ZK8 Series: Build Your Own Responsive Website in 10 Seconds"
Jumperchen (talk | contribs) m |
Jumperchen (talk | contribs) m |
||
| Line 7: | Line 7: | ||
= Introduction = | = Introduction = | ||
| − | In the previous [http://books.zkoss.org/wiki/Small_Talks/2015/February/ZK8_Series:_UI_Template_Injection article], we | + | In the previous [http://books.zkoss.org/wiki/Small_Talks/2015/February/ZK8_Series:_UI_Template_Injection article], we demonstrated how to manage Shadow Element with ZK MVVM to theme and style your web pages. In this article, we will guide you to integrate with Responsive Framework - [http://foundation.zurb.com/ Foundation] in a few steps. |
| − | With upcoming ZK 8, we push a lot of efforts on parsing XHTML or HTML5 page to make it work seamlessly with original ZK structure (like XML based syntax). To be honest, the XML based is more clear and understandable but in the real world, the most popular HTML5 can support | + | With upcoming ZK 8, we push a lot of efforts on parsing XHTML or HTML5 page to make it work seamlessly with original ZK structure (like XML based syntax). To be honest, the XML based is more clear and understandable but in the real world, the most popular HTML5 can support an optional to close empty elements which is not allowed in XML syntax. However, you can use or mix both of them to compose your web page with ZK 8. The following demo will show an effort-less power by using the pre-defined templates to layout your web page with ZK dynamic data binding (MVVM). |
= Demo = | = Demo = | ||
Here is a demo with 16 responsive web design templates for ZK application developers to apply. | Here is a demo with 16 responsive web design templates for ZK application developers to apply. | ||
| − | + | ||
* [/_w/images/0/05/2015-02-11_1614.swf for full size video] | * [/_w/images/0/05/2015-02-11_1614.swf for full size video] | ||
* [http://www.zkoss.org/zk8-foundation-demo/ Online Demo] | * [http://www.zkoss.org/zk8-foundation-demo/ Online Demo] | ||
| + | <gflash width="920" height="600">2015-02-11_1614.swf</gflash> | ||
| − | + | = Steps = | |
| − | + | == Create a Index Page == | |
First of all, you need to create a index.zhtml page and then put these xml namespaces on top of it. | First of all, you need to create a index.zhtml page and then put these xml namespaces on top of it. | ||
| − | ('''[http://books.zkoss.org/wiki/ZUML_Reference/ZUML/Namespaces/ZK zk]''', '''[http://books.zkoss.org/wiki/ZUML_Reference/ZUML/Namespaces/Native | + | ('''[http://books.zkoss.org/wiki/ZUML_Reference/ZUML/Namespaces/ZK zk]''', '''[http://books.zkoss.org/wiki/ZUML_Reference/ZUML/Namespaces/Native native]''', '''[http://books.zkoss.org/wiki/ZUML_Reference/ZUML/Languages/XHTML xhtml]''', '''[http://books.zkoss.org/wiki/ZUML_Reference/ZUML/Namespaces/Shadow shadow]''') |
You may use [http://books.zkoss.org/wiki/ZUML_Reference/ZUML/Languages ZUL] as well, but we don't use it in this demo. | You may use [http://books.zkoss.org/wiki/ZUML_Reference/ZUML/Languages ZUL] as well, but we don't use it in this demo. | ||
| Line 40: | Line 41: | ||
</source> | </source> | ||
As you can see above, these tags ''<html>'', ''<head>'', ''<body>'', and ''<div> with id container'' are all XHTML components which will be alive at server side that ZK update engine needed. Others are all native components as much as possible to save the memory consumption. | As you can see above, these tags ''<html>'', ''<head>'', ''<body>'', and ''<div> with id container'' are all XHTML components which will be alive at server side that ZK update engine needed. Others are all native components as much as possible to save the memory consumption. | ||
| − | + | == Copy Web Resources == | |
In this example, we use two other librarys, [http://foundation.zurb.com/ Foundation], and [https://github.com/adamsea/jquery-ripple jQuery-ripple animation], which are licensed under MIT, so we can simply copy what they need to the index.zhtml file as follows. | In this example, we use two other librarys, [http://foundation.zurb.com/ Foundation], and [https://github.com/adamsea/jquery-ripple jQuery-ripple animation], which are licensed under MIT, so we can simply copy what they need to the index.zhtml file as follows. | ||
<source lang="xml" high="3,4,5,6"> | <source lang="xml" high="3,4,5,6"> | ||
| Line 51: | Line 52: | ||
</x:head> | </x:head> | ||
</source> | </source> | ||
| − | + | == Declare View Model == | |
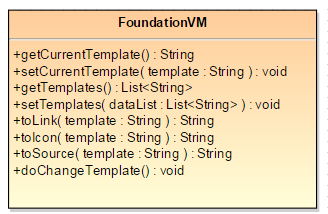
Here is the FoundationVM class diagram. | Here is the FoundationVM class diagram. | ||
| + | |||
[[File:foundationVM.png]] | [[File:foundationVM.png]] | ||
| − | |||
| − | === Make JS library Work === | + | As the diagram shown above, we provide three methods to convert from the given template name to link, icon, and source code for the index.zhtml file to apply. |
| + | |||
| + | [[File:foundationLayout.png|frame|none]] | ||
| + | |||
| + | * Link example, | ||
| + | <source lang="xml" high="3"> | ||
| + | <x:section class="main-section"> | ||
| + | <sh:apply | ||
| + | templateURI="@load(vm.toLink(vm.currentTemplate))" /> | ||
| + | </x:section> | ||
| + | </source> | ||
| + | As the fragment code shown above, we use ''<apply>'' to inject with the current template file into it. (like red area) | ||
| + | * Icon example, | ||
| + | <source lang="xml" high="5,7"> | ||
| + | <ul class="off-canvas-list"> | ||
| + | <sh:forEach items="@init(vm.templates)"> | ||
| + | <x:li | ||
| + | sclass="@load(each eq vm.currentTemplate ? 'active' : '')"> | ||
| + | <x:a onClick="@command('changeTemplate', template=each)" | ||
| + | textContent="@load(each)" /> | ||
| + | <sh:apply templateURI="@load(vm.toIcon(each))" /> | ||
| + | </x:li> | ||
| + | </sh:forEach> | ||
| + | </ul> | ||
| + | </source> | ||
| + | As the fragment code shown above, we use the same as "Link Area" to inject a different icon layout into the ''<apply>''. Once a user mouse hover it, it will be popup. (like blue area) | ||
| + | |||
| + | * Source code example, | ||
| + | <source lang="xml" high="1,5"> | ||
| + | <div id="myModal" class="reveal-modal" data-reveal="data-reveal"> | ||
| + | <x:h3 textContent="@load((vm.currentTemplate += ' Template'))"/> | ||
| + | <h5>Copy the HTML and paste it between your ZK page. </h5> | ||
| + | <a class="close-reveal-modal">×</a> | ||
| + | <x:pre textContent="@load(vm.toSource(vm.currentTemplate))"/> | ||
| + | </div> | ||
| + | </source> | ||
| + | As the fragment code shown above, we use ''<x:pre>'' to bind with a source code data from the current template name, once a user clicks upon the icon (like green area), a modal dialog will be shown with the given source code. | ||
| + | In the line 1, we use the "reveal-modal" that ''Foundation Framework'' provided to demo it. (You can replace it with ZK modal window if you prefer) | ||
| + | |||
| + | == Make JS library Work == | ||
| + | <source lang="xml" high="1,4,7,9"> | ||
| + | <script src="js/foundation.min.js"></script> | ||
| + | <script>zk.afterMount(function () { | ||
| + | // init foundation | ||
| + | $(document).foundation(); | ||
| + | |||
| + | // init repple animation | ||
| + | $('[data-ripple]').ripple({ color: 'rgba(0,0,0,.25)' }); | ||
| + | |||
| + | zkbind.$('#container').after('changeTemplate', function () { | ||
| + | var elem = $('.off-canvas-wrap.move-right'); | ||
| + | if (elem.length) | ||
| + | elem.removeClass('move-right'); | ||
| + | |||
| + | // init the main content foundation | ||
| + | setTimeout(function () { | ||
| + | $(document).foundation(); | ||
| + | }); | ||
| + | }); | ||
| + | });</script> | ||
| + | </source> | ||
| + | * In line 1 and 4, we include the "Foundation" JS library, and initicate it after ZK JS mounted (i.e. ''zk.afterMount()''). | ||
| + | * In line 7, we initicate the ''jQuery-ripple'' animation here. | ||
| + | * In line 9, we subscribe a command '''changeTemplate''' to remove the ''move-right'' CSS class to make the sidebar collapsed and re-initicate the "main-section" content to work with "Foundation" function. | ||
= Summary = | = Summary = | ||
| + | In this article, we shown how easy to make ZK with pure HTML responsive design template and work seamlessly with other JS libraries bound with server side data object and the UI layout can be updated automatically by some commands in eithor client side or server side. That's the power of ZK to make everything easy. | ||
| + | |||
= Download = | = Download = | ||
You can download the demo war file and all of the source code for this demo in [https://github.com/jumperchen/zk8-foundation-demo/ Github] | You can download the demo war file and all of the source code for this demo in [https://github.com/jumperchen/zk8-foundation-demo/ Github] | ||
Revision as of 07:04, 12 February 2015
Jumper Chen, Senior Engineer, Potix Corporation
March 3, 2015
ZK 8.0.0.FL.20150211
ZUTI 1.0.0.FL.20150211 (ZK UI Template Injection)
Introduction
In the previous article, we demonstrated how to manage Shadow Element with ZK MVVM to theme and style your web pages. In this article, we will guide you to integrate with Responsive Framework - Foundation in a few steps.
With upcoming ZK 8, we push a lot of efforts on parsing XHTML or HTML5 page to make it work seamlessly with original ZK structure (like XML based syntax). To be honest, the XML based is more clear and understandable but in the real world, the most popular HTML5 can support an optional to close empty elements which is not allowed in XML syntax. However, you can use or mix both of them to compose your web page with ZK 8. The following demo will show an effort-less power by using the pre-defined templates to layout your web page with ZK dynamic data binding (MVVM).
Demo
Here is a demo with 16 responsive web design templates for ZK application developers to apply.
- [/_w/images/0/05/2015-02-11_1614.swf for full size video]
- Online Demo
Steps
Create a Index Page
First of all, you need to create a index.zhtml page and then put these xml namespaces on top of it. (zk, native, xhtml, shadow)
You may use ZUL as well, but we don't use it in this demo.
For example,
<zk:zk xmlns="native" xmlns:x="xhtml" xmlns:sh="shadow" xmlns:zk="zk">
<x:html sclass="no-js" lang="en">
<x:head>
// put all of CSS links and JS links here
</x:head>
<x:body>
<x:div id="container"
viewModel="@id('vm') @init('org.zkoss.blog.example.FoundationVM')">
</x:div>
</x:body>
</x:html>
</zk:zk>
As you can see above, these tags <html>, <head>, <body>, and <div> with id container are all XHTML components which will be alive at server side that ZK update engine needed. Others are all native components as much as possible to save the memory consumption.
Copy Web Resources
In this example, we use two other librarys, Foundation, and jQuery-ripple animation, which are licensed under MIT, so we can simply copy what they need to the index.zhtml file as follows.
<x:head>
// put all of CSS links and JS links here
<link rel="stylesheet" href="css/foundation.css" />
<link rel="stylesheet" href="css/jquery.ripple.css" />
<script src="js/vendor/modernizr.js"></script>
<script src="js/jquery.ripple.js"></script>
</x:head>
Declare View Model
Here is the FoundationVM class diagram.
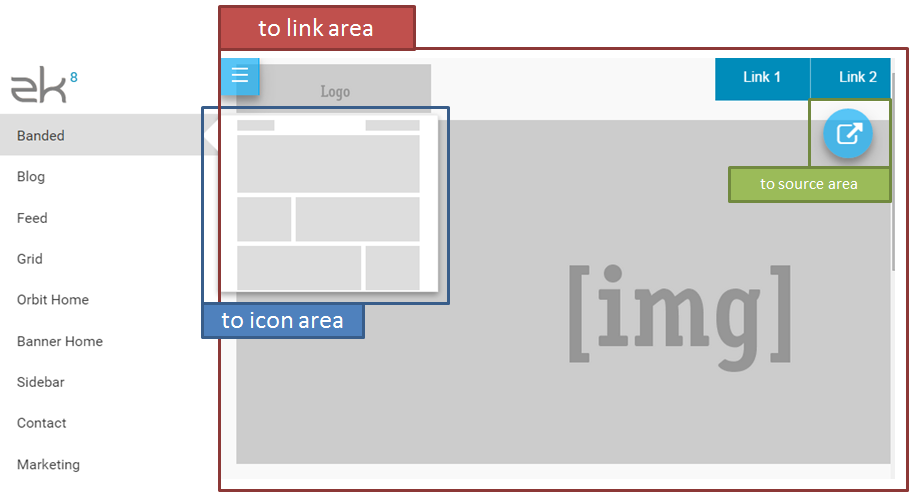
As the diagram shown above, we provide three methods to convert from the given template name to link, icon, and source code for the index.zhtml file to apply.
- Link example,
<x:section class="main-section">
<sh:apply
templateURI="@load(vm.toLink(vm.currentTemplate))" />
</x:section>
As the fragment code shown above, we use <apply> to inject with the current template file into it. (like red area)
- Icon example,
<ul class="off-canvas-list">
<sh:forEach items="@init(vm.templates)">
<x:li
sclass="@load(each eq vm.currentTemplate ? 'active' : '')">
<x:a onClick="@command('changeTemplate', template=each)"
textContent="@load(each)" />
<sh:apply templateURI="@load(vm.toIcon(each))" />
</x:li>
</sh:forEach>
</ul>
As the fragment code shown above, we use the same as "Link Area" to inject a different icon layout into the <apply>. Once a user mouse hover it, it will be popup. (like blue area)
- Source code example,
<div id="myModal" class="reveal-modal" data-reveal="data-reveal">
<x:h3 textContent="@load((vm.currentTemplate += ' Template'))"/>
<h5>Copy the HTML and paste it between your ZK page. </h5>
<a class="close-reveal-modal">×</a>
<x:pre textContent="@load(vm.toSource(vm.currentTemplate))"/>
</div>
As the fragment code shown above, we use <x:pre> to bind with a source code data from the current template name, once a user clicks upon the icon (like green area), a modal dialog will be shown with the given source code. In the line 1, we use the "reveal-modal" that Foundation Framework provided to demo it. (You can replace it with ZK modal window if you prefer)
Make JS library Work
<script src="js/foundation.min.js"></script>
<script>zk.afterMount(function () {
// init foundation
$(document).foundation();
// init repple animation
$('[data-ripple]').ripple({ color: 'rgba(0,0,0,.25)' });
zkbind.$('#container').after('changeTemplate', function () {
var elem = $('.off-canvas-wrap.move-right');
if (elem.length)
elem.removeClass('move-right');
// init the main content foundation
setTimeout(function () {
$(document).foundation();
});
});
});</script>
- In line 1 and 4, we include the "Foundation" JS library, and initicate it after ZK JS mounted (i.e. zk.afterMount()).
- In line 7, we initicate the jQuery-ripple animation here.
- In line 9, we subscribe a command changeTemplate to remove the move-right CSS class to make the sidebar collapsed and re-initicate the "main-section" content to work with "Foundation" function.
Summary
In this article, we shown how easy to make ZK with pure HTML responsive design template and work seamlessly with other JS libraries bound with server side data object and the UI layout can be updated automatically by some commands in eithor client side or server side. That's the power of ZK to make everything easy.
Download
You can download the demo war file and all of the source code for this demo in Github
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |