_1629.swf for full size video] | * [/_w/images/a/aa/2015-02-04_1629.swf for full size video] | ||
| + | |||
| + | |||
| + | There are three classes used for this demo, ''DataListViewModel'', ''Item'', and ''Author'' as follows. | ||
| + | [[File:ZK8_ZUTI_Class_Diagram.PNG]] | ||
| + | |||
| + | == Main Layout Design == | ||
| + | [[File:zk8_main_design.PNG]] | ||
| + | == Layout Injection Parts == | ||
| + | |||
| + | === Grid View Template === | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <div class="item mix" xmlns:n="native" xmlns:zul="zul"> | ||
| + | <img class="center-block" | ||
| + | src="@load(c:cat3('/image/Centigrade-Widget-Icons/' , each.name , '-128x128.png'))" /> | ||
| + | <n:div sclass="item-info"> | ||
| + | <n:div> | ||
| + | <label sclass="item-name center-block" textContent="@load(each.name)" /> | ||
| + | <n:span style="text-align: left" sclass="pull-left"> | ||
| + | <img sclass="@load(c:cat('author-icon ', c:toLowerCase(each.author.name)))" | ||
| + | src="~./img/spacer.gif" /> | ||
| + | <label textContent="@load(each.author.name)" | ||
| + | sclass="author-name z-label" /> | ||
| + | </n:span> | ||
| + | </n:div> | ||
| + | </n:div> | ||
| + | </div> | ||
| + | </source> | ||
| + | |||
| + | === List View Template === | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <div class="item-list mix"> | ||
| + | <n:span class="item-thumb"> | ||
| + | <image class="item-icon" src="@load(c:cat3('/image/Centigrade-Widget-Icons/' , each.name , '-128x128.png'))" /> | ||
| + | </n:span> | ||
| + | <n:span class="item-info"> | ||
| + | <label sclass="item-name" value="@load(each.name)" /> | ||
| + | </n:span> | ||
| + | <span style="text-align: left" sclass="pull-right"> | ||
| + | <image | ||
| + | sclass="@load(c:cat('author-icon ', c:toLowerCase(each.author.name)))" /> | ||
| + | <label value="@load(each.author.name)" | ||
| + | sclass="author-name" /> | ||
| + | </span> | ||
| + | </div> | ||
| + | </source> | ||
| + | === Tree View Template === | ||
| + | |||
| + | |||
| + | <source lang="xml"> | ||
| + | <forEach items="@load(vm.authors)" var="author"> | ||
| + | <n:div class="mix" style="display:block"> | ||
| + | <span class="author-outline"> | ||
| + | <image | ||
| + | sclass="@load(c:cat('author-icon ', c:toLowerCase(author.name)))" /> | ||
| + | </span> | ||
| + | <label value="@load(author.name)" | ||
| + | sclass="author-name" /> | ||
| + | <n:div class="item-tree-items"> | ||
| + | <n:div class="author-connector pull-left"/> | ||
| + | <forEach items="@load(vm.dataList)" var="item"> | ||
| + | <if test="@load(item.author.name eq author.name)"> | ||
| + | <n:div class="pull-left"> | ||
| + | <n:span class="item-thumb"> | ||
| + | <image class="item-icon" src="@load(c:cat3('/image/Centigrade-Widget-Icons/' , item.name , '-128x128.png'))" /> | ||
| + | </n:span> | ||
| + | <n:span class="item-info"> | ||
| + | <label sclass="item-name" value="@load(item.name)" /> | ||
| + | </n:span> | ||
| + | </n:div> | ||
| + | </if> | ||
| + | </forEach> | ||
| + | </n:div> | ||
| + | </n:div> | ||
| + | </forEach> | ||
| + | <if test="@load(not empty vm.authors)"> | ||
| + | <span class="author-outline author-empty"></span> | ||
| + | </if> | ||
| + | </source> | ||
{{Template:CommentedSmalltalk_Footer_new| | {{Template:CommentedSmalltalk_Footer_new| | ||
Revision as of 09:13, 4 February 2015
Jumper Chen, Senior Engineer, Potix Corporation
February 3, 2015
ZK 8.0.0.FL.20150204
ZUTI 1.0.0.FL.20150204
Introduction
ZK 8 is moving to a next generation framework for application developer and web designer to cooperate with each other on a different aspect of the view while develop a webapp or website. The main feature of ZK 8 is to introduce a new Shadow Element concept, which is inspired from Shadow DOM to enable better composition of the ZK components and support with ZK DataBinding (MVVM) mechanism.
The built-in shadow elements are:
- Apply: an executable tags to allows you to choose which template to be applied, it will lookup the template inside-out recursively.
- ForEach: allows you to iterate over a collection of objects. You specify the collection using the items attribute, and the current item is available through a variable named by the var attribute.
- Choose/When/Otherwise: performs conditional block execution by the embedded <when> subtags. It renders the body of the first <when> tag whose test condition evaluates to true. If none of the test conditions of nested <when> tags evaluates to true, then the body of an <otherwise> tag is evaluated, if present.
- If: allows the conditional execution of ites body according to the value of the test attribute.
Note: you can customize your own shadow element if needed.
Shadow Element Concept
A shadow element is like a boilerplate template to help application developer to compose the html layout with some dynamic data, and the other hand the web designer can predefine the template or HTML page for application developer to use. In fact, the shadow elements are not visible while application developer to manipulate ZK components tree as explaining below.
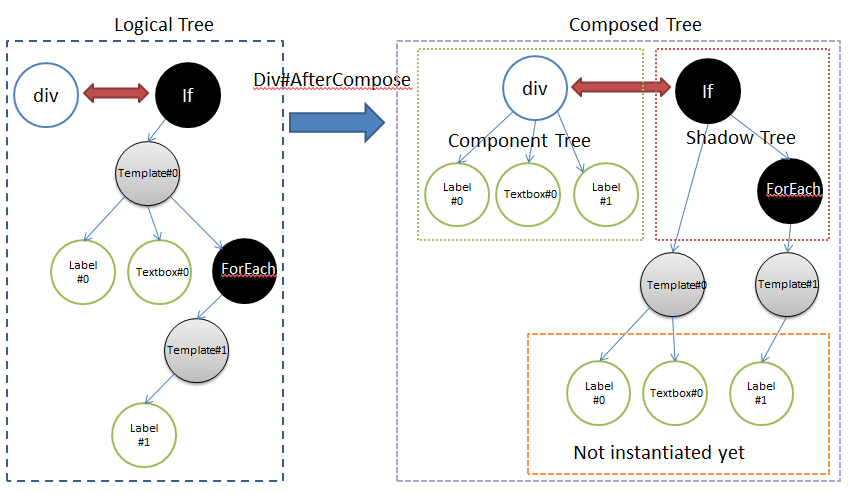
For example,
<div>
<if test="${user.editable}">
User Name: <textbox value="${user.name}"/>
<forEach items="${user.phones}" var="phone">
<label value="${phone.name}"/>
</forEach>
</if>
</div>
As the diagram shown above, there are separated into two parts "Logical Tree" and "Composed Tree".
- Logical Tree is created by ZK page parser to construct a page definition tree and then instantiate it into a "Composed Tree".
- Composed Tree is also separated into two parts, one is component tree (green area) that used as same as usual before, and the other is the new concept (red area) shadow tree, which is not visible for application developer but component developer.
The shadow tree in the example above with EL expression won't be alive once the ouput is rendered to the client, that is because the shadow elements are not applied with dynamic data (like @load expression), so there is no reaean to store them in the server side to save the memory consumption.
Demo
In this demo, we will demonstrate how to layout 3 kind of data view (grid, list, and tree) with the same data set and Java code.
- [/_w/images/a/aa/2015-02-04_1629.swf for full size video]
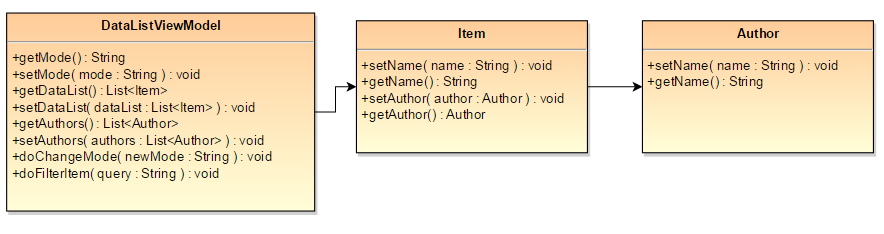
There are three classes used for this demo, DataListViewModel, Item, and Author as follows.

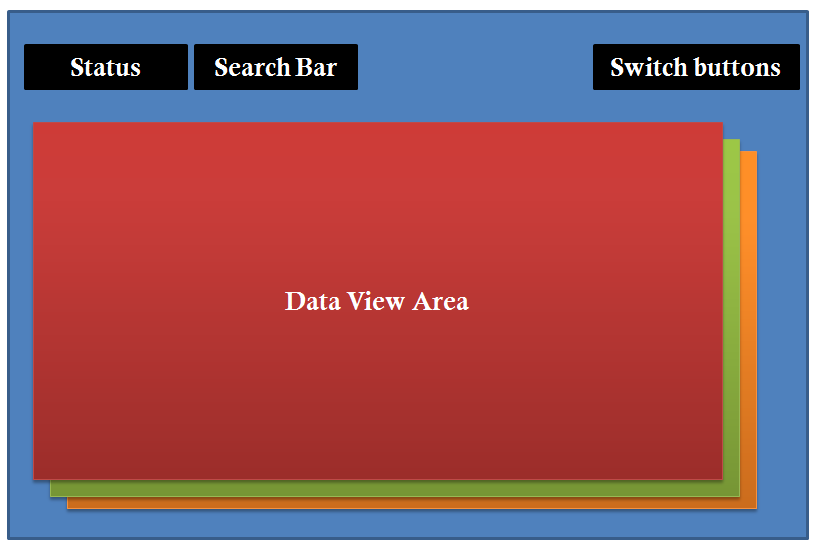
Main Layout Design
Layout Injection Parts
Grid View Template
<div class="item mix" xmlns:n="native" xmlns:zul="zul">
<img class="center-block"
src="@load(c:cat3('/image/Centigrade-Widget-Icons/' , each.name , '-128x128.png'))" />
<n:div sclass="item-info">
<n:div>
<label sclass="item-name center-block" textContent="@load(each.name)" />
<n:span style="text-align: left" sclass="pull-left">
<img sclass="@load(c:cat('author-icon ', c:toLowerCase(each.author.name)))"
src="~./img/spacer.gif" />
<label textContent="@load(each.author.name)"
sclass="author-name z-label" />
</n:span>
</n:div>
</n:div>
</div>
List View Template
<div class="item-list mix">
<n:span class="item-thumb">
<image class="item-icon" src="@load(c:cat3('/image/Centigrade-Widget-Icons/' , each.name , '-128x128.png'))" />
</n:span>
<n:span class="item-info">
<label sclass="item-name" value="@load(each.name)" />
</n:span>
<span style="text-align: left" sclass="pull-right">
<image
sclass="@load(c:cat('author-icon ', c:toLowerCase(each.author.name)))" />
<label value="@load(each.author.name)"
sclass="author-name" />
</span>
</div>
Tree View Template
<forEach items="@load(vm.authors)" var="author">
<n:div class="mix" style="display:block">
<span class="author-outline">
<image
sclass="@load(c:cat('author-icon ', c:toLowerCase(author.name)))" />
</span>
<label value="@load(author.name)"
sclass="author-name" />
<n:div class="item-tree-items">
<n:div class="author-connector pull-left"/>
<forEach items="@load(vm.dataList)" var="item">
<if test="@load(item.author.name eq author.name)">
<n:div class="pull-left">
<n:span class="item-thumb">
<image class="item-icon" src="@load(c:cat3('/image/Centigrade-Widget-Icons/' , item.name , '-128x128.png'))" />
</n:span>
<n:span class="item-info">
<label sclass="item-name" value="@load(item.name)" />
</n:span>
</n:div>
</if>
</forEach>
</n:div>
</n:div>
</forEach>
<if test="@load(not empty vm.authors)">
<span class="author-outline author-empty"></span>
</if>
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |