New Approach for Building Custom ZK Theme
Christopher Szu, Engineer, Potix Corporation
May 11, 2016
ZK 8.0.2
Introduction
In the past decade, ZK has undergone a few iterations of theme improvement. Many different approaches for customizing ZK theme were provided, but when it comes to major style overhaul, it seems that all current approaches still have considerable room for improvement.
For simpler theme customizations like color change, a very convenient and visual tool called "Theme Roller" is available here. For slightly more sophisticated theme customizations, one must follow the steps of building ZK's own Silvertail or Sapphire theme. For major theme customizations like the Atlantic theme introduced in ZK 7, direct modification to the source files is definitely the recommended approach. But accessing all style related source files were difficult due to the fact that the source files of ZK default theme were separated into three different projects: zul, zkex, and zkmax.
That is why in ZK 8.0.2, all style-related files are collected in one template theme project, making it much easier to create a custom theme.
The main idea here is to have a ZK template theme as the base theme, which then allows ZK developers to extend the base theme and make as many modifications as desired. And since we now have this idea of theme extension, ZK developers can now create a base theme for their project, which is based on ZK template theme, and then extend their own base theme to build more custom themes.
Steps to Creating Your Custom Theme
Follow these steps to create your own custom theme based on ZK's new theme template.
-
Clone ZK's theme template from github and (optionally) rename the destination folder
➜ git clone https://github.com/zkoss/zkThemeTemplate.git maroon-theme
-
Execute the init.sh script and follow the instructions to setup your custom themed maven project
➜ cd maroon-theme ➜ ./init.sh This script will assist you in setting up your custom ZK theme maven project. Enter the [GROUP ID] for your theme project and press [ENTER]: org.zkoss.theme Enter the [ARTIFACT ID] (will also be your theme name) for your theme project and press [ENTER]: maroon Enter the [VERSION] for your theme project and press [ENTER]: 1.0.0 Enter the [DISPLAY NAME] for your theme and press [ENTER]: The maroon theme GROUP ID : org.zkoss.theme ARTIFACT ID : maroon VERSION : 1.0.0 DISPLAY NAME : The maroon theme Is the above information correct? [Y/n] updating pom.xml......................done. updating version......................done. updating Version.java.................done. updating ThemeWebAppInit.java.........done. updating theme path...................done. updating config.xml...................done. updating lang-addon.xml...............done. updating readme.txt...................done. removing zktmp files..................done. All done.
-
You now have access to all the LESS files in ZK and can make as many changes as you like. In this example, we will make a small color change for the background color of the ZK window component.

- We'll have to edit src/archive/web/zul/less/_zkvariables.less, the file where all the colors are defined.
-
Change the background color of the ZK window component
from@windowBackgroundColor: #D9E5EF;
to
@windowBackgroundColor: #FF8888;
-
Now that the editing is done, we should commit our changes.
➜ git status On branch master Your branch is up-to-date with 'origin/master'. Changes not staged for commit: (use "git add/rm <file>..." to update what will be committed) (use "git checkout -- <file>..." to discard changes in working directory) modified: pom.xml modified: readme.txt modified: src/archive/metainfo/zk/config.xml modified: src/archive/metainfo/zk/lang-addon.xml modified: src/archive/web/zul/less/_zkvariables.less deleted: src/org/zkoss/theme/___THEME_NAME___/Version.java deleted: src/org/zkoss/theme/___THEME_NAME___/___THEME_NAME_CAP___ThemeWebAppInit.java modified: version Untracked files: (use "git add <file>..." to include in what will be committed) src/org/zkoss/theme/maroon/ no changes added to commit (use "git add" and/or "git commit -a") ➜ git add -A ➜ git commit -m "changed color for window background" - Line 12: the file we just edited is shown here, along with all other files changed by running the init.sh script
-
After saving our changes, we can start to build the theme. Run mvn package in the repository root to build the jar file for your custom theme
➜ mvn clean package
- The packaged file maroon-1.0.0.jar file will be inside the target folder, copy the jar to WEB-INF/lib/ of your ZK project.
-
Activate the new theme by either adding a library property or setting the zktheme cookie value
-
Using library property, add the following property to WEB-INF/zk.xml
<library-property> <name>org.zkoss.theme.preferred</name> <value>maroon</value> </library-property>
-
Using browser cookie, just add the following cookie
zktheme=maroon
-
Using library property, add the following property to WEB-INF/zk.xml
-
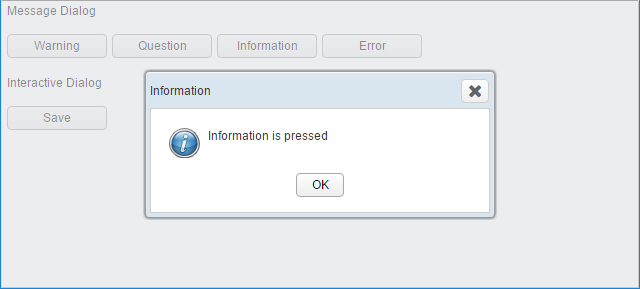
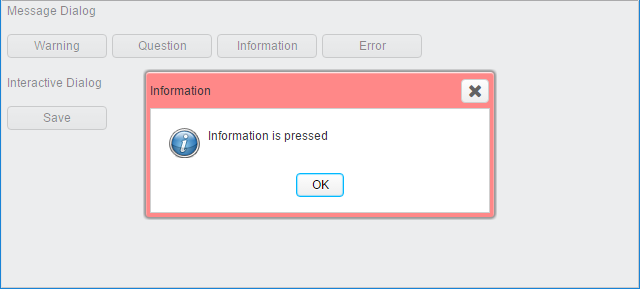
After activating the new maroon theme, the background of the ZK window component will become

-
Set ZK's theme template as the upstream project of your custom theme project to pull all the latest updates into your own project
-
Set ZK theme template project as the upstream project
➜ git remote add upstream https://github.com/zkoss/zkThemeTemplate.git
-
Modified the origin url to your own git remote url
➜ git remote set-url origin <INSERT YOUR REPOSITORY URL HERE>
-
Set ZK theme template project as the upstream project
- Run git pull upstream to receive the latest change in ZK template theme- for example CSS related bug fixes. This way, if your customization has any conflict with ZK's change, you will see git merge conflict messages.
Known Difficulties
Although this new approach gives ZK developers more freedom to create their own theme, there is still one inconvenience.
Some ZK components have style attributes calculated by JavaScript and set directly on their corresponding DOM object, thus nullifying any conflicting styles defined in the CSS. We are currently still working on a better alternative than using the dreaded !important CSS syntax to override this issue.
Advanced Theme Customization
This is the first of many ZK theme related small talks to come. Stay tuned for links to future articles!
Feel free to post any questions you have in the comments below.
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |